vue中v-show和v-if的区别
相同点:功能控制元素的显隐性
不同点:
v-if :对元素进行销毁和重建。
v-show :只是简单地 CSS 对元素进行切换。
一般来说,,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好,v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块
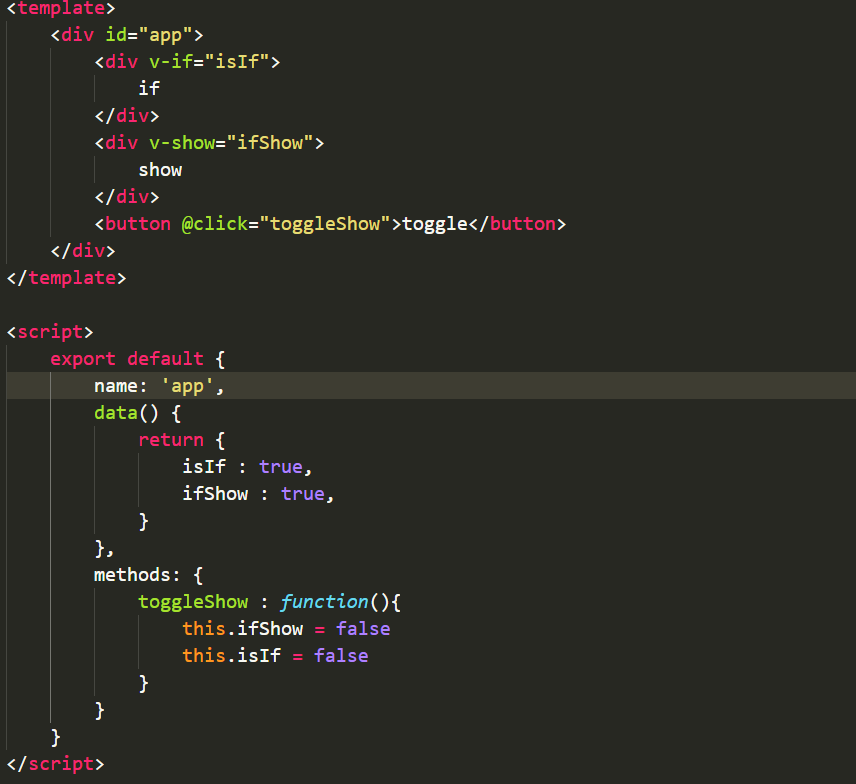
下面贴上代码更可以的看出来:

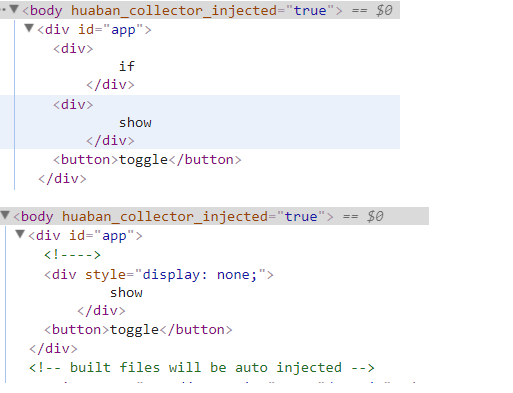
再从控制台看

可以看出v-if直接从代码中删除了,v-show只是通过display来控制显示或隐藏。



