CSS中盒模型的理解
一.什么是盒模型?
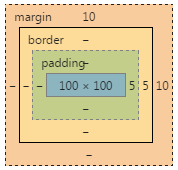
稍微入门点的前端开发者都知道CSS中的盒模型,所以我们来简单总结下。我们在网页上每个元素,比如说按钮,一段文字,一张图片等等,浏览器都将它们当做一个“盒子”看待,并把这样的盒子称为盒模型(box model)。我们可以从浏览器上面获得盒模型的缩影,使用浏览器的审查元素可获得,如下图所示

从上图我们可以得知,构成盒模型的组成要素 最外面叫margin(外边距), 中间叫border(边框),里面叫padding(内边距), 最里面的是内容区,(个人喜爱称填充区)。
二.盒模型各组成要素用法
1.margin的用法
1.margin是指盒子与盒子之间的距离
2.margin在元素外围,不会撑大元素的大小
3.作用:控制元素与元素之间的间距。
4.方向控制---top right bottom left
5.设置特点
margin:30px; 四周
margin:10px 30px; 上下 左右
margin:10px 30px 50px 上 左右 下
margin:10px 30px 50px 100px 上右下左
使用特例---margin:0 auto; (使当前元素在父元素里面左右居中)
6.margin常出现的bug(一般是将元素变成块元素解决问题)
a:两个相邻元素上下的margin值 不会叠加 按照较大值设置。
b:如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margin-top,会错误放在父元素上面。
2.border的用法
属性
1.边框是长在元素宽高之外的
2.边框宽度:border-width:数值
3.边框颜色:border-color:
4.边框样式:border-style:solid(实线)/dashed(虚线)dotted(点划线)double(双线)可单独设置一方向边框
属性值
1个值: 四周都添加边框
2个值: 上下 左右
3个值: 上 左右 下
4个值: 上 右 下 左
方向:top right bottom left
1.可以上述属性结合使用
2.单方向设置边框
border-left:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-top:10px solid red;
复合写法:border:宽度 样式 颜色
注意点:边框最好不参与结构的划分
3.padding的用法
1.padding是指盒子与内容之间的距离
2.控制子元素在父元素里面的位置关系
3.padding会使盒子撑大(影响布局)----若保持原型--减去padding(若无高度,无需减掉)
4.方向控制---top right bottom left
5.设置特点
padding:30px; 四周
padding:10px 30px; 上下 左右
padding:10px 30px 50px 上 左右 下
padding:10px 30px 50px 100px 上右下左
6.padding不对背景图产生影响
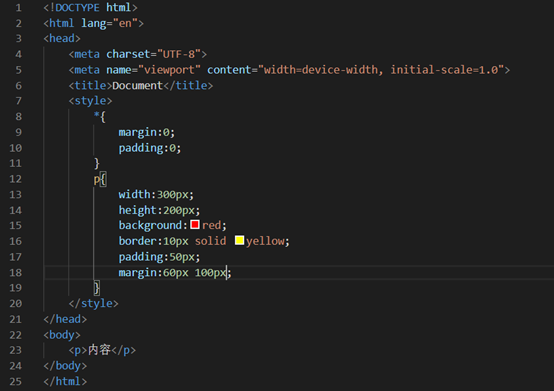
三.盒模型在代码中的体现
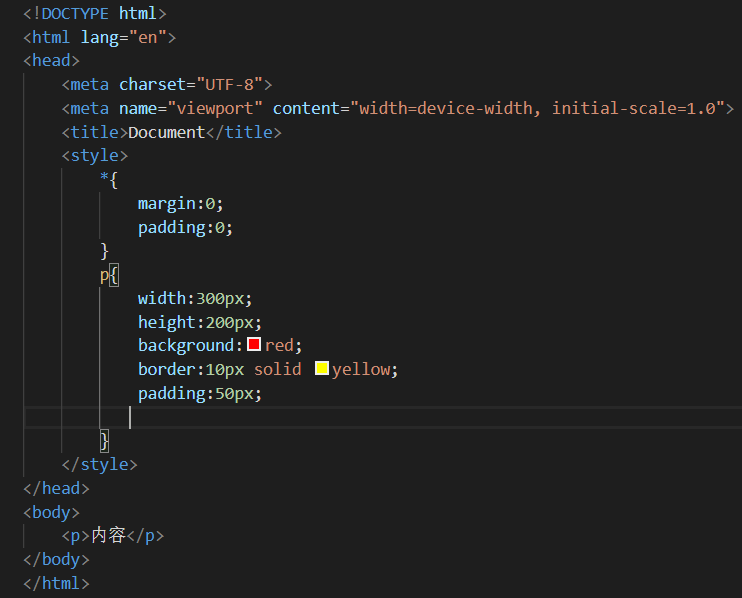
1.结合padding,border,margin所构造的盒模型

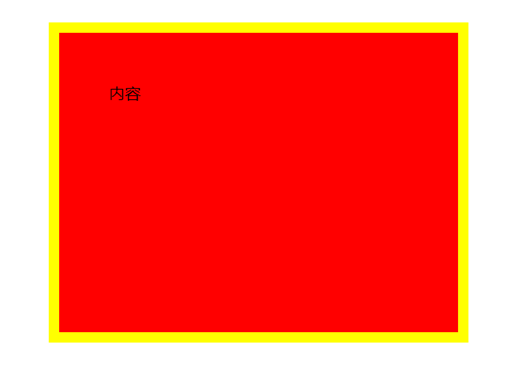
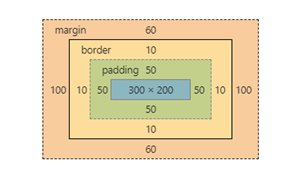
运行后的结果: 盒模型的体现:


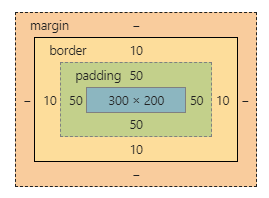
2.结合padding,border的盒模型体现

运行后的盒模型体现

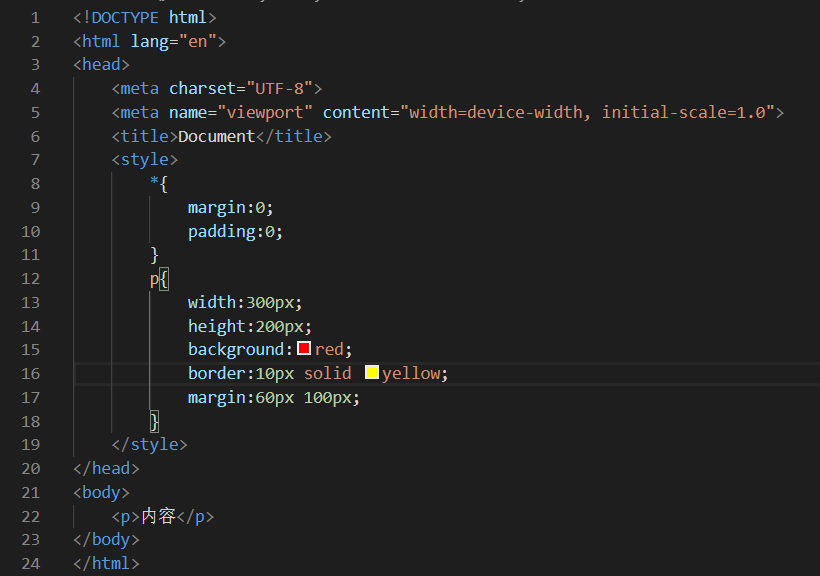
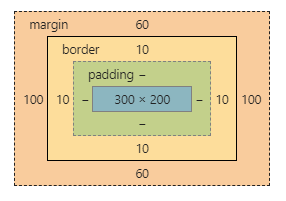
3.结合margin,border的盒模型体现

运行后的盒模型体现:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号