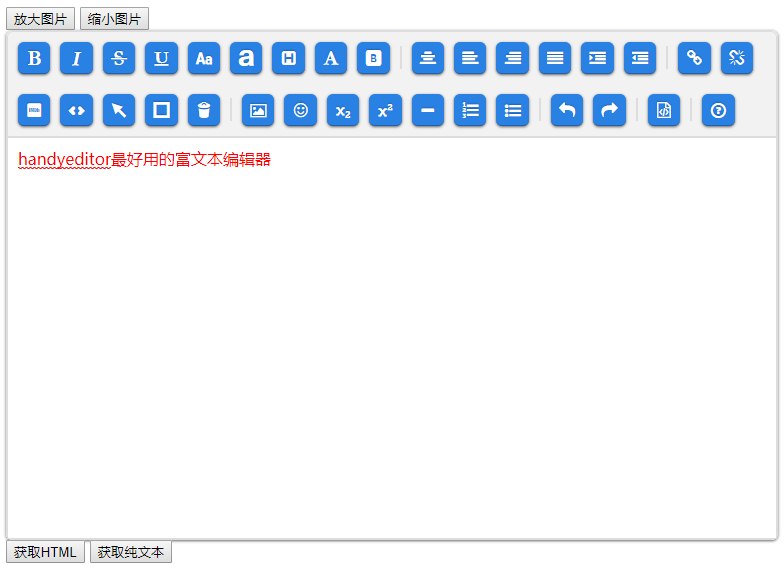
一款纯HTML+CSS+JS富文本编辑器-handyeditor

修改版本(修改一些BUG和图片上传服务器 点击下载: handyeditor富文本编辑器.zip):
图片上传接口上传类型:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryPZsqN8AAcNd2UG2k
参数:
------WebKitFormBoundaryPZsqN8AAcNd2UG2k Content-Disposition: form-data; name="file"; filename="QQ截图20180727134001.jpg" Content-Type: image/jpeg
返回格式:
{ "msg":"成功", "codeEnum":"SUCCESS", "code":1, "data":[ "/ATTACHMENT/xdb-test/836e4a75-310f-436c-8cf5-ca6e6c40d7db/b64b1a92-3484-4816-81ea-879e2d0bf90b.jpg" ], "success":true }
注:如果返回格式和上面不同可以自行修改HandyEditor.min.js的第603行




