关于jQuery中index()方法的整理
我们有时候给一系列类名相同的对象绑定事件,可以用jquery选中,得到一个jquery集合,然后一起绑定比如说点击事件,但是我们可能希望给其中某些对象的事件代码不同,这种情况下,我们可以用筛选选择器除掉这些,然后再单独进绑定,也可以用一个条件判断分别执行不同的代码.
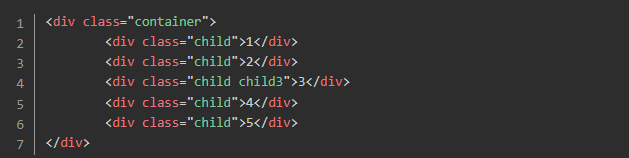
html代码
html代码

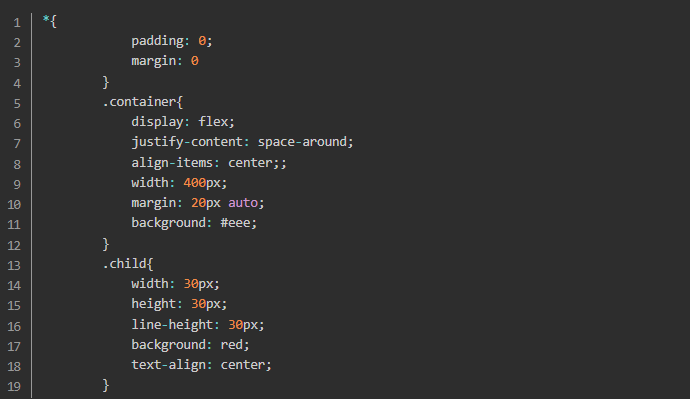
css代码

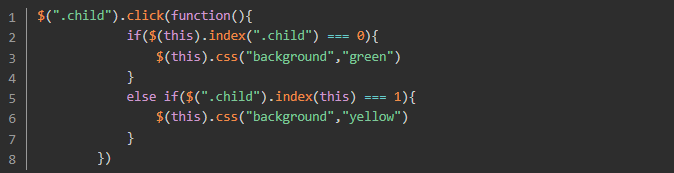
js代码

效果

jquery中index的方法的用法
a.index(b)
a必须是一个jq对象或者jq对象集合
1、当a为一个jq对象时
a. 如果省略不给b参数,那么返回这个jq对象的dom对象在dom树中的兄弟元素的索引,比如对于上面的代码 $(".child3").index()返回2(从0开始算)
b. 如果b为一个dom对象一个jq对象或者jq对象集合,当这个对象就是a的jq对象或其dom对象或者这个jq集合第一个是a,则返回0,否则返回-1
c. 如果b为一个选择器字符,则返回a在b选中元素的索引,如 $(".child3").index(".child") 返回2
2、当a为jq对象集时
a. 如果省略不给b参数,那么返回这个jq对象集合第一个jq对象的dom对象在dom树中的兄弟元素的索引,比如对于上面的代码
$(".child").index()返回0(从0开始算)
b. 如果b为一个dom对象一个jq对象或者jq对象集合,则返回这个对象或者这个jq集合第一个对象在a中的索引,如果a不包括,则返回-1,否则返回索引
c. 如果b为一个选择器字符,则返回a的第一个对象在b选中元素的索引


