团队冲刺第二天
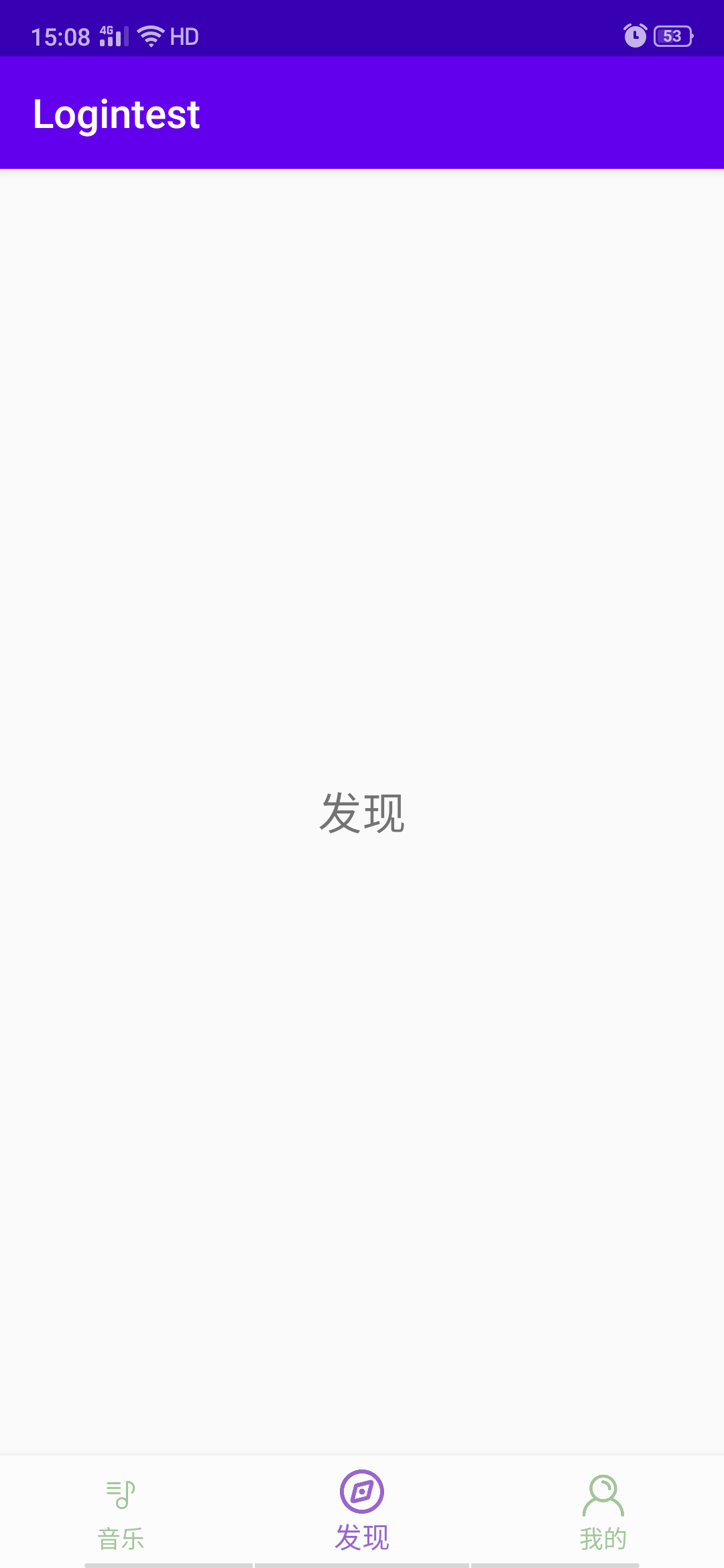
今天完成了底部导航栏,以及页面的滑动功能
效果:

遇到的问题
1.引入库的版本不正确
2.BottomNavigationView控件的引用方法
3.ViewPager适配器的使用
4.当底部超过三个时,会自带动画效果
解决方法
1.打开build.gradle文件后,查看buildToolsVersion的版本号,对应起来(也就是和我们的compat版本一致)
2.新建一个布局文件,在其中输入BottomNavigationView就会有提示,选com.google
3.创建一个java文件,写BottomAdapter适配器
4.取消原有的动画效果,常规显示
参考的一些链接:
https://blog.csdn.net/qq_20451879/article/details/79240842
https://www.jianshu.com/p/3e73d9b3b459
代码:
1.引入库:
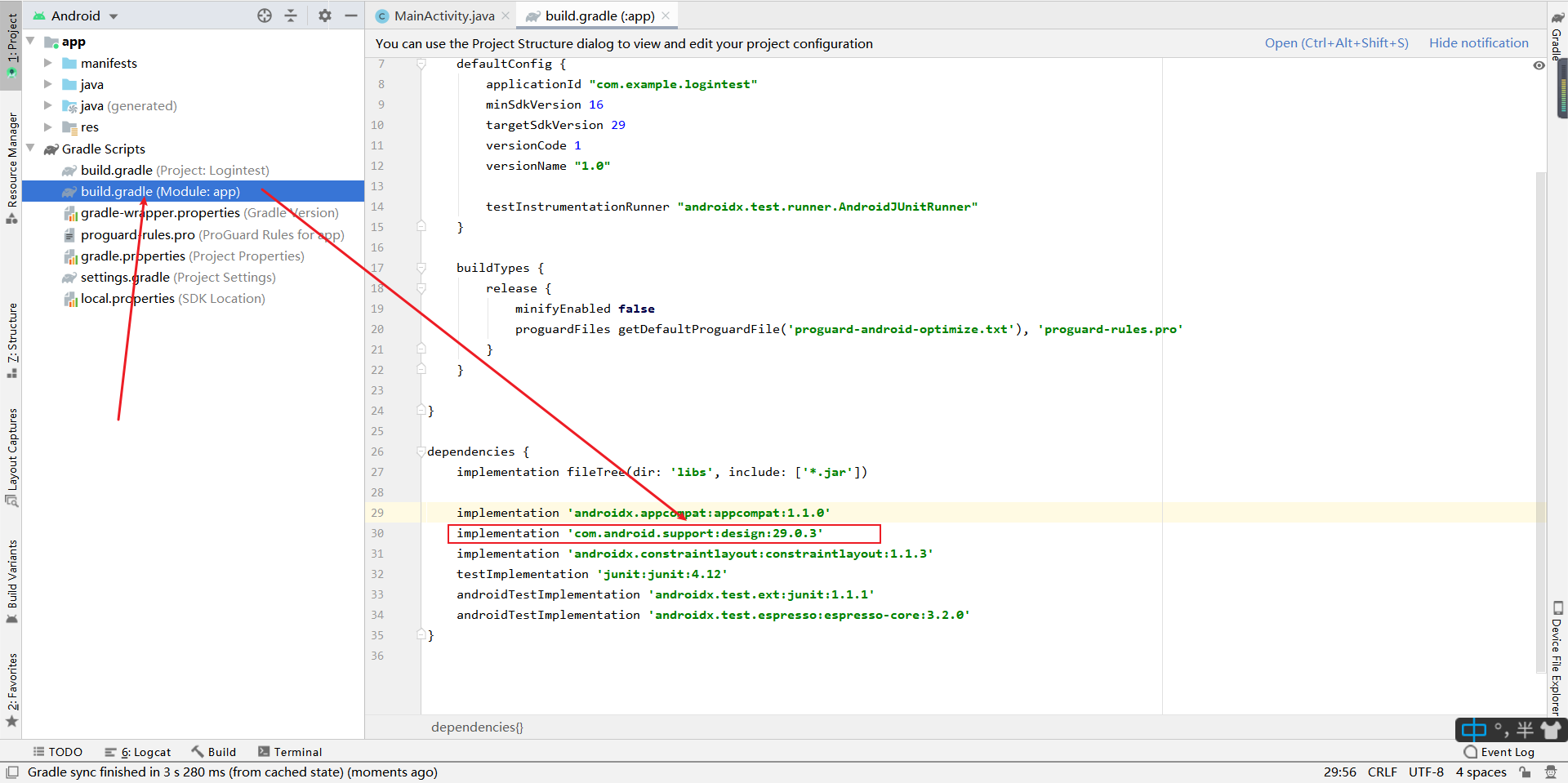
在Gradle Scripts下的build.gradle(Module:app)中的dependecies加入,对应自己的版本号
implementation 'com.android.support:design:29.0.3'

2.BottomNavigationView控件引用
<com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#fcfcfc" app:itemIconTint="@drawable/seleced_menu_color" app:itemTextColor="@drawable/seleced_menu_color" app:menu="@menu/tab_menu"/>
app:itemIconTint 指的是导航栏中图片的颜色
app:iteamBackground 指的是底部导航栏的背景颜色,默认是主题的颜色
app:menu 指的是布局(文字和图片都写在这个里面)
3.对应第二步的‘app:menu="@menu/tab_menu"’属性,res - menu - 创建对应的menu文件
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/tab_one" android:enabled="true" android:icon="@drawable/music" android:title="@string/music" app:showAsAction="ifRoom"/> <item android:id="@+id/tab_two" android:enabled="true" android:icon="@drawable/search" android:title="@string/see" app:showAsAction="ifRoom"/> <item android:id="@+id/tab_four" android:enabled="true" android:icon="@drawable/person" android:title="@string/person" app:showAsAction="ifRoom" /> </menu>
4.如上文的icon属性使用的非mipmap而是drawable的状态选取属性,在res - drawable中加入图标的图片
5.在BottomNavigationView控件的引用中,有app:itemIconTint app:itemTextColor两个属性都引用到了seleced_menu_color.xml文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#9966cc" android:state_checked="true" />
<item android:color="#a2c699" android:state_checked="false" />
</selector>
6.布局还可以,然后就是加入我们的 ViewPager 与 Fragment 了,不然就孤零零的 BottomNavigationView 也没有任何作用。修改代码,加入 ViewPager:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/activity_bottom" tools:context=".MainActivity"> <androidx.viewpager.widget.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/bottom_nav_view"/> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#fcfcfc" app:itemIconTint="@drawable/seleced_menu_color" app:itemTextColor="@drawable/seleced_menu_color" app:menu="@menu/tab_menu"/> </RelativeLayout>
7.再写一个ViewPager适配器
package com.example.logintest; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentPagerAdapter; import java.util.ArrayList; import java.util.List; //功能:viewpager 添加 fragments 的适配器 public final class FragmentAdapter extends FragmentPagerAdapter { private List<Fragment> mFragments = new ArrayList<>(); public FragmentAdapter(List<Fragment> fragments, FragmentManager fm) { super(fm); this.mFragments = fragments; } public FragmentAdapter(FragmentManager supportFragmentManager) { super(supportFragmentManager); } @Override public Fragment getItem(int i) { return mFragments.get(i); } @Override public int getCount() { return mFragments.size(); } public void addFragment(Fragment fragment){ mFragments.add(fragment); } }
8.创建ViewPager承载的Fragment(有几个页面就写几个,每页的大致相同)
import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; public class OneFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_one, container, false); return view; } }
9.把其中的fragmen_one.xml布局页面写了,这个就是根据自己的需要了,比如举个例子,在中央写个文字
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="我的" android:textSize="22sp" /> </RelativeLayout>
10.完整的代码MainActivity
package com.example.logintest; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager; import android.os.Bundle; import android.view.MenuItem; import android.view.View; import android.widget.ExpandableListView; import com.google.android.material.bottomnavigation.BottomNavigationView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private BottomNavigationView bnView; private ViewPager viewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.bottomlayout); bnView = findViewById(R.id.bottom_nav_view); viewPager = findViewById(R.id.view_pager); //BottomNavigationView 点击事件监听 bnView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { int menuId = menuItem.getItemId(); // 跳转指定页面:Fragment switch (menuId) { case R.id.tab_one: viewPager.setCurrentItem(0); break; case R.id.tab_two: viewPager.setCurrentItem(1); break; case R.id.tab_four: viewPager.setCurrentItem(2); break; } return false; } }); setupViewPager(viewPager); // ViewPager 滑动事件监听 viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int i, float v, int i1) { } @Override public void onPageSelected(int i) { //将滑动到的页面对应的 menu 设置为选中状态 bnView.getMenu().getItem(i).setChecked(true); } @Override public void onPageScrollStateChanged(int i) { } }); public void setupViewPager(ViewPager viewPager){ FragmentAdapter adapter = new FragmentAdapter(getSupportFragmentManager()); adapter.addFragment(new OneFragment()); adapter.addFragment(new TwoFragment()); adapter.addFragment(new ThreeFragment()); viewPager.setAdapter(adapter); } }



