thymeleaf模板、thymeleaf语法相关中文文档教程
thymeleaf模板在SpringBoot中是默认的模范引擎技术,SpringBoot不推荐使用比较老旧的jsp。但如果您想使用jsp的话,当然也可以。我这里为您讲述thymeleaf模板的基本thymeleaf语法。
1.简介
在使用thymeleaf模板的时候,由于thymeleaf语法决定,您不需要将html更改为指定的格式,就可以使用,后缀名依然是html.

2.正式开始
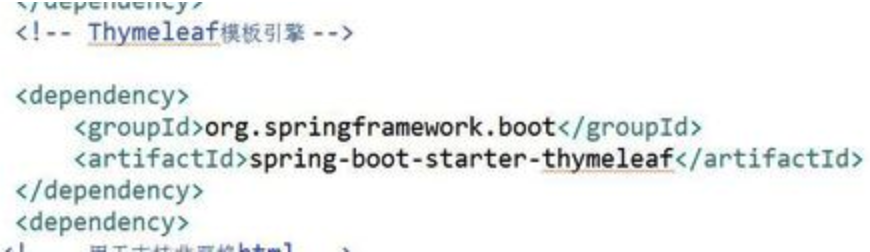
虽然文件的后缀名没发生改变,但是thymeleaf模板的语法与html是有差异的,而且在项目中使用还需要导入依赖。

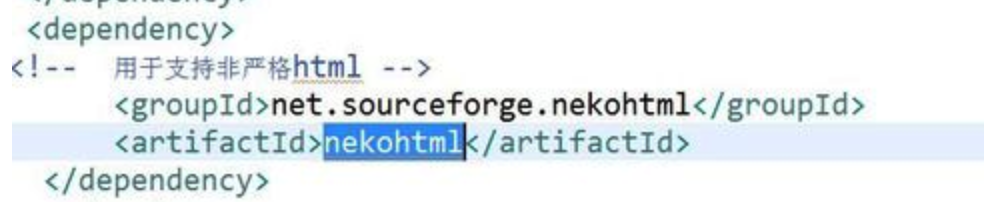
除了上图所示,您还可以使用用于支持非严格html的nekohtml。

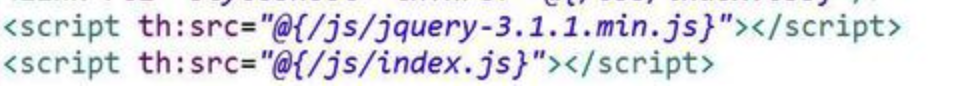
在thymeleaf模板中,根据相关语法文档,您还需要使用它自己的命名空间。直接使用下图所示的内容替代掉原来html中的内容就可以了,内容您不需要手动输,百度搜索粘贴就好。

一般thymeleaf模板语法以"th:id"类似这样的形式出现,比如“th:id=XXX”会被处理成id="XXX"的属性。

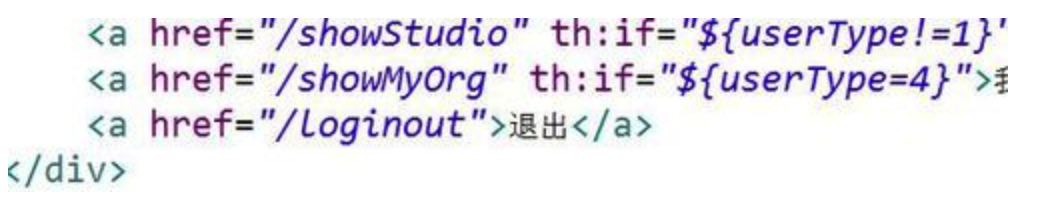
您可以使用根据是否满足条件,然后选择是否渲染或是渲染不同的内容。

下图所示的是,当username等于null的时候,标签内的内容会被渲染,否则标签内的内容将不背渲染。而且选择其他的内容。

除了可以使用if外,您当然也可以使用for等,语法就是这么简单,直接使用到其中就可以了。还有语法不要出错,当出错后,您的页面将可能无法正常输出。

除了可以设置属性值外,您也可以设置标签中指定要显示的内容,您只需要使用th:text即可,这样内容就会显示到页面。

如果您使用过jsp或是其他的模板的话,它们的语法都差不多是大同小异的,您只需要观看几个标签即可总结出规律。
以上及是全部内容,如果你还不熟悉的话,您可以去看看thymeleaf模板的中文文档教程,其实thymeleaf语法相对于别的模版语言来说已经算是很简单的了,相关文档中他们会给您清楚的讲解模板的所有标签。




