nodejs安装 及环境变量配置教程 超详细版
上篇文件 写到 遇到了两个棘手问题 ;
@终端进程启动失败: shell 可执行文件“C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe”的路径不存在。
@node环境变量配置丢了要重新安装
它棘手就在于 网上的教程千奇百怪 描述不具体 而实际情况是错一丁点都不行 ;
别人看完就觉得你是在瞎说 ,其实很可能是你用的时候这种配置可以,而过段时间随着维护配置方法就更新了,而官网那些光头大佬又喜欢用概念解释概念 说些人听不懂的神级词汇......
所以看这篇教程前请先看下提交时间 如果过去了很久就只是仅供参考了,谢谢不喜勿喷。
============================================
系统环境:win10 ,x64 ;
使用nodejs官网安装包 =》https://npm.taobao.org/mirrors/node/ 淘宝镜像历史版本 我选的是node-v13.9.0-x64.msi;
至于安装过程就是 next到底(如何不想装到c盘就注意下修改安装路径那一步) 中间不需要勾选其他的 在其中有个步骤是安装向导会默认让你勾选 node与npm 的path,勾选就是;
安装完成后就可以 win + r 使用cmd 键入 node -v ,npm -v 查看版本 证明 安装成功 如何没有返回版本号就安装失败了 回到开头重新阅读文章(流程实测不会有错);
你以后npm 下来的 安装包 要放到一个地方啊 所以你要新建或者找一个文件夹 ,比如我就把这个文件夹定义为 global 并把它放到了nodejs的安装目录 E:\nodejs 里边,
同时还在安装目录中新建了一个用来保存临时文件 所以命名为cache 这两个文件夹待会用到;
修改npm的默认配置
这些软件都有一个坏习惯就是总喜欢把文件放到c盘 ,nodejs也不例外 它默认把未来用户的全局安装包放在了c盘用户文件夹下APPDATA/local/...的npm文件夹中 ,让你找都不想找,以达到让你不敢卸载它的目的,配置文件在user文件夹下的 .npmrc文件中记录 ;
我们通过命令行 npm config ls (ls就是list的缩写) 就可以看到配置信息了 ,其中前边带 ;是注释掉的配置 ;
我们主要就是要修改 prefix cache 这两个配置项
1 npm config set prefix "安装目录/你刚才新建的用来保存安装包的文件夹";
2 npm config set cache "安装目录/你刚才新建的用来保存临时文件的文件夹";
至于 "https://registry.npm.taobao.org/" 源地址 您愿意改就去网上搜教程把 并不会快多少 我是不相信中间商的 也没有愿意白送的妹子;
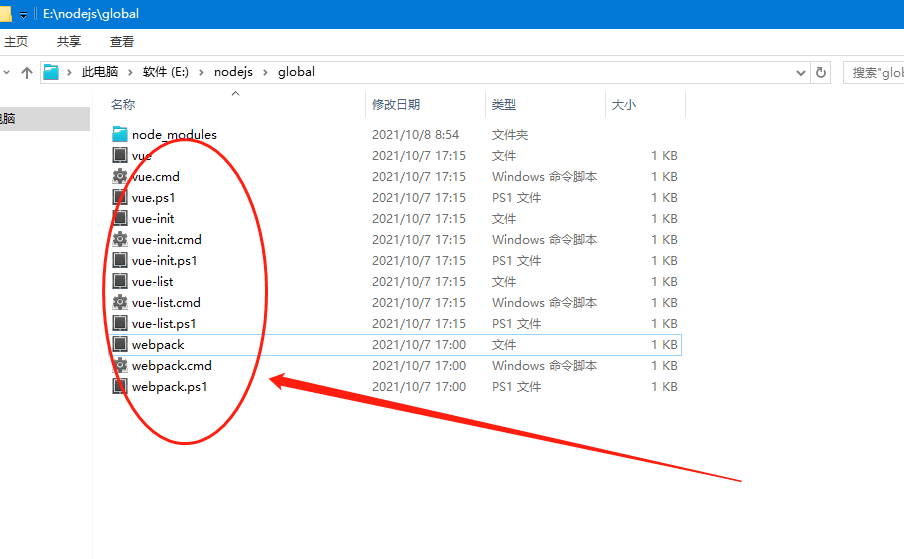
修改完就重开命令行 并安装个webpack, npm i -g webpack@3.6.0 --save g > 全局安装才会保存到你刚刚设置的文件夹里 ,等进度条跑完 麻溜去看下你刚刚新建的文件夹中是不是有webpack文件夹 若没有回到开头重新阅读文章(流程实测不会有错);
测试完 命令行试试 webpack -v 提示不是内部或外部命令,也不是可运行的程序或批处理文件。
!!!!!! 不要慌 你环境变量还没配呢 ,所以cmd不知道你敲个webpack 指令是要运行哪一套 .....
那么 我们可以看到 nodejs 安装时默认配的path是 安装目录 就能 敲 node -v 和 npm -v 了 ,睿智的你一定也有点思路了;
我们右击计算机(此电脑,我的电脑),反正点最后一个属性能在左边最后看到 “高级系统设置” 然后点击去 “环境变量” ;
这里有两坨列表 上边叫 “用户变量”,下边叫 “系统变量” ,我们先把 用户变量里的那个Path 变量值为指向C盘 npm 的 路径改成 "安装目录/你刚才新建的用来保存安装包的文件夹 ";
然后用户变量这里就搞定了 (有些是先在系统变量里定义一个 变量 然后在这里通过变量名引用 ,效果是一样的 我这样你不会晕 不是嘛? 听懂掌声!)
在系统变量这里 你就把 刚刚放到用户变量Path中的那个变量值拿过来 加到 系统变量的Path中 。
你输入 webpack -v 在这里程序执行的原理就是先通过PATH寻找你指定的文件夹 然后在文件夹下 找到 webpack.cmd 文件 执行里边的语句 程序就会自动寻找node_modules > webpack 中预设的webpack命令 ,所以path变量只要指定到 npm config set prefix “ 全局包路径” 中的全局路径 。

win10在这里编辑变量值的方式有两种 一种是系统把 ;字符串;字符串;的格式给你解析成了多个输入框 你想新增就在下方空白的地方双击 ,又或者是你双击后点右边的编辑文本,自己来加分号 推荐第一种;
这样就可以了 ,没想到这么简单把 ,因特网上那些大佬不知道他们有没有看下自己的文章是不是错的。 wurenzidi缺德
然后我们敲 webpack -v 就显示出了3.6.0 ,敲 vue init webpack supervue 就愉快的安装vue项目啦 ;
到此结束!有问题请留言 看到必回。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号