CTFhub-WEB前置-http协议闯关
前情提要:
在渗透学习过程中,web的基础知识很重要,在这里通过long long ago之前学习的http基础,并结合网上的CTFhub--WEB前置之http协议闯关,对web基础知识进行加固并查漏补缺;本篇结合CTFhub-http协议闯关加上web基础。
一、基础知识介绍
A、客户端的基本概念和常规的主要分类
科普一下:客户端(client)是指与服务器相对应,为客户提供本地服务的程序
在WEB中,常见的网络架构为B/S和C/S两种;经常在我们生活中出现的就是B/S
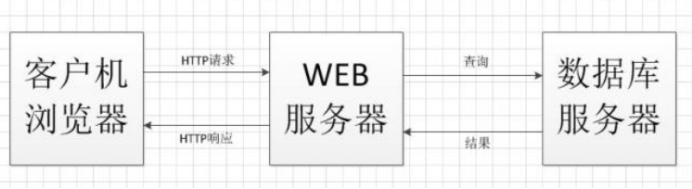
B/S【浏览器/服务器】
大致由图所示组成

同时对应的该种框架有多种形式的
A、客户端--服务器--数据库

1.客户端向服务器发起Http请求
2.服务器中的web服务层能够处理Http请求
3.服务器中的应用层部分调用业务逻辑,调用业务逻辑上的方法
4.如果有必要,服务器会和数据库进行数据交换. 然后将模版+数据渲染成最终的Html, 返送给客户端
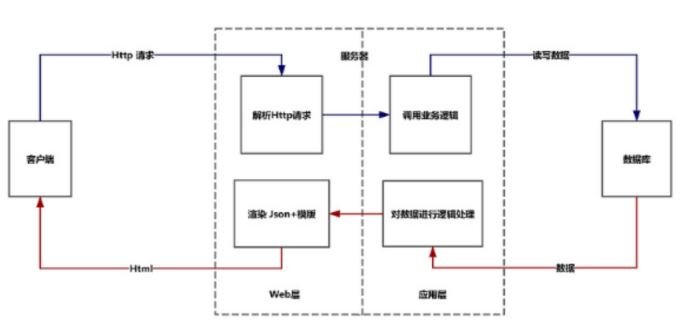
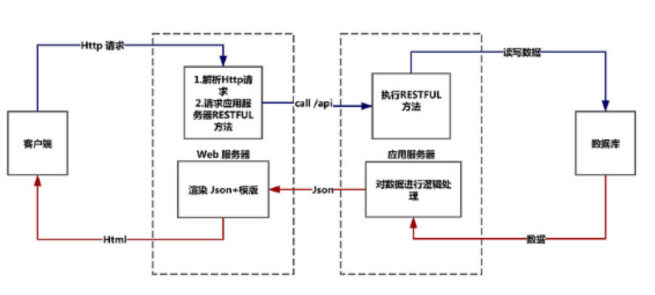
B、客户端--服务器--数据库

1.客户端向web服务器发起Http请求
2.web服务能够处理Http请求,并且调用应用服务器暴露在外的RESTFUL接口
3.应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给web服务器
4.web服务器将模版+数据组合渲染成html返回给客户端
C、客户端-负载均衡器(Nginx)-中间服务器(Node)-应用服务器-数据库
Nginx一般处理静态资源的请求(例如图片、视频、CSS、JavaScript文件等),可以实现负载均衡
Tomcat一般是处理动态请求

1、整正暴露在外的不是真正web服务器的地址,而是负载均衡器器的地址
2、客户向负载均衡器发起Http请求
3、负载均衡器能够将客户端的Http请求均匀的转发给Node服务器集群
4、Node服务器接收到Http请求之后,能够对其进行解析,并且能够调用应用服务器暴露在外的RESTFUL接口
5、应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给Node
6、Node层将模版+数据组合渲染成html返回反向代理服务器
7、反向代理服务器将对应html返回给客户端
Nginx服务器的优点:负载均衡;反向代理
参考文章链接:https://www.cnblogs.com/syomm/p/6018846.html
C/S【客户机服务器】
一般建立在专用的网络上, 小范围里的网络环境, 局域网之间再通过专门服务器提供连接和数据交换服务。一般面向相对固定的用户群, 对信息安全的控制能力很强. 一般高度机密的信息系统采用C/S 结构适宜。【公司内部财务系统/税务局/电力系统等】
B、客户端和网站服务器传输信息主要依托的协议
TCP/IP、OSI/RM最基础的网络结构协议
应用层协议:http【b/s】 smtp【c/s tcp】 snmp【UDP】 ftp【c/s tcp】 telnet[【C/S tcp】 ssh DNS【udp】
C、常见的中间件有哪些【web服务器/应用服务器/消息中间件等吧】
Web服务器:WEB服务器与客户端打交道,它要处理的主要信息有:session、request、response、HTML、JS、CS等
应用服务器:专用的;如Tomcat只处理JAVA应用程序
常见
Web服务器:apache nginx iis
应用服务器:tomcat[java] weblogic IIS[asp] WebSphere Jetty
D、例举出常见的网站组件搭配,包含脚本语言,数据库和服务
IIS -->ASP ,ASPX -->ACCESS ,MSSQL Windows
Apache -->PHP -->MYSQL Linux、Windows
Nginx -->PHP -->MYSQL Linux、Windows
Tomcat、nginx --> Jsp -->MYSQL,ORacle Linux
二、CTFhub-WEB前置-HTTP协议闯关
访问CTFhub网站

1、HTTP请求方式
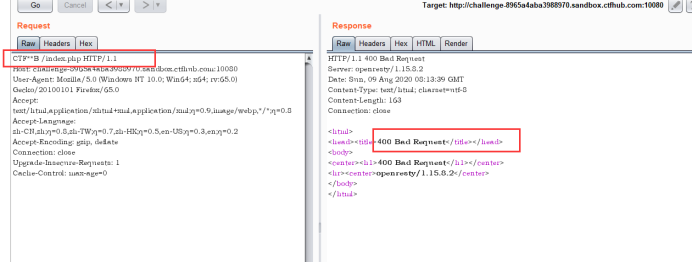
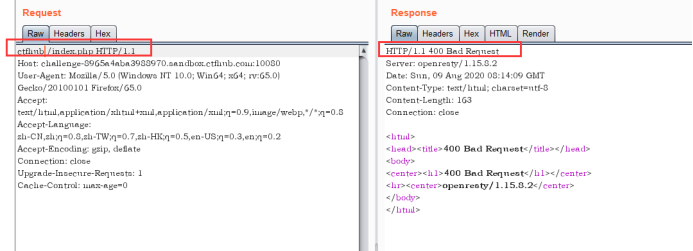
服务器返回400:表示客户端请求语义有误/请求参数有误,当前请求无法被服务器理解。

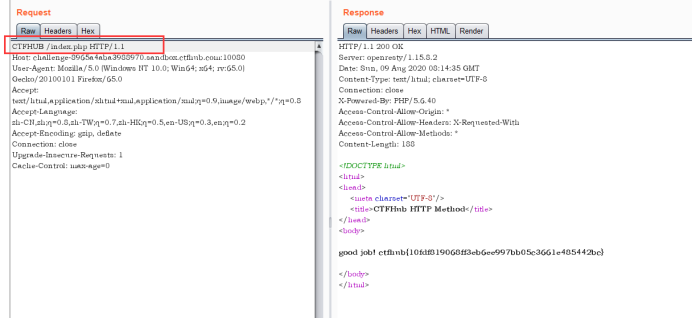
尝试修改大小写哦,发现只支持大写

然后就拿到了flag

知识点补充:
HTTP八种方法:
1、OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
2、HEAD
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。
3、GET
向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在Web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问。Loadrunner中对应get请求函数:web_link和web_url
4、POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 Loadrunner中对应POST请求函数:web_submit_data,web_submit_form
5、PUT
向指定资源位置上传其最新内容
6、DELETE
请求服务器删除Request-URL所标识的资源
7、TRACE
回显服务器收到的请求,主要用于测试或诊断
8、CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
HTTP请求体
请求行:方法字段、baiURL字段和HTTP协议版本【eg:GET /flag.html HTTP/1.1】
的名称;Accept:浏览器可接受的MIME类型;Accept-Encoding:浏览器知道如何解码的数据编码类型;Accept-Language:浏览器指定的语言;Accept-Charset:浏览器支持的字符编码;Cookie:保存的Cookie对象;authorization:HTTP授权的授权证书;referer:来源URL地址; content-type: 客户端发送的实体数据类型
请求体:post有/get没有
HTTP 响应体
相应行: 协议 状态码【2xx表示消息正常;3 xx表示重定向; 4xx就是语法错误/无法被执行【401认证存在问题】;5开头就是服务器问题】
2、HTTP 302 跳转
打开网页

点击givemeflag,看URL发现URL地址发生改变为index.html

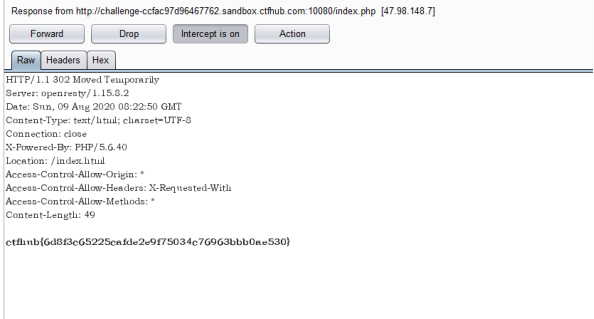
开启BP抓包,抓住302跳转

知识点:
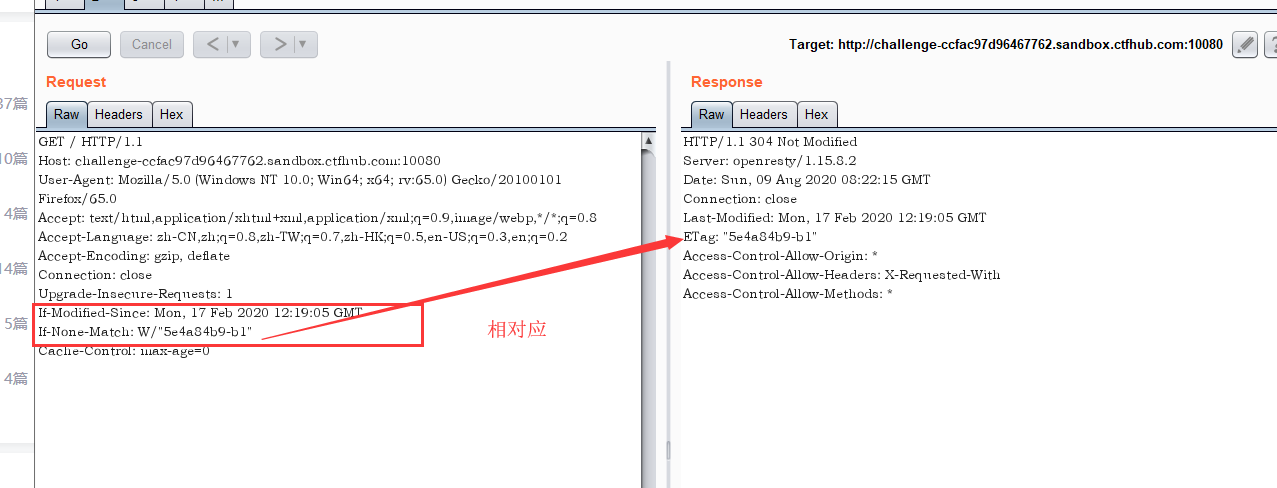
第一个页面请求返回了304 not modified:客户端执行get请求并带有上次请求的缓存信息:这两个字段表示是有条件请求If-Modified-Since 和 If-None-Match;且经过服务端的判断,该文件的缓存文件是最新,则返回304,且返回中无响应体。

3、HTTP cookie
HTTP是无状态的协议,第一次和服务器连接并登录成功后,第二次请求服务器仍然无法定位当前请求的用户;cookie可以解决该问题,当第一次登陆成功后,服务器返回cookie给浏览器,浏览器本地保存cookie,当用户发起第二次请求时,会自动将cookie发给服务器,服务器就可判断当前用户;cookie存储量较小为4kB;对应的还有服务器端的session,这个下次遇到了再说;
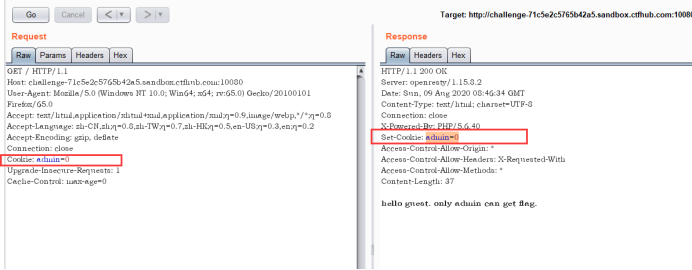
抓包发现cookie有个admin=0

猜测把0改成1;服务端认证admin用户应该是判断cookie中的admin=后面的0/1来判断的吧
把admin=1即可

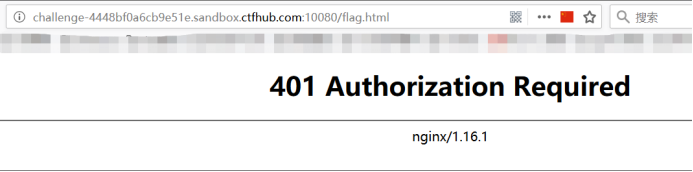
4、HTTP 基础认证(401)
在HTTP中,基本认证(英语:Basic access authentication)是允许http用户代理(如:网页浏览器)在请求时,提供用户名和密码的一种方式。
点击click me但不输入密码,则返回401

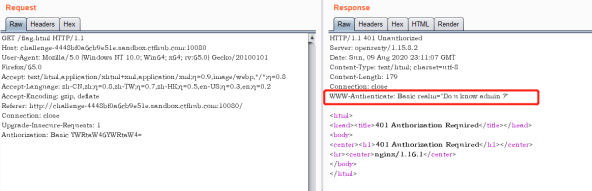
BP抓包 发现有Authorization: Basic YWRtaW46YWRtaW4= 字样;将basic后面的字符进行base64解密发现和之前输入的明文一样;他的格式是admin:123456
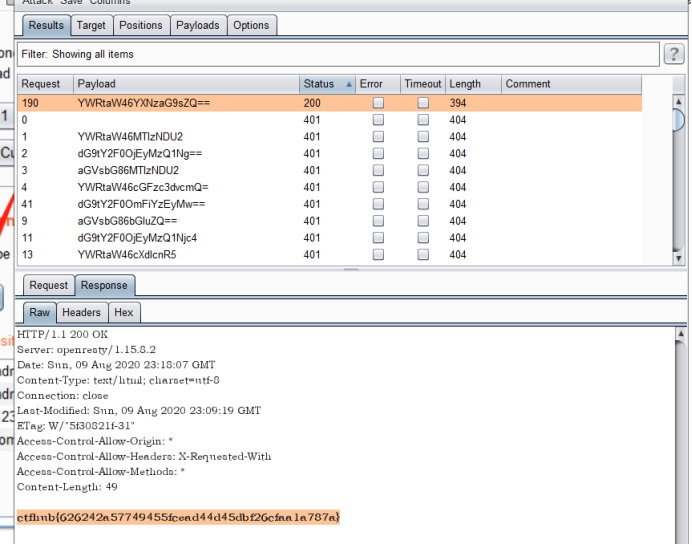
使用BP爆破模块的自定义迭代器;【具体设置BP迭代参数的步骤详见本博客的第1篇文章----->https://www.cnblogs.com/007NBqaq/p/13220297.html】按照如上的格式使用3个变量;用户名 冒号 密码进行爆破即可;

知识点:
一般返回服务器返回401 Unauthorized,当前请求需要用户验证;响应中必须包含一个适用于被请求资源的 WWW-Authenticate 信息头用以询问用户信息;

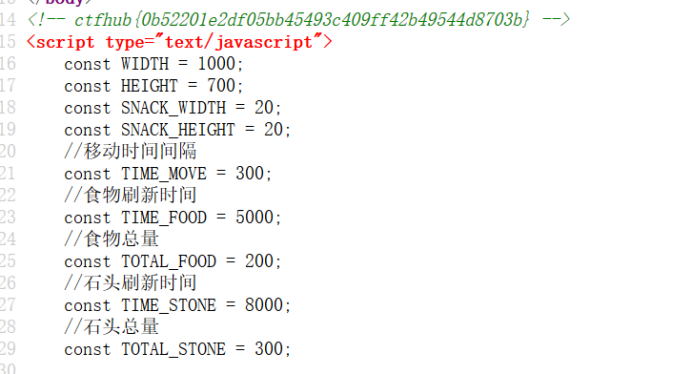
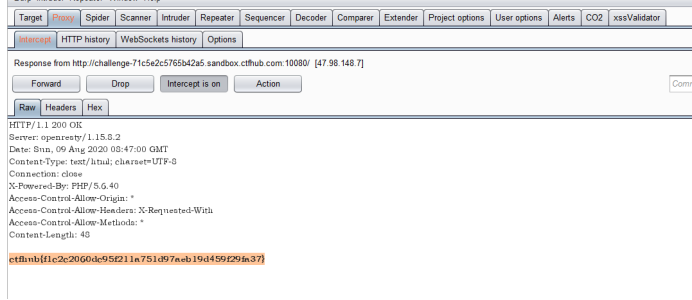
5、HTTP 响应源代码
打开网页查看源代码,发现flag藏在此处;