带你来写瀑布流布局
前言:什么是瀑布流布局?
比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
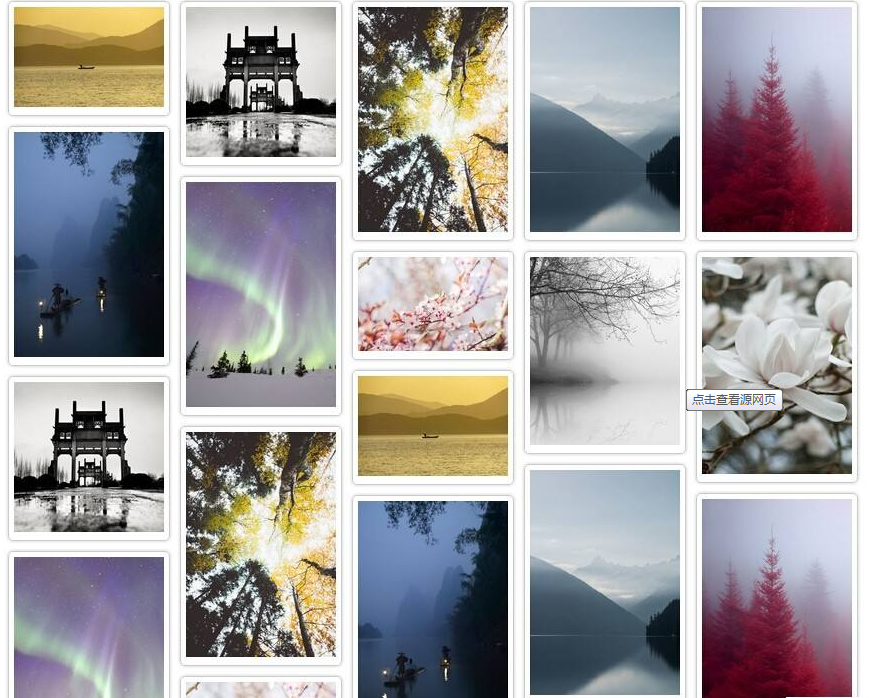
例如:找网上找了一张比较漂亮的瀑布流布局的图片

下面我们就来实现一下布局
1.纯css实现瀑布流
前提:图片的宽度固定,高度不固定。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container {
-webkit-column-width: 200px;
-moz-column-width: 200px;
-o-colum-width: 200px;
-webkit-column-gap: 1px;
-moz-column-gap: 1px;
-o-column-gap: 1px;
}
div:not(.container) {
display: inline-block;
width: 200px;
position: relative;
margin: 2px;
}
</style>
</head>
<body>
<section>
<div class="container">
<div >
<img src="./css/01.jpg" alt="">
</div>
<div >
<img src="./css/02.jpg" alt="">
</div>
<div >
<img src="./css/03.jpg" alt="">
</div>
<div >
<img src="./css/04.jpg" alt="">
</div>
<div >
<img src="./css/05.jpg" alt="">
</div>
<div >
<img src="./css/06.jpg" alt="">
</div>
<div >
<img src="./css/07.jpg" alt="">
</div>
<div >
<img src="./css/08.jpg" alt="">
</div>
<div >
<img src="./css/09.jpg" alt="">
</div>
<div >
<img src="./css/10.jpg" alt="">
</div>
<div >
<img src="./css/11.jpg" alt="">
</div>
<div >
<img src="./css/12.jpg" alt="">
</div>
</div>
</section>
</body>
</html>
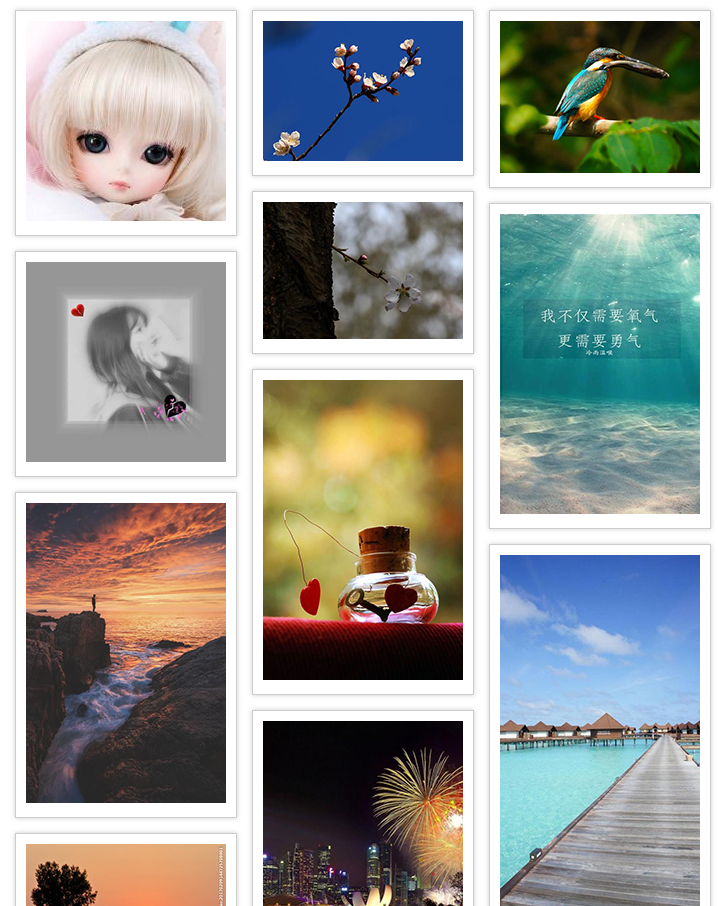
效果:

2.利用column实现
<!DOCTYPE html>
<html>
<head>
<style>
.box {
margin: 10px;
column-count: 3; // 每行显示的几个
column-gap: 10px;
}
.box div {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<div >
<img src="./css/01.jpg" alt="">
</div>
<div >
<img src="./css/02.jpg" alt="">
</div>
<div >
<img src="./css/03.jpg" alt="">
</div>
<div >
<img src="./css/04.jpg" alt="">
</div>
<div >
<img src="./css/05.jpg" alt="">
</div>
<div >
<img src="./css/06.jpg" alt="">
</div>
<div >
<img src="./css/07.jpg" alt="">
</div>
<div >
<img src="./css/08.jpg" alt="">
</div>
<div >
<img src="./css/09.jpg" alt="">
</div>
<div >
<img src="./css/10.jpg" alt="">
</div>
<div >
<img src="./css/11.jpg" alt="">
</div>
<div >
<img src="./css/12.jpg" alt="">
</div>
</div>
</body>
效果:

css实现瀑布流布局不止这两种方法,也可以利用flex布局,我这边就不写了。
3.利用js实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>瀑布流</title>
<style type="text/css">
*{margin: 0; padding: 0;}
#main{
margin :0 auto;
position: relative;
}
.box{
float: left;
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.box .pic{
width: 200px;
}
</style>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="./css/01.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/02.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/03.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/04.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/05.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/06.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/07.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/08.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/09.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/11.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="./css/12.jpg" alt="">
</div>
</div>
</div>
<script type="text/javascript"> window.onload = function(){ waterfall('main','box'); } function waterfall(parent,box){ //获取main元素 var oparent = document.getElementById(parent); //获取所有 box 元素 var obox = getClass('box'); //获取每行能放多少个 居中摆放 var w = document.body.clientWidth||document.documentElement.clientWidth; //var w =1000; var oneWidth = obox[0].offsetWidth; var num = Math.floor(w/oneWidth); main.style.width = num*oneWidth+'px'; //瀑布流原理 left-下标*图片width top-上面图片高 var hrr = []; for(var i=0;i<obox.length;i++){ if(i<num){ hrr.push(obox[i].offsetHeight); }else{ var min = Math.min.apply(null,hrr); var index = getindex(hrr,min); obox[i].style.position = 'absolute'; obox[i].style.left = index*oneWidth+'px'; obox[i].style.top = min+'px'; hrr[index] += obox[i].offsetHeight; } } console.log(hrr); } //获取 数组内指定值的 序号 function getindex(hrr,h){ for(var i=0;i<hrr.length;i++){ if(hrr[i]==h){ return i; } } } //统计所有指定class名称的元素 function getClass(a){ var doms = document.getElementsByTagName('*'); var reg = new RegExp('\\b'+a+'\\b'); var arr = []; for(var i=0;i<doms.length;i++){ if(reg.test(doms[i].className)){ arr.push(doms[i]); } } return arr; } </script>
效果:

4.利用jquery实现
其实juery和javascript实现差不多,但是比js简便多了,我这边就不写了。
结:
多一点学习多一点分享...





