CSS实例:图片导航块
- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式 div.img:border,margin,width,float; div.img img:width,height; div.desc:text-align,padding; div.img:hover:border; div.clearfloat:clear;
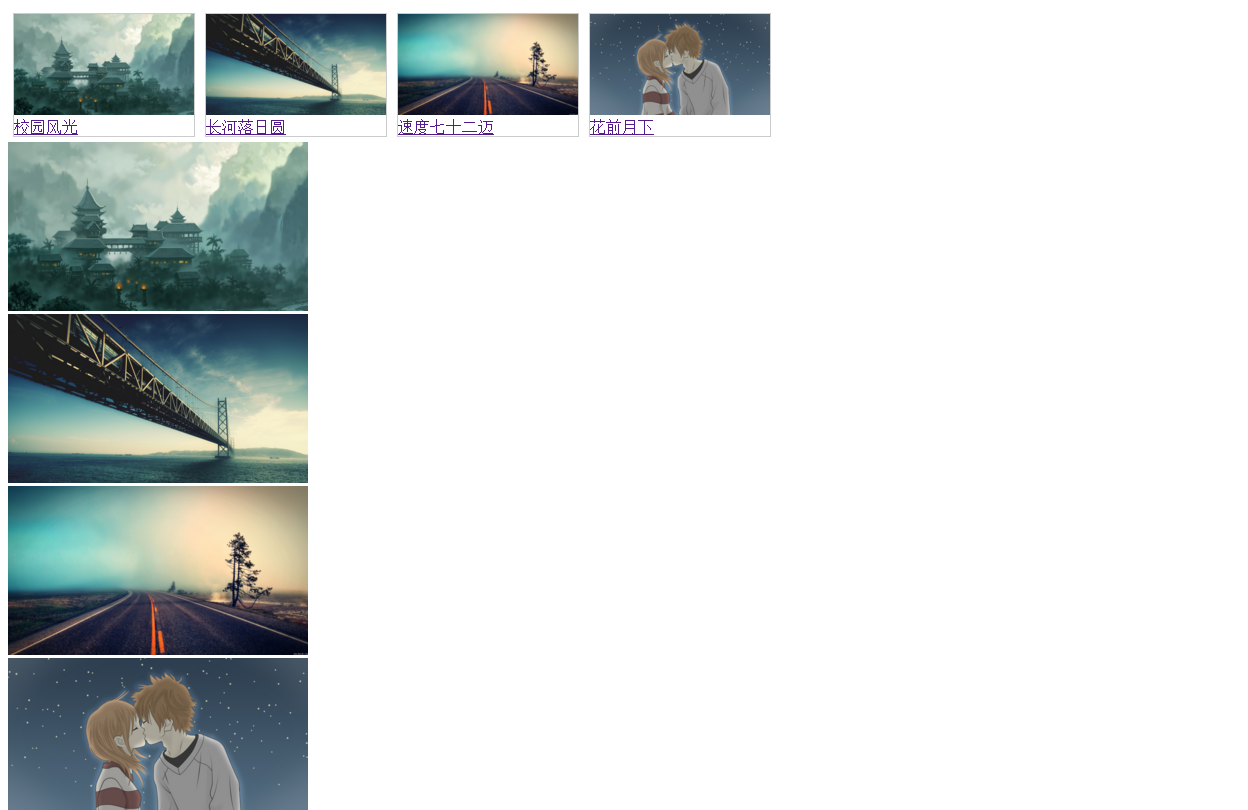
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>img</title> <link rel="stylesheet" type="text/css" href="../static/202.css"> </head> <body> <div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://static.runoob.com/images/demo/demo4.jpg"> </a> <div class="d"><a href="http://www.gzcc.cn/">校园风光</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://static.runoob.com/images/demo/demo3.jpg"> </a> <div class="d"><a href="http://www.gzcc.cn/">长河落日圆</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://static.runoob.com/images/demo/demo2.jpg"> </a> <div class="d"><a href="http://www.gzcc.cn/">速度七十二迈</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="http://static.runoob.com/images/demo/demo1.jpg"> </a> <div class="d"><a href="http://www.gzcc.cn/">花前月下</a></div> </div> </div> <div class="clearfolat"> <img src="http://static.runoob.com/images/demo/demo4.jpg"><br> <img src="http://static.runoob.com/images/demo/demo3.jpg"><br> <img src="http://static.runoob.com/images/demo/demo2.jpg"><br> <img src="http://static.runoob.com/images/demo/demo1.jpg"><br> </div> </body> </html>
css
-
img { width: 300px; } div.img{ border:1px solid #cccccc; float: left; margin: 5px; width:180px; } div.img img{ width:100%; height:auto; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border:1px solid #000000; } .clearfolat{ clear: both; }