jquery 动画效果函数
1)hide()和show()隐藏和显示函数 用于显示和隐藏某个DOM ;这个效果用的最多的是提示框,只有当鼠标滑过或者单击的时候 会弹出一个box ;jQuery toggle()用于切换这两个函数;

speed是显示或者隐藏的速度,可以是slow fast 或者数字 单位是毫秒 ;callback是回调函数,是执行完隐藏或者显示后要执行的函数;
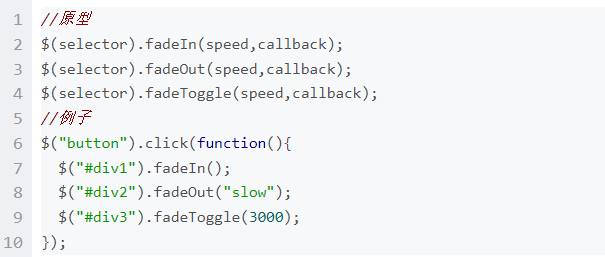
2)fadeIn() fadeOut() fadeToggle() 淡入淡出和切换淡入淡出函数

3)slideDown() slideUp() slideToggle()

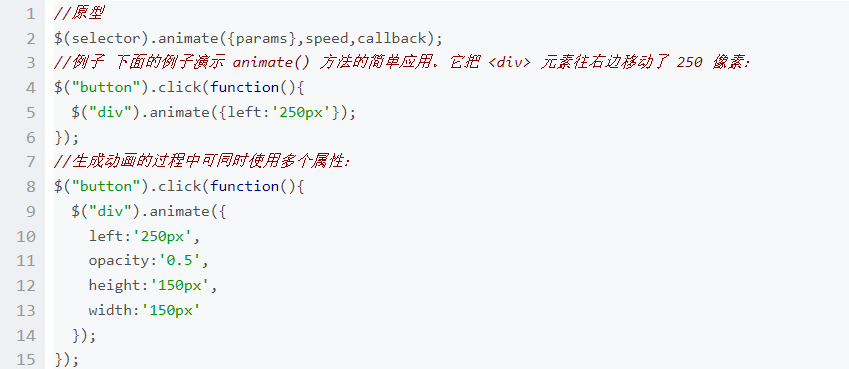
4)animate() 方法

必需的 params 参数定义形成动画的 CSS 属性。可选的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。可选的 callback 参数是动画完成后所执行的函数名称。
可以用 animate() 方法来操作所有 CSS 属性吗?是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。如果需要生成颜色动画,需要从 jquery.com 下载 Color Animations 插件。


