2024秋软件工程第一次结对作业之需求分析和原型设计
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 2024秋软件工程结对作业 |
| 这个作业的目标 | 设计一套方案解决客户描述的现实困扰。 |
| 学号1 | 102201439 |
| 学号2 | 102201622 |
2024秋软件工程第一次结对作业之需求分析和原型设计
1 问题重述
1.1客户现实困扰
在大学里,一些有想法的学生希望通过发起或参与跨专业的项目(创业、学术)来提升自己的综合能力,拓宽知识面和积累人脉。然而,在校园里要实现跨专业合作往往取决于自己积累的人脉,或者去请不同专业的老师帮忙介绍,这就导致合作的机会非常有限。
例如,对于一些需要多学科支持的项目(需要设计、编程和市场营销能力的创业项目),在偌大的校园中,学生们往往找不到志同道合的合作伙伴。
另外,不同专业之间的学生由于学校课程安排以及个人想法,可能在合作时间安排上、项目目标和沟通方式上可能存在差异,这进一步加大了合作的难度。同时,缺乏平台或资源来支持跨专业项目的持续发展。
1.2具体问题
1.2.1阅读下方客户描述的现实困扰,将整套流程信息化。以两人都发布同一份博客随笔的形式,设计一套方案,兼顾实用性、有效性、安全性、隐私性、封闭性。
1.2.2可以是一个软件、APP或小程序,不仅仅包含主要界面和功能的原型,还需要描述不同角色用户,如何注册、添加、删除、认证加入等,从使用频率、使用便利度、使用有效性等角度出发,考虑如何维护该系统,如何确保安全性、隐私性、时效性和相对封闭性等,可以是软件化的方式实现上述特点,也可以依赖流程制度实现上述特性。
1.2.3需要通过原型图、流程图、文字化方案来描述。清晰呈现一套完美的解决方案。
1.2.4作业博客要求文字准确、样式清晰、图文并茂。字数在1000字左右(可以使用AIGC工具完成基本构思)
1.2.5原型模型必须采用专用的原型模型设计工具实现:如Axure、Rapid、Balsamiq Mockups、Prototype、Composer、GUI Design Studio、Adobe设计组件、墨刀等等。在博文中说明你所采用的原型开发工具,并给出你的原型展示在线链接,例如墨刀原型链接。(可结合前两次个人作业中使用的文生图等AIGC工具)
1.2.6原型界面呈现的流程应该逻辑清晰,用户易懂易用,符合主流人群的使用习惯。如何定义易懂易用?如果是老师、助教或者其他角色作为用户,则以该用户的使用反馈为标准。
1.2.7在随笔开头,备注两个同学的学号
1.2.8推荐博客排版采用博客园的markdown排版,范老师提供了说明:http://www.cnblogs.com/math/p/se-tools-001.html。
1.2.9记录本次作业的PSP表格,包括预估耗时和实际耗时。
1.2.10结对的两名同学都需要提交作业,两名同学的博客主体内容可以保持一致,按照个人不同感受自行调整博客表述和内容次序。
1.2.11请记录结对工作的过程。比如提供两人在讨论,细化,使用工具构建原型时的照片。
1.2.12总结本次作业,两位同学分别总结。
2 问题分析
基于NABCD模型
·N (Need,需求)
学生有跨专业合作的需求,但缺乏有效渠道和平台。
·A (Approach,做法)
通过构建在线平台,提供项目发布、团队组建、进度跟踪、资源共享等功能。
·B (Benefit,好处)
学生能快速找到合适合作伙伴,提高项目成功率;学校能促进学生综合素质提升,增强校园创新能力。
·C (Competition,竞争)
市面上虽存在类似平台,但专注于特定领域或缺乏全面的跨专业协作支持。
·D (Delivery,推广)
提供移动端应用,确保用户随时随地参与协作。
3 原型模型的建立
以下模型均基于墨刀
模型演示
3.1用户登录
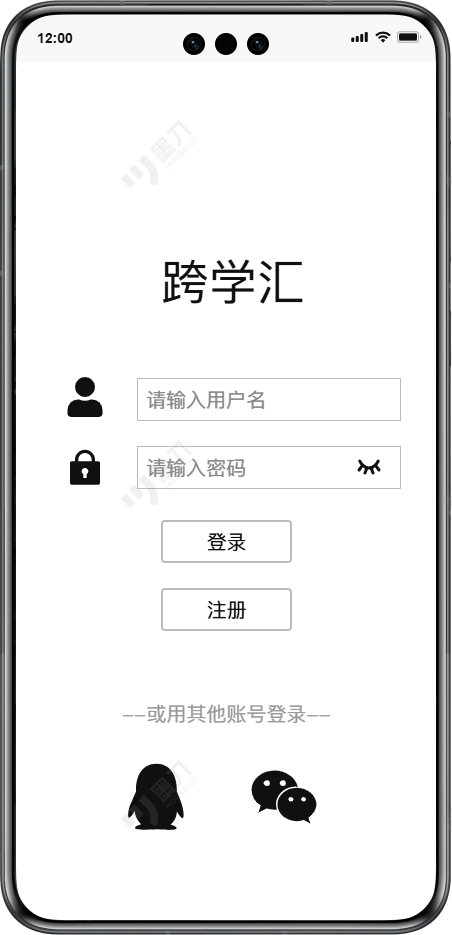
用户进入APP,首先会显示一个登录界面:

这个界面支持使用APP内部注册的账号登录,也支持用第三方账号登录。
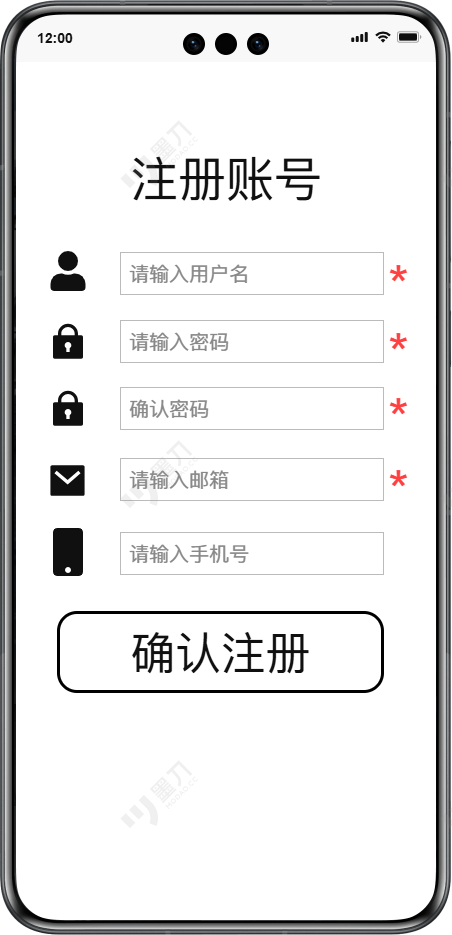
如果没有可以登录的账号,用户也可以选择该页面的注册选项,进入注册界面:

在该页面填写相关信息后,点击“确认注册”即可成功注册,然后跳转至主页大厅。
3.1主页大厅
我们的主页设计为三个简单的按钮,分别代表了app的三个主要功能,他们分别是:点击个人简历进入个人简历管理功能,点击加入项目进入招募广场,点击项目企划进入自己发布招募项目的管理页面。

3.1.1个人简历
我们的设计中,一个人只能有有一份简历,当使用者点击个人简历进入后,会直接看到一个个人简历的展示界面,如果是还未填写过个人简历的用户,他的展示界面会是如下界面:


点击教育经历按钮,能看到用户的教育经历,点击项目经历按钮,能看到用户的项目经历,项目经历的页面会呈现出用户参与过的项目的名称。
填写过个人简历的用户,他的展示界面会出现他填写过的对应的内容。
用户点击编辑进入个人简历的编辑界面:


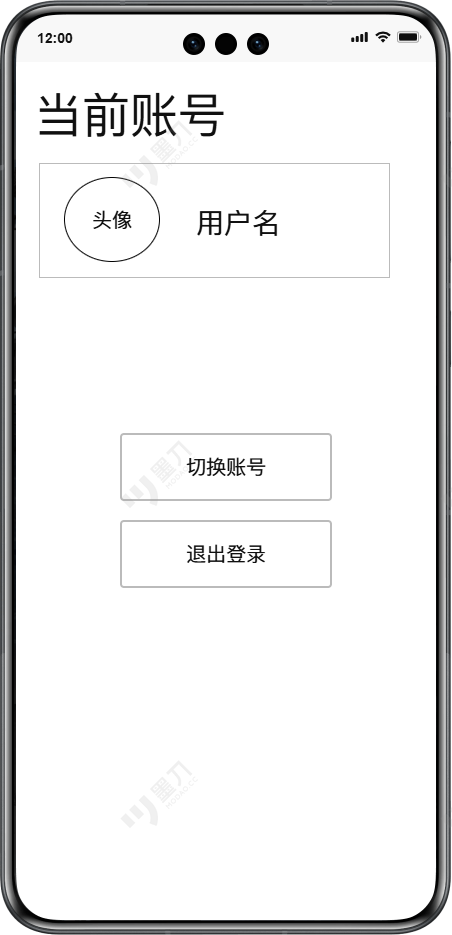
此外用户点击右上角的省略号可以进入账号管理界面:

在该界面,用户可以进行“切换账号”“退出登录”等操作.
3.1.2加入项目
点击加入项目,用户会进入招募广场:

在招募广场中,用户可以点击搜索框选择搜索自己感兴趣的项目方向,也可以直接下滑浏览招募广场推送的项目,点击项目可以进入具体的项目内容展示页面。
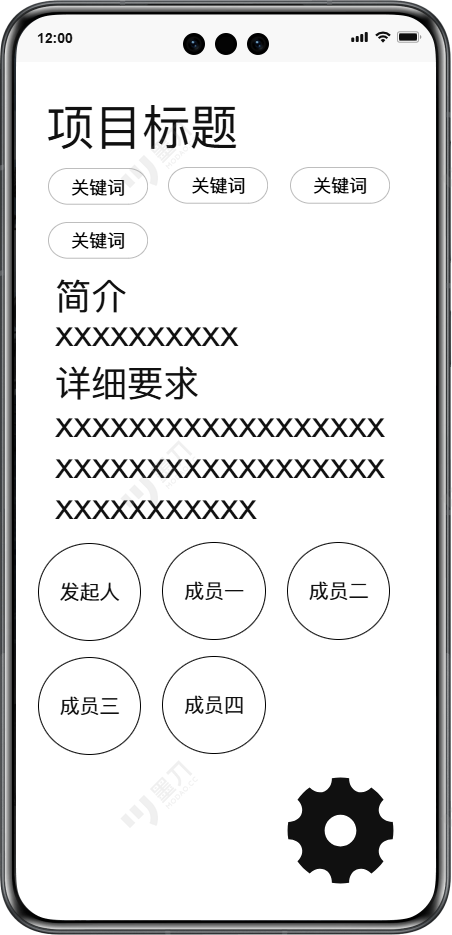
项目展示页面如下,该页面会展示项目的详细信息以及一些发布人填写的关键词:

用户可以点击“申请加入”这个按钮向招募人发送自己的申请,如果用户已经填写过简历,系统会自动发送用户的个人简历给招募人,若没有,系统会自动跳转至个人简历的页面提示用户完善简历后再申请。
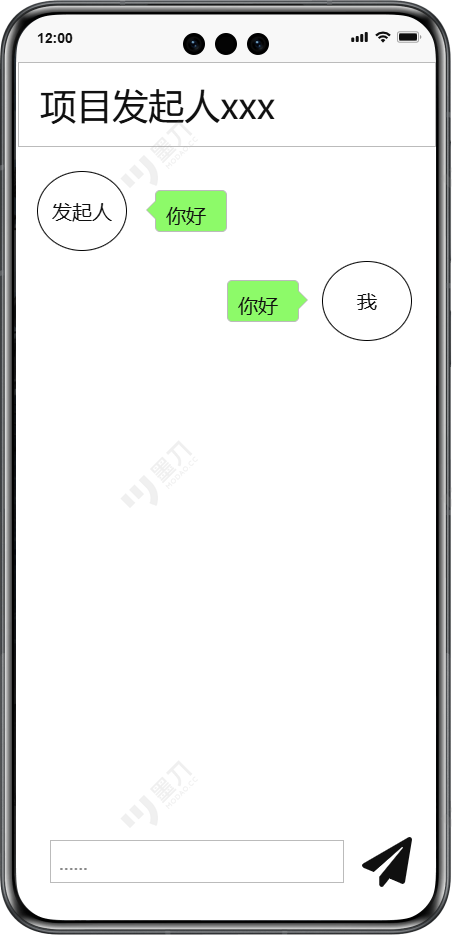
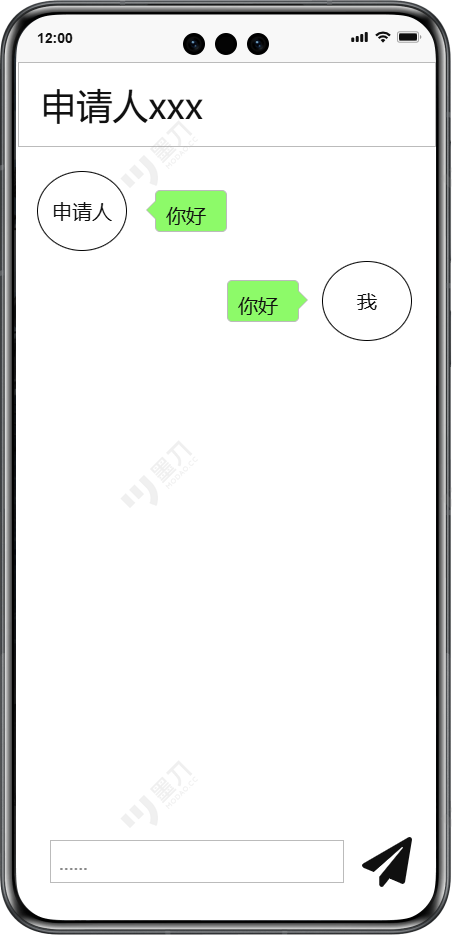
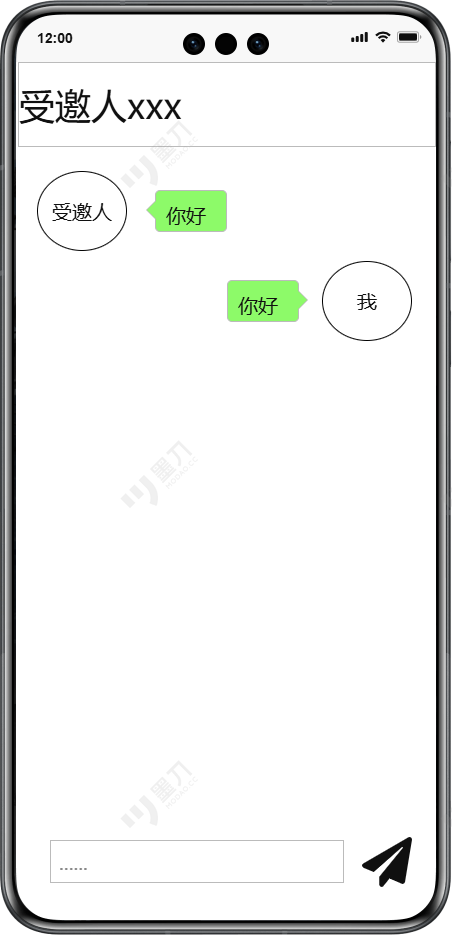
用户申请请求发送后,会进入系统提供的会话界面,在这里,用户可以和招募人进行直接的交流。

点击“我加入的项目”可以进入用户已经加入的项目的管理界面。
“我加入的项目”界面上方有三种项目进行状态栏 ,其中“待审核”一栏显示的是用户已经发出申请但是项目招募人还在审核中的项目,“进行中”一栏显示的是用户申请通过且还未完成的项目,点击对应项目可以进入项目详情页。“已结束”一栏显示的是用户申请通过且已经完成的项目。



用户在“待审核”界面可以进行“查看会话”与“取消申请”的操作。“查看会话”操作用于用户直接与申请的项目的招募人进行交流,“取消申请”则是考虑到用户可能会因为主观或者客观原因无法继续申请该项目。
用户点击“进行中”一栏的对应项目可以进入该项目的群聊界面,所有项目的群成员都在群里。

点击会话框右上角的省略号可以进入该项目的详情页:

项目详情展示页面如上,该页面会展示项目的详细信息以及一些发布人填写的关键词以及提供可以让一个参与者中途退出项目的选项
3.1.3项目企划
点击项目企划可以进入用户发布招募项目的管理页面:
“我的项目”界面上方有三种项目进行状态栏 ,其中“待审核”一栏显示的是用户收到来自他人的加入项目的申请,和用户向他人发出的协作申请信息,“进行中”一栏显示的是用户发布的还未完成的项目,点击对应项目可以进入项目详情页。“已结束”一栏显示的是用户申请通过且已经完成的项目。



“待审核”中提供了会话框满足用户的交流需求:

“进行中”页面会直接展示用户发布的招募项目信息(倘若用户没有发布项目,则为空)。用户可以通过点击页面的加号来创建一个新的发布项目,创建项目的编辑页面如下:

若用户有进行中的招募项目,可以通过点击项目的框来进入群会话

点击群会话框右上角的省略号可以进入该项目的详情页面:

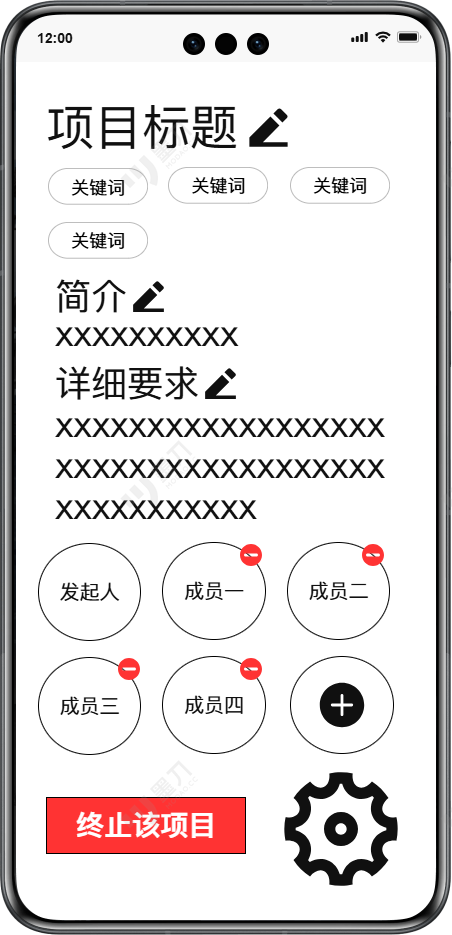
用户点击右下角的按钮,可以编辑已发布的项目的内容,人员的变动和项目完成状态:

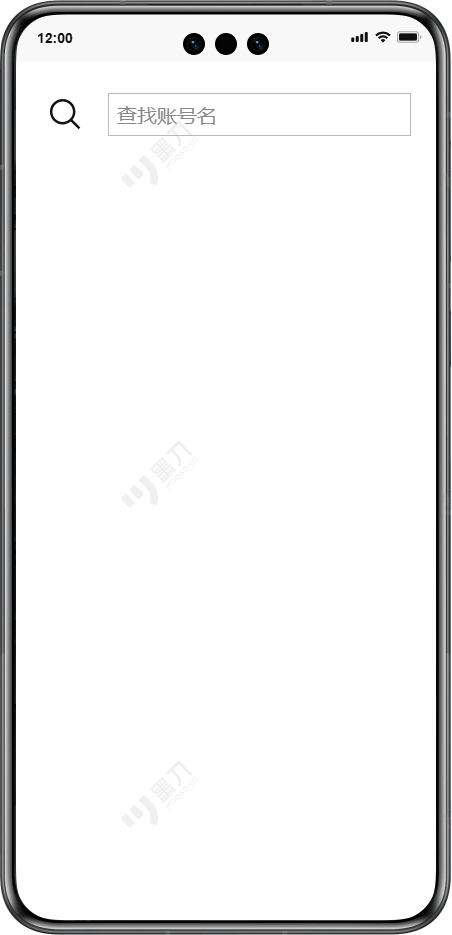
用户要主动邀请协作成员时,需要搜索该成员在系统内的名字(每一位用户在注册时名字是唯一的)

然后根据搜索结果确定邀请对象,并发出邀请


系统会为用户提供邀请对话框

4 功能简述
4.1用户角色与权限
学生用户:注册、登录、发布/浏览项目、加入团队、参与讨论、上传/下载资源。
教师用户:审核项目、提供指导、监督进度、推荐优秀项目。
管理员:系统维护、用户管理、数据分析、优化平台功能。
4.2.主要功能模块
项目发布与管理:学生可发布项目需求,包括项目简介、所需技能、预期成果等;支持项目编辑、撤销、删除操作。
团队组建与沟通:根据项目需求,学生可搜索并邀请其他专业学生加入团队;内置即时通讯工具,便于团队成员间沟通与协作。
进度跟踪与反馈:团队成员可以在项目交流页面内实时更新进度、上传文件和发表评论,方便其他成员了解项目动态。
安全与隐私保护:实名认证、数据加密、隐私设置,确保用户信息和项目数据安全。
4.3核心页面
注册登录界面:简洁明了,支持第三方登录(如QQ、微信等)。
首页:展示核心功能,简洁明了。
项目发布页面:详细填写项目信息。
项目详情页面:展示团队成员信息、任务列表等。
即时通讯界面:类似微信聊天界面,支持文字、语音、图片消息。
资源中心:分类展示各类资源,支持搜索、筛选、下载。
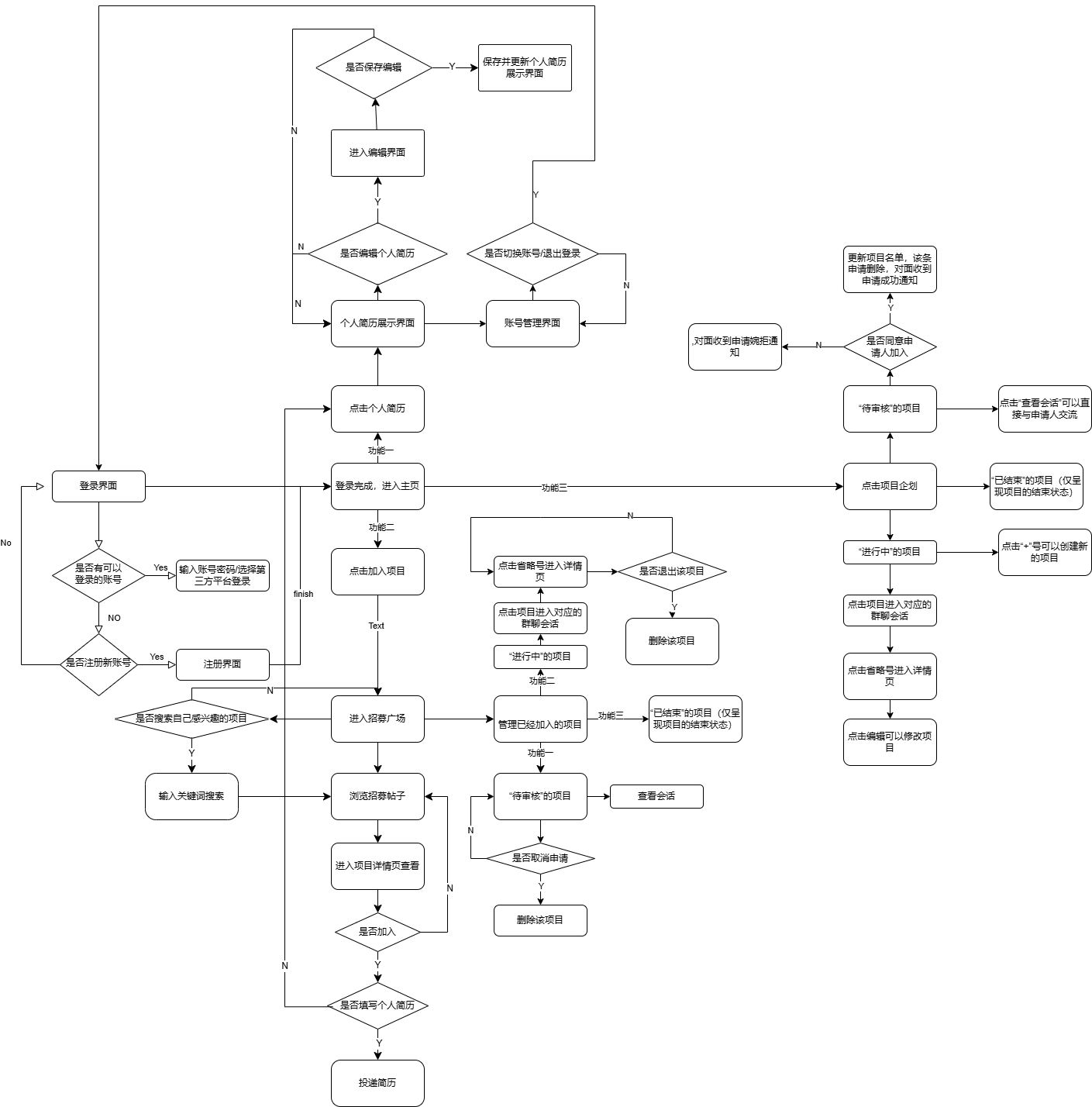
5 app功能流程图

6 结对照片
7 总结体会
这次的作业是和搭档一起完成的,我们结对之后给了彼此两天的准备时间,用于阅读《构建之法》的第三章和第八章内容,并按照书中的内容确定了我们随笔的结构大纲。
在实际的作业完成中,我们先认真阅读了作业的要求,分析我们所要开发的软件的具体功能,规划出初步的流程图,然后我们碰面,进行线下的讨论,进一步完善了软件的功能分类,以及各种流程的安排。
然后我们开始着手完成原形的设计,并在原形的设计中不断完善我们的流程图。对于完成的原形,我们又在完善功能的基础上尽量完善我们的页面美工设计。
最后完成了作业,我最大的体会就是这次的作业工程量十分庞大,占据了我非常多的课余时间,几乎从布置开始,我们就不断地花许多时间在作业上,一直到今天我们把它写完。对于我来说,每次作业都是艰巨的挑战。能够完成真的特别不容易。
8 PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 200 | 200 |
| Estimate | 估计这个任务需要多少时间 | 600 | 800 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 100 | 100 |
| Design Spec | 生成设计文档 | 100 | 100 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | ||
| Design | 具体设计 | 500 | 800 |
| Coding | 具体编码 | ||
| Code Review | 代码复审 | ||
| Test | 测试(自我测试,修改代码,提交修改) | 100 | 200 |
| Reporting | 报告 | 100 | 150 |
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 1850 | 2500 |




