平时做弹出层的时候,一般是定死一个位置,但是有时候根据分辨率的不同,屏幕大小的不同,都会影响弹出层的位置
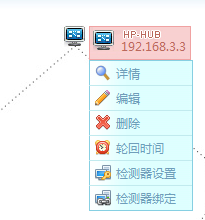
当我们需要在点击按钮旁边显示层的时候,就可以这样
function showdetail(pc){
$(".hide").toggle();
var offset = $(pc).offset();
$(".detail").css({
left:offset.left+25,
top:offset.top
});
}
$(".hide").toggle();
var offset = $(pc).offset();
$(".detail").css({
left:offset.left+25,
top:offset.top
});
}
首先取到当前点击的对象在当前视口的相对偏移。然后通过改变弹出层的left和right来设置层的位置
 这样无论屏幕大小如何改变,分辨率如何改变,点击弹出的层都会在点击按钮的旁边
这样无论屏幕大小如何改变,分辨率如何改变,点击弹出的层都会在点击按钮的旁边



