HTML笔记知识点
HTML是什么?
HTML (Hyper Text Markup Language)超文本标记语言
超文本包括:文字,图片,音频,视频,动画等
HTML 5提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
HTML的优势
世界知名浏览器厂商对对HTML5的支持
市场的需求
跨平台
W3C标准
W3C
World Wide Web Consortium (万维网联盟)
成立与1994年,Web技术领域最具权威和影响力的国际中立性技术标准机构
W3C标准内容
结构化标准语言(HTML,XML)
表现标准语言(CSS)
行为标准语言(DOM,ECMAScript)
常见IDE
记事本
DreamWeaver
IDEA
WebStorm
......
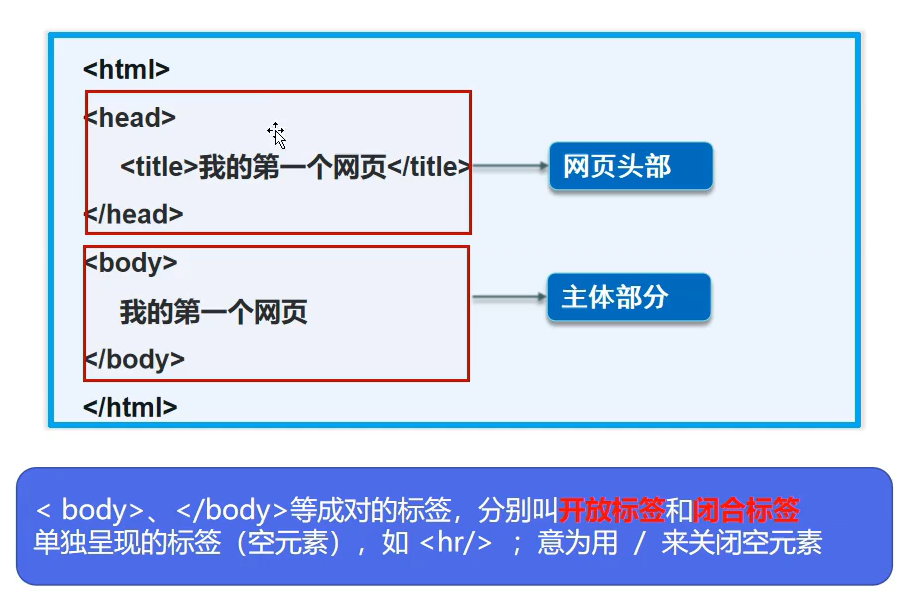
HTML基本结构

网页基本信息
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta 描述性标签,它用来描述一些网站信息 -->
<!--meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="HTML笔记">
<meta name="description" content="一起学习,共同进步">
<!-- title是网页标题 -->
<title>Title</title>
</head>
<!--body是网页主体-->
<body>
Hello World!!
</body>
</html>
网页基本标签
标题标签
h1,h2 ,h3,h4,h5,h6
段落标签
<p>我是段落标签</p>
换行标签
<br/>
水平线标签
<hr/>
字体样式标签
加粗:<strong>code is poetry</strong>
斜体:<em>code is poetry</em>
注释和特殊符号
注释:<!--注释内容-->
特殊符号
大于号:>
小于号:<
版权符号:©
图形标签
常见的图像格式
-
JPG
-
GIF
-
PNG
-
BMP
-
......
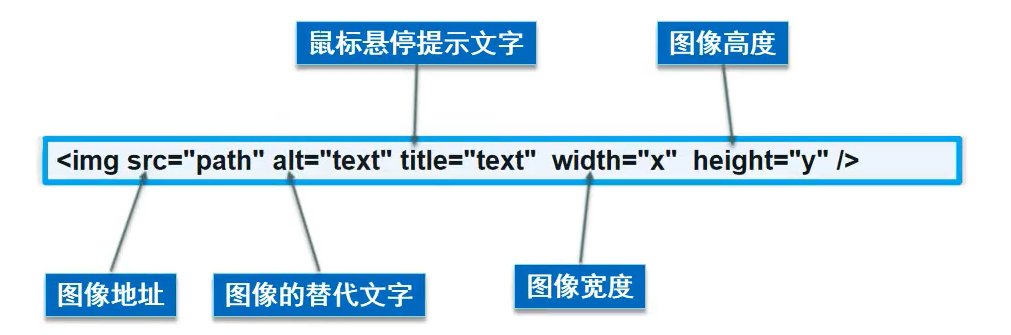
使用

src:图片地址(绝对地址/相对地址)(必填)../一级目录
alt :图片加载失败后显示的文字(必填)
链接标签
-
- 文本超链接
-
- 图像超链接
使用

target:表示窗口在哪里打开
_blank:在新窗口中打开被链接文档。
_self:默认。在相同的框架中打开被链接文档。
_parent:在父框架集中打开被链接文档。
_top:在整个窗口中打开被链接文档。
framename:在指定的框架中打开被链接文档。
超链接
- 页面间链接
- 锚链接
-
标记位置 <a name="top">我是文章顶部</a> -
跳转链接(可跨页面跳转) <a href="#top">点击跳转至文章顶部</a>
功能性链接
邮件链接:<a href="mailto:an_shiguang@163.com">点击联系我</a>
QQ链接:https://shang.qq.com/v3/widget.html
行内元素和块元素
块元素
无论内容有多少,始终独占一行显示
p,h1~h6
行内元素
内容撑开元素,左右都是行内元素的可以排在一行
a,strong,em
列表
定义
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
分类
- 有序列表
<li>java</li>
<li>c++</li>
<li>php</li>
<li>python</li>
</ol>
- 无序列表
<li>java</li>
<li>c++</li>
<li>php</li>
<li>python</li>
</ul>
- 自定义列表
<dt>语言</dt>
<dd>java</dd>
<dd>c++</dd>
<dd>python</dd>
<dd>php</dd>
</dl>
表格
优点
- 简单通用
- 结构简单
基本结构
-
单元格
-
行
-
列
-
跨行
-
跨列
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">小张</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">小名</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
视频和音频
- 视频元素 video
- 音频元素 audio
src:资源路径
controls:控制条
autoplay:自动播放
页面结构分析

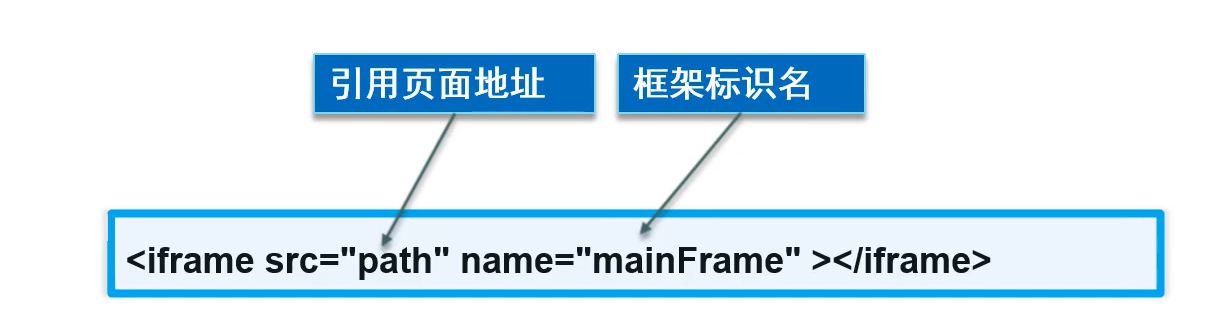
iframe内联框架
src:地址
width:宽度
height:高度
name:框架标识名

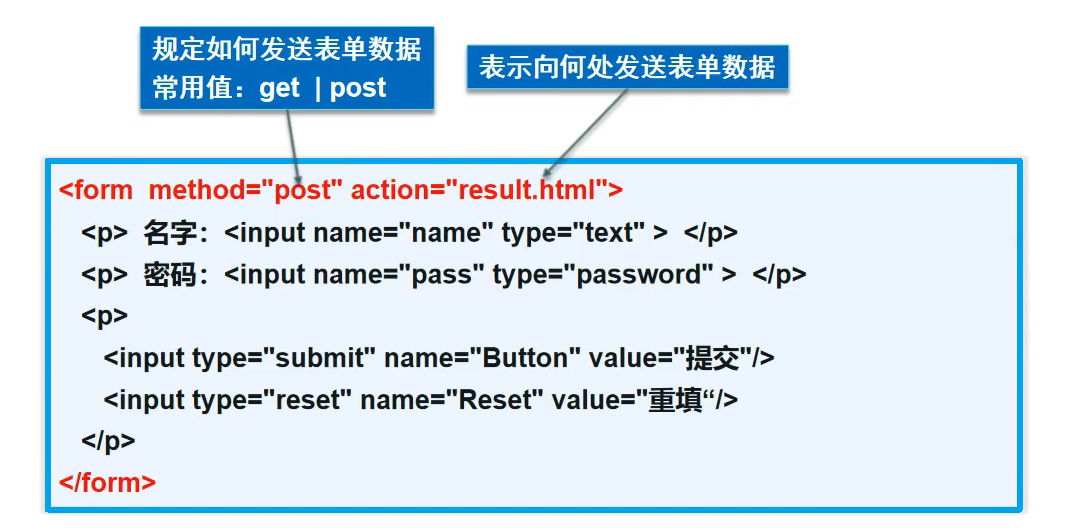
表单

action:表单提交的位置,可以是网站,也可以是请求处理地址
method:有get和post两种方式,提交方式
-
get提交方式
-
可以在url看到提交的信息,不安全,高效
-
post提交方式
-
比较安全,传输大文件
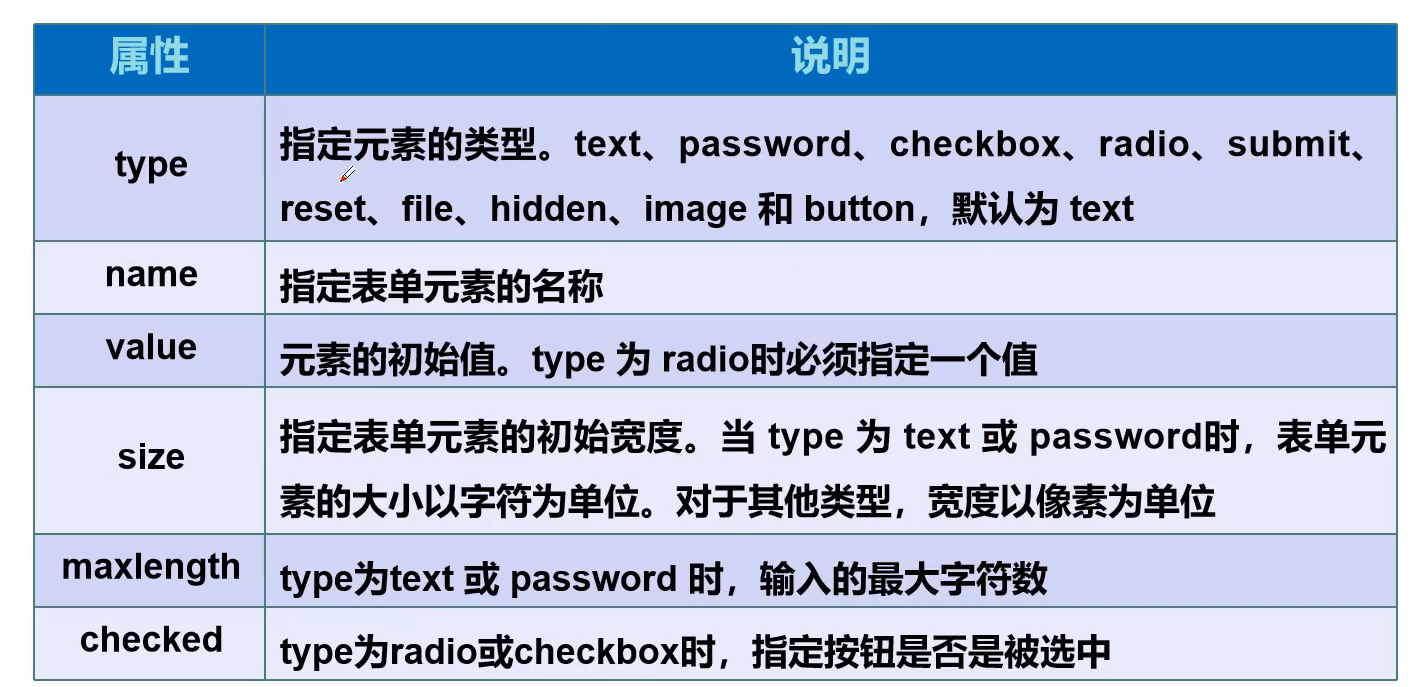
表单元素格式

表单的应用
只读:value="admin"(先给一个默认值) readonly
禁用:disabled
隐藏:hidden
单词:description 描述 content内容
<p> <lable for="mark">点击</lable>
<input type="text" id="mark"/>
</p>
表单初级验证
required 非空判断
pattern 正则表达式
基础汇总
<!DOCTYPE html>
<html lang="en">
<!--网页的头部-->
<head>
<!-- meta描述标签,描述网站信息-->
<meta name="description" content="一起学java">
<meta charset="UTF-8">
<title>HTML小练习</title>
</head>
<body>
<a name="top">顶部</a>
<!--段落-->
<p>
<b>你好,世界</b><br/>
<em>i love you</em>
©赵东
</p>
<!--水平线-->
<hr/>
<!--src=相对路径 alt=加载失败后显示文字 title=鼠标放在图片上显示的文字 width宽 height高-->
<img src="../resources/image/1.jpg" alt="我的图片" title="悬停文字" width="800" height="600">
<!--锚链接 先使用a标签 定义名字做标记 再想返回标记的地方 a标签 #名字-->
<!-- a标签
href:必填,表示要跳转到那个页面
target:表示窗口在那里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="https://www.baidu.com" target="_blank">点击跳转百度</a>
<!--功能性连接
邮件连接:mailto
QQ链接-->
<a href="mailto:1235950933@qq.com">点击联系我</a>
<!--有序列表
应用范围:试卷,问答。。。-->
<ol>
<ul>Java</ul>
<ul>C++</ul>
<ul>运维</ul>
<ul>前端</ul>
</ol>
<!--无序列表
应用范围:导航,侧边栏
-->
<ul>
<li>Java</li>
<li>C++</li>
<li>运维</li>
<li>前端</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
范围:公司网站-->
<dl>
<dt>学科</dt>
<dd>语文</dd>
<dd>数学</dd>
<dd>英语</dd>
<dd>自然</dd>
</dl>
<!--表格table
行 tr rows
列 td
border表格的边框-->
<table border="1px">
<tr>
<!-- colspan跨列 -->
<td colspan="4">学习java </td>
</tr>
<tr>
<!--rowspan跨行 -->
<td rowspan="2">java</td>
<td>前端</td>
<td>数据库</td>
<td>Tomcat</td>
</tr>
<tr>
<td>框架</td>
<td>面向对象</td>
<td>微服务</td>
</tr>
</table>
<!--音频和视频
src:资源路径
controls:控制调
autoplay:自动播放-->
<hr/>
<video src="../resources/video/2.mp4" controls autoplay></video>
<audio src="../resources/audio/3.mp3" controls autoplay></audio>
<a href="#top">回到顶部</a>
<!--页面结构 header网页头部
section网页主体
footer网页脚部-->
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
<!--导航 nav-->
<nav></nav>
<hr>
<!--内联框架 iframe
src:地址
w-h:宽,高-->
<iframe src="" name="change" frameborder="0" width="1000" height="800">点击跳转学习java</iframe>
<a href="https://www.baidu.com" target="change" >点击跳转</a>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get:可以在url中看到我们提交的信息,不安全
post:比较安全,可传输大文件-->
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框 Input type=text name输入框名字
value默认初始值
maxlength文本框输入最大字节
size文本框长度
submit提交按钮
reset重置按钮-->
<p>请注册账号</p>
<p>名字:<input type="text" name="username" value="帅哥" size="30" maxlength="20" placeholder="请输入用户名" ></p>
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签 type=radio input标签类型为radio时必须有value
checked 默认选中-->
<p><input type="radio" value="boy" name="sex" checked>男</p>
<p><input type="radio" value="girl" name="sex">女</p>
<!-- 多选框标签 input type=“checkbox” -->
<p><input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="talk" name="hobby">说话
<input type="checkbox" value="study" name="hobby">学习
<input type="checkbox" value="eat" name="hobby">吃东西
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置按钮-->
<p><input type="button" name="btn1" value="按钮名字"/>
<input type="image" src="../resources/image/1.jpg" width="200" height="160"/>
<input type="submit"/>
<input type="reset"/>
</p>
<!--下拉框 列表框 -->
<p>国家
<select name="列表名称" id="">
<option value="china" selected>中国</option>
<option value="us">美国</option>
<option value="agt">阿根廷</option>
<option value="md">缅甸</option>
</select></p>
<!--文本域
cols 行 rows 列-->
<p>反馈:<textarea name="textarea" cols="30" rows="10">文本内容</textarea></p>
<!-- 文件域-->
<p><input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮箱验证-->
<p>邮箱:<input type="email" name="email"></p>
<!-- URL验证-->
<p>URL <input type="url" name="url"></p>
<!-- 数字验证
max 最大数量
min 最小数量
step 每次点击增加或减少的数量-->
<p>数字:<input type="number" name="num" max="100" min="1" step="1">
<!-- 滑块-->
音量:<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p><input type="search" name="search"></p>
<p><input type="submit"></p>
<!-- 增强鼠标可用性-->
<p> <label for="mark"></label>
<input type="text" id="mark"/>
</p>
</form>
</body>
</html>

