2024秋软件工程结对作业(第二次之程序实现)
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 2024秋软件工程结对作业 |
| 这个作业的目标 | 设计一套方案解决客户描述的现实困扰。 |
| 学号1 | 102201439 |
| 学号2 | 102201622 |
2024秋软件工程结对作业(第二次之程序实现)
2.具体分工
3.给出PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(天) | 实际耗时(天) |
|---|---|---|---|
| Planning | 计划 | 0.5 | 0.5 |
| Estimate | 估计这个任务需要多少时间 | 6 | 8 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 1 | 1 |
| Design Spec | 生成设计文档 | 1 | 1 |
| Design Review | 设计复审 | 0.5 | 0.5 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | ||
| Design | 具体设计 | 1.5 | 1.5 |
| Coding | 具体编码 | 3.5 | 3.5 |
| Code Review | 代码复审 | ||
| Test | 测试(自我测试,修改代码,提交修改) | 1 | 2 |
| Reporting | 报告 | 1 | 1.5 |
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 0.5 | 0.5 |
| 合计 |
4.解题思路描述与设计实现说明
4.1功能设计描述:
简单的登录APP功能就不过多描述,接下来主要介绍我们的核心功能:
我们通过主页进入我们的三个核心功能。
我们的主页设计放置三个简单的按钮,分别代表了app的三个主要功能,他们分别是:点击个人简历进入个人简历管理功能,点击加入项目进入招募广场,点击项目企划进入自己发布招募项目的管理页面。
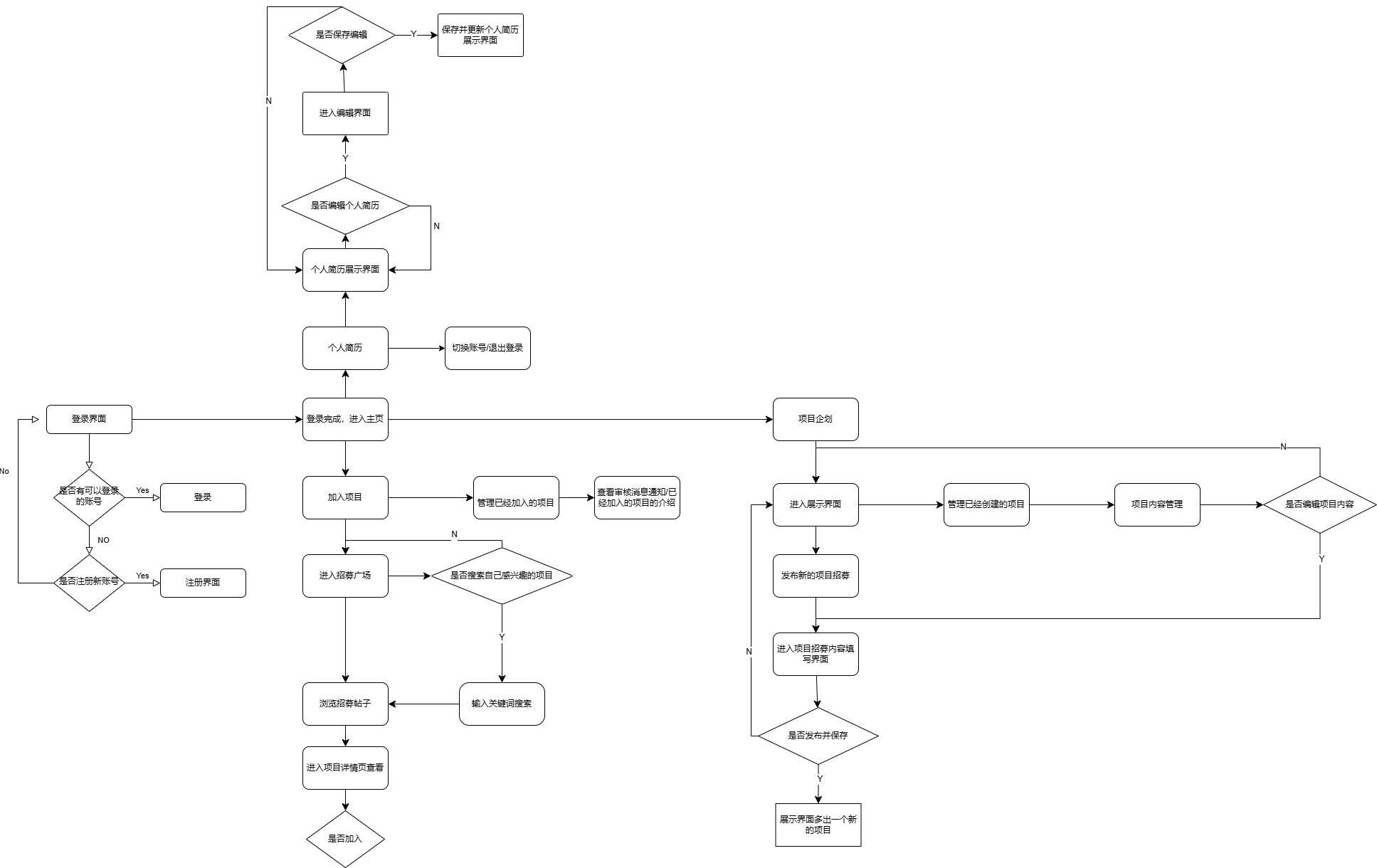
通过这个流程图我们可以简单的了解一下我们的核心功能

4.2代码实现思路,文字描述
搜索功能的实现主要依赖于 searchQuery 数据属性和 filteredProjects 计算属性。
(1). 数据绑定:
- 在
<input>元素中,使用v-model指令将输入框的值绑定到searchQuery数据属性。这意味着每当用户在输入框中输入内容时,searchQuery的值会自动更新。
<input
v-model="searchQuery"
placeholder="搜索项目"
class="search-input"
@keyup.enter="searchProjects"
/>
(2). 计算属性:
filteredProjects是一个计算属性,它根据searchQuery的值动态过滤projects数组。具体来说,它会检查每个项目的名称和标签是否包含searchQuery中的内容。
computed: {
filteredProjects() {
return this.projects.filter(project =>
project.name.includes(this.searchQuery) ||
project.tags.some(tag => tag.includes(this.searchQuery))
);
},
},
filter方法会返回一个新数组,其中包含所有符合条件的项目。条件是项目名称或标签中包含searchQuery的内容。
(3). 展示过滤后的项目:
- 在模板中,使用
v-for指令遍历filteredProjects,并为每个项目生成相应的视图。
<view class="project-card" v-for="project in filteredProjects" :key="project.id">
<!-- 项目内容 -->
</view>
(4). 搜索触发:
- 当用户按下回车键时,会触发
searchProjects方法。虽然在当前实现中,这个方法只是打印搜索查询,但可以在这里添加其他搜索逻辑。
methods: {
searchProjects() {
console.log(`Searching for: ${this.searchQuery}`);
},
},
4.3关键实现的流程图或数据流图
我们的APP核心三个功能,其中个人简历界面的功能流程图如下:

我们最终实现出来的页面如下:

加入项目功能流程图展示如下:

我们最终实现出来的页面如下:



项目企划功能流程图展示如下:

我们最终实现出来的页面如下:


4.4附加特点设计与展示
4.5设计的创意独到之处,这个设计的意义
5.实现思路
6.目录说明和使用说明
6.2测试人员如何运行网页
6.3单元测试
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
展示出项目部分单元测试代码,并说明测试的函数
说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的刁难?
7.给出Github的代码签入记录截图
请合理记录commit信息
8.遇到的代码模块异常或结对困难及解决方法
问题描述
做过哪些尝试
是否解决
有何收获
9.评价你的队友
值得学习的地方:
需要改进的地方:




