vue中ueditor使用和上传图片和遇到的坑
最近使用了ueditor富文本做表单提交,其他动能使用正常,上传图片一直都有问题,找了很久最终解决了,分享一下我的经验.
一.下载ueditor
Ueditor项目下载地址:http://ueditor.baidu.com/website/
因为我使用的是vue,所以使用了这个插件vue-ueditor-wrap,安装改插件,下载ueditor的php版本(因为后台使用的是php版本)。
二、把php版本中的如下内容添加到 /static/UEditor/

将php文件夹删除,我这边用不到!!!
三、在vue项目中单独定义一个的富文本编辑器模块:

在父组件中的使用方式,接收父组件传递过来的参数,对编辑器进行初始化赋值。
四、在父组件中使用组件
<div>
<vue-ueditor-wrap v-model="goods_desc" :config="myConfig" @beforeInit="addCustomButtom" :key="1"></vue-ueditor-wrap>
</div>
<script>
import VueUeditorWrap from './vue-ueditor-wrap.vue'
export default {
data() {
return {
goods_desc: '',
myConfig: {
autoHeightEnabled: false,
initialFrameHeight: 400,
initialFrameWidth: '100%',
UEDITOR_HOME_URL: '/static/UEditor/',
serverUrl: 'http://localhost:8081/controller.php', //图片上传的地址
},
}
},
methods() {
addCustomButtom(editorId) {
window.UE.registerUI('test-button', function (editor, uiName) {
// 注册按钮执行时的 command 命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function () {
editor.execCommand('inserthtml', `<span>这是一段由自定义按钮添加的文字</span>`);
}
});
// 创建一个 button
var btn = new window.UE.ui.Button({
// 按钮的名字
name: uiName,
// 提示
title: '鼠标悬停时的提示文字',
// 需要添加的额外样式,可指定 icon 图标,图标路径参考常见问题 2
cssRules: "",
// 点击时执行的命令
onclick: function () {
// 这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
// 当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function () {
var state = editor.queryCommandState(uiName);
if (state === -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
// 因为你是添加 button,所以需要返回这个 button
return btn;
}, 0 /* 指定添加到工具栏上的哪个位置,默认时追加到最后 */, editorId /* 指定这个 UI 是哪个编辑器实例上的,默认是页面上所有的编辑器都会添加这个按钮 */);
}
}
}
</script>
上传图片时需要后台处理、将接口写好,这样就可以看到效果了.

这个是单张图片上传的要配置后台地址,多张图片上传也是一样
五.vue中使用ueditor编辑器遇见的坑
最近在项目中遇到需要提交form表单的,由于数据较多,不想新建页面(主要是页面传值比较麻烦),我这边用到的是elemen-ui中的弹框(el-dialog),将编辑器引入。
<el-dialog :visible.sync="showForm" width="80%" :close-on-click-modal="false" :append-to-body="true" > <el-form :model="formData" class="as-form-col"> <el-form-item label="具体描述" :label-width="formLabelWidth" > <vue-ueditor-wrap v-model="formData.detail" //绑定的字段 :config="myConfig" @beforeInit="addCustomButtom" :key="1" ></vue-ueditor-wrap> </el-form-item> </el-dialog> <script> import VueUeditorWrap from "../common/vue-ueditor-wrap"; export default { data() { return { showForm: false, formLabelWidth: '100px', formData: { detail:'' }, myConfig: { autoHeightEnabled: false, initialFrameHeight: 400, initialFrameWidth: "100%", UEDITOR_HOME_URL: "/static/UEditor/", // 目录 serverUrl: "图片上传的地址" } } } components: { VueUeditorWrap }, methods:{ addCustomButtom(editorId) { // 直接去网上赋值过来 window.UE.registerUI( "test-button", function(editor, uiName) { // 注册按钮执行时的 command 命令,使用命令默认就会带有回退操作 editor.registerCommand(uiName, { execCommand: function() { editor.execCommand( "inserthtml", `<span>这是一段由自定义按钮添加的文字</span>` ); } }); // 创建一个 button var btn = new window.UE.ui.Button({ // 按钮的名字 name: uiName, // 提示 title: "鼠标悬停时的提示文字", // 需要添加的额外样式,可指定 icon 图标,图标路径参考常见问题 2 cssRules: "", // 点击时执行的命令 onclick: function() { // 这里可以不用执行命令,做你自己的操作也可 editor.execCommand(uiName); } }); // 当点到编辑内容上时,按钮要做的状态反射 editor.addListener("selectionchange", function() { var state = editor.queryCommandState(uiName); if (state === -1) { btn.setDisabled(true); btn.setChecked(false); } else { btn.setDisabled(false); btn.setChecked(state); } }); // 因为你是添加 button,所以需要返回这个 button return btn; }, 0 /* 指定添加到工具栏上的哪个位置,默认时追加到最后 */, editorId /* 指定这个 UI 是哪个编辑器实例上的,默认是页面上所有的编辑器都会添加这个按钮 */ ); }, } } </script>
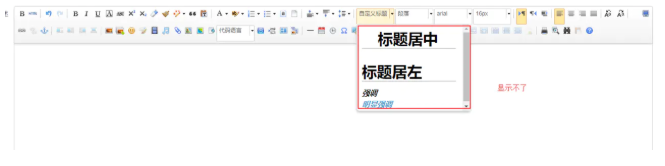
打开可以正常显示,但有些功能显示不全

最后找了很多原因,发现是层级问题,设置了编辑器的层级问题,将编辑器层级设高发现不能点击,最后将弹框的层级设低一点才解决了这个问题
<style scope> .el-dialog__wrapper { z-index: 203 !important; } .v-modal { z-index: 200 !important; } </style>
有待更新......


