markdown的使用
markdown是什么?
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一些语法和渲染效果上有改动。
使用markdown
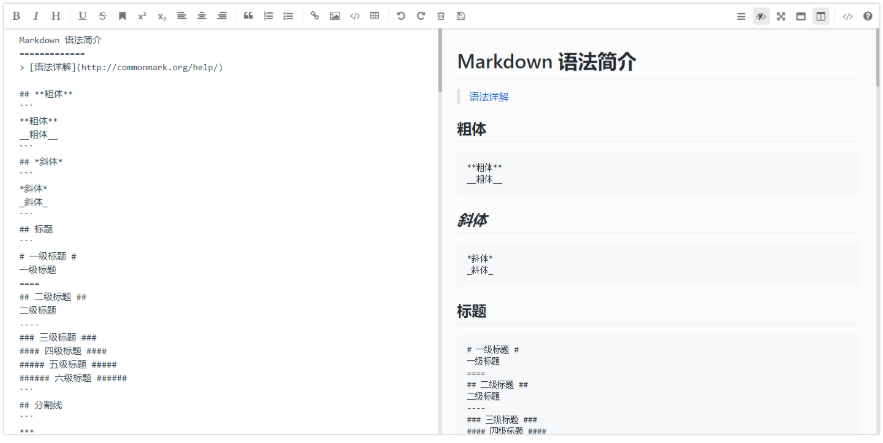
效果:

这里把地址放上来,喜欢看文档的同学可以去看官方文档
1.vue中使用markdown:
1.安装:
$ npm install mavon-editor --save
2.引入:
import {mavonEditor} from "mavon-editor";
import "mavon-editor/dist/css/index.css";
module.exports = {
components:{
mavonEditor
},
......
}
3.使用:
<mavonEditor v-model="content" ref="md" @imgAdd="$imgAdd" @change="cahnge"/>
module.exports = { components:{ mavonEditor },
methods: {// 将图片上传到服务器,返回地址替换到md中
$imgAdd(pos, $file){
let formdata = new FormData();
this.$upload.post('/上传接口地址', formdata).then(res => {
console.log(res.data);
this.$refs.md.$img2Url(pos, res.data);
}).catch(err => {
console.log(err)
})
},change(value, render){
// render为解析后的结果
this.html = render;
}
}
}
4.显示在页面在:
<div v-html="html"><div>
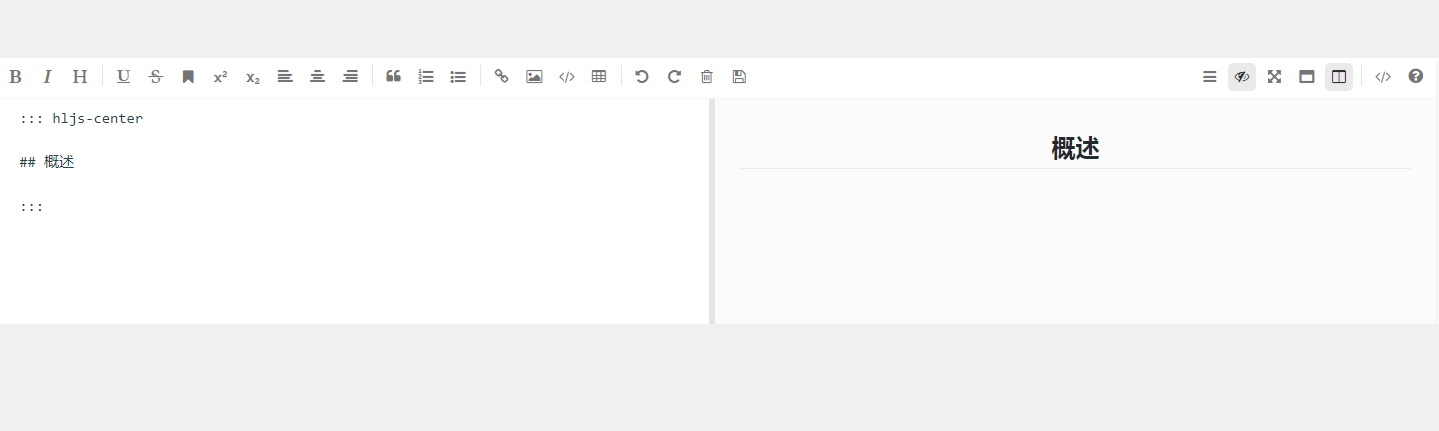
注意:如果你提交的不是本项目使用的,是给第三方使用的,用接口请求得来数据库的数据,即使你将内容显示出来也没有效果,如下图:

markdown编辑器里面样式时有作用,但是你显示在页面上还是没有效果,显示的效果还是不居中的,有类名,没有样式。即使你安装了markdown引入了样式
import "mavon-editor/dist/css/index.css";
页面上还是没有效果,这就是markdown的一个缺陷,在外部的div标签加一个类名,这样就可以了。
<div class="markdown-body" v-html="html"><div>
2.利用showdown将markdown转化为html
1.安装:
$ npm install showdown --save
2.使用:
<div v-html="sonversion(html)"></div>
// html为后端传来带有markdown语法的字段
<script>
impoer showdown form 'showdown'
var converter = new Showdown.converter();
module.exports = { methods: { conversion(value){ return converter.makeHtml(value);
}
}
}
</script>
这样显示在页面上就可以了,不过这样写有些样式会没有效果,使用showdown会有缺陷,还是第一种自带转化的比较好用!!
写的不足欢迎吐槽...





