Javaweb学习 1
首先请老师原谅,我今天没有写那个公文案例,因为我以前学习不精,然后就算写了,也是在有模板的情况下写的。
我现在每天在刻苦学,通过案例在一点一点的学每一块知识。
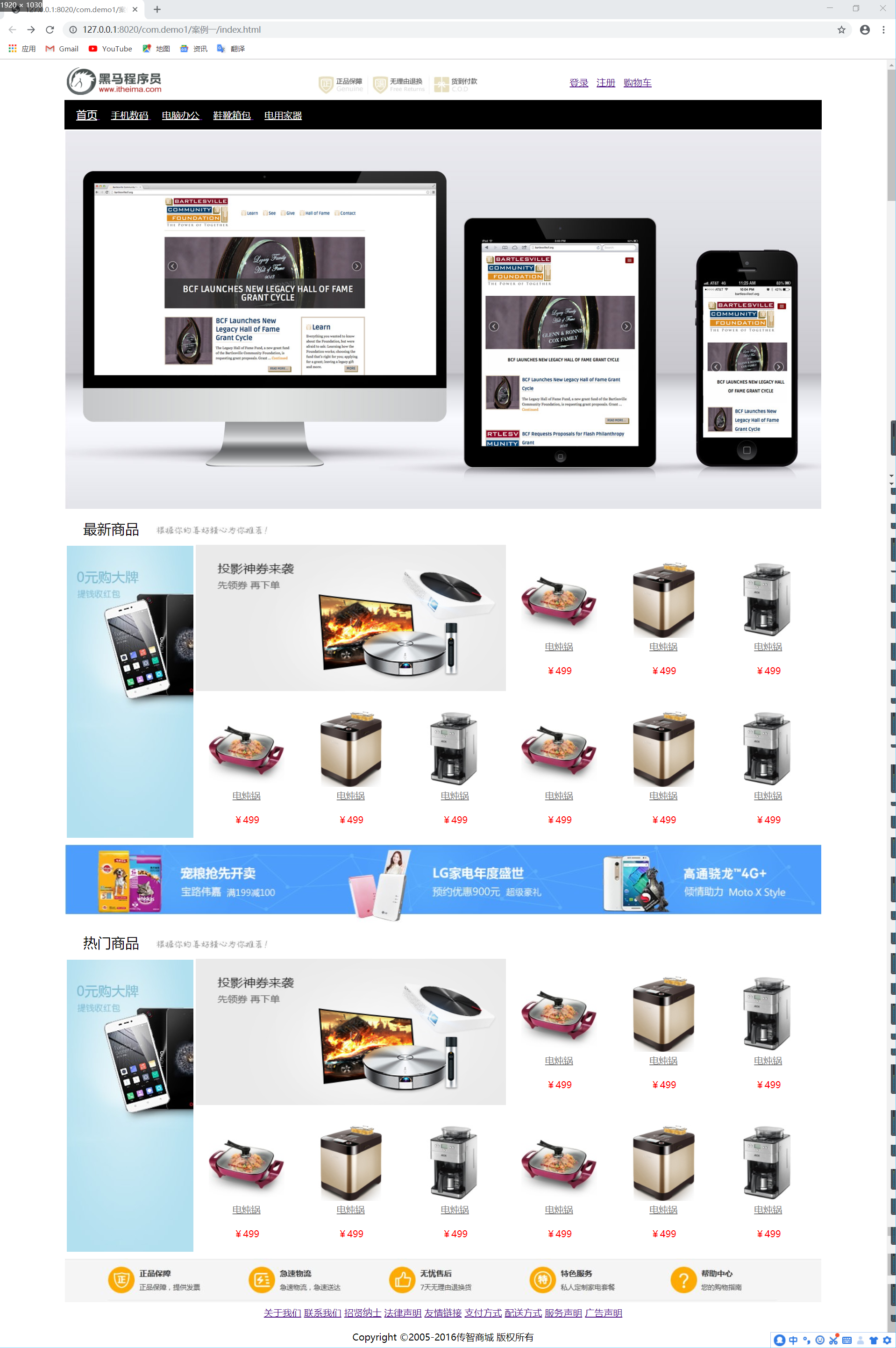
今天先报告进度:html+css 学完,是通过一个主界面以及注册页面来学。
先给大家看下结果:

用两种方法 1、table 表格便签来实现 2、div+css 实现
分别贴上代码:1、table
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table width="1300px" align="center"> <tr> <td> <table width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" alt="" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <tr height="50px"> <td bgcolor="black"> <a href="#"> <font size="4" color="white">首页</font> </a> <a href="#"> <font color="white">手机数码</font> </a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">鞋靴箱包</font> </a> <a href="#"> <font color="white">电用家器</font> </a> </td> </tr> <tr> <td> <img src="../img/1.jpg" width="100%" alt="" /> </td> </tr> <tr> <td> <table width="100%"> <tr height="50px"> <td colspan="7"> <font size="5"> 最新商品 <img src="../img/title2.jpg" alt="" /> </font> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" height="100%" alt="" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" alt="" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> </tr> </table> </td> </tr> <tr> <td><img src="../img/ad.jpg" width="100%" alt="" /></td> </tr> <tr> <td> <table width="100%"> <tr height="50px"> <td colspan="7"> <font size="5"> 热门商品 <img src="../img/title2.jpg" alt="" /> </font> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" height="100%" alt="" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" alt="" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small04.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small05.jpg" alt="" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a> </a><br /><br /> <font color="red">¥499</font> </td> </tr> </table> </td> </tr> <tr> <td><img src="../img/footer.jpg" width="100%" alt="" /></td> </tr> <tr> <td align="center"> <font> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /><br /> Copyright ©2005-2016传智商城 版权所有 </font> </td> </tr> </table> </body> </html>
2、div+css
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="11.css" /> </head> <body> <div id="father"> <!--1--> <div id="logo"> <div class="top"> <img src="../../img/logo2.png" height="46px" alt="" /> </div> <div class="top"> <img src="../../img/header.jpg" height="46px" alt="" /> </div> <div class="top" id="top"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> <!--2--> <div id="menu"> <ul> <a href="#"><li style="font-size:20px">首页</li></a> <a href="#"><li>手机数码</li></a> <a href="#"><li>电脑办公</li></a> <a href="#"><li>家用电器</li></a> <a href="#"><li>鞋靴箱包</li></a> <a href="#"><li>孕婴保健</li></a> <a href="#"><li>奢侈品</li></a> </ul> </div> <!--3--> <div> <img src="../../img/1.jpg" width="100%" alt="" /> </div> <!--4--> <div> <div id="pr_top"> <span><font size="4">最新商品</font></span> <img src="../../img/title2.jpg" alt="" /> </div> <div id="pr_bottom"> <div id="left"> <img src="../../img/big01.jpg" width="100%" height="100%" alt="" /> </div> <div id="right"> <div id="big"> <img src="../../img/middle01.jpg" width="100%" height="100%" alt="" /> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> </div> </div> </div> <!--5--> <div> <img src="../../img/ad.jpg" width="100%" alt="" /> </div> <!--6--> <div> <div id="pr_top"> <span><font size="4">热门商品</font></span> <img src="../../img/title2.jpg" alt="" /> </div> <div id="pr_bottom"> <div id="left"> <img src="../../img/big01.jpg" width="100%" height="100%" alt="" /> </div> <div id="right"> <div id="big"> <img src="../../img/middle01.jpg" width="100%" height="100%" alt="" /> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> </div> </div> </div> <!--7--> <div> <img src="../../img/footer.jpg" width="100%" alt="" /> </div> <!--8--> <div id="bottom"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /><br /> Copyright ©2005-2016传智商城 版权所有 </div> </div> </body> </html>
思路:
根据所要构建的页面,先把整体的框架列好,如需要几行几列,可以现在画图工具中先画好;
然后先写入框架的代码,一步一步的在对应的行列里再写,这样整体思路会清晰,不至于写着写着会不知道写到哪了;
现在学的是html和css,所以只是实现了一个表面,只在对应的列表里插入图片和文字;
解决布局问题,每一块的像素宽高。(暂时没有链接到后台)
主要遇到的问题是:
1、标签的使用规则,就是哪个标签不能嵌套哪个
2、遇到问题需要查询手册对应的标签,我相信通过熟练的运用,会一点一点熟悉的
3、也是现阶段最主要的问题,就是页面布局,要保证对齐,就是设置大小时像素问题最麻烦



