期末作品检查
一、总结:我在这一个学期利用了Python+Flask+MysqL的web建设技术去做了一个比较简单的博客网站,包含了注册、登录、注销,发布、列表显示,详情页,评论、列表显示还有个人中心等一些基本功能,如果有什么疏漏请见谅,毕竟新手上路。
二、功能介绍:
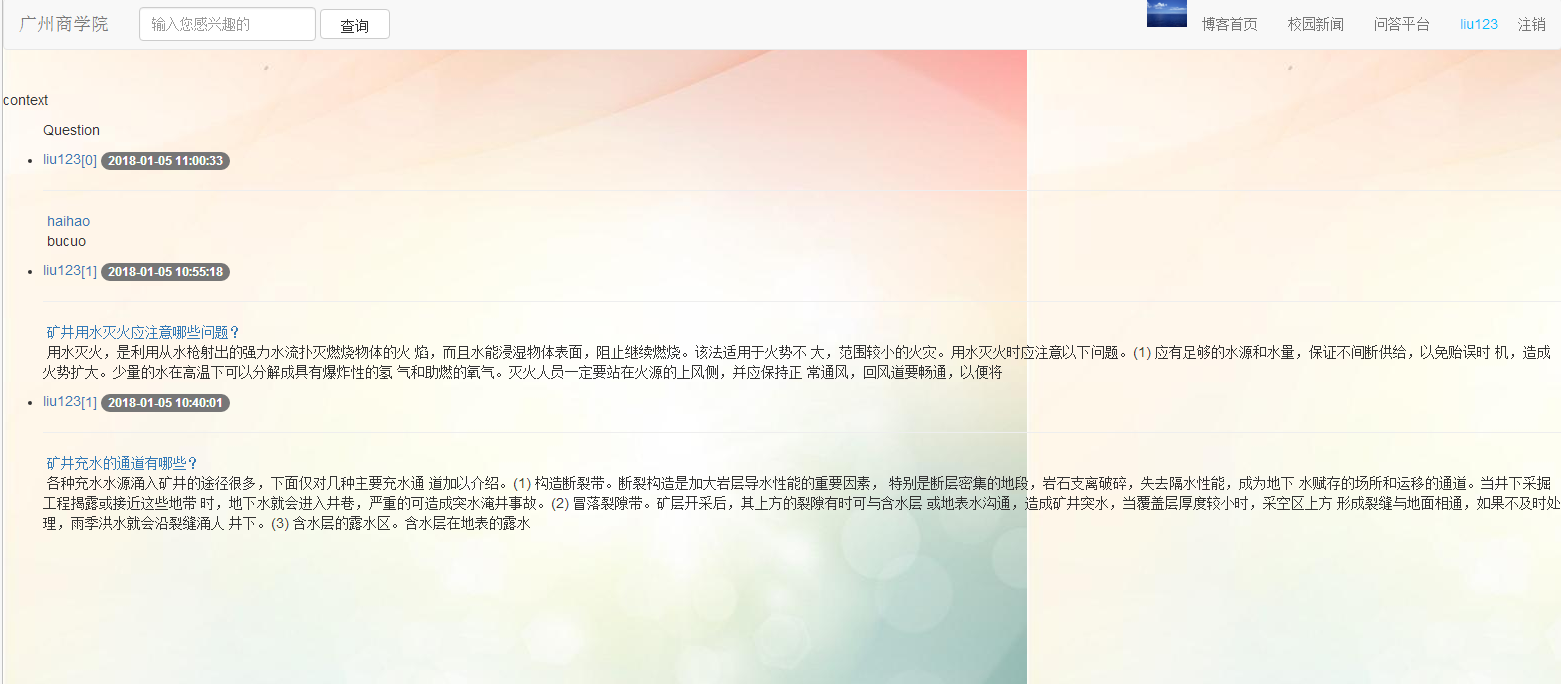
- 网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block title %} {% endblock %} 导航栏</title> <link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="{{ url_for('static',filename='js/base.js') }}"></script> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">广州商学院</a> </div> <form action="{{url_for('search')}}" method="get" class="navbar-form navbar-left"> <div class="form-group"><input type="text" class="form-control" name="q" placeholder="输入您感兴趣的"></div> <button type="submit" class="btn btn-default" style="width: 70px">查询</button> </form> <ul class="nav navbar-nav navbar-right" id="myBody"> <li><img src="{{ url_for('static',filename='image/sea.jpg') }}" alt="" width="40px"></li> <li><a href="{{ url_for('shouye') }}">博客首页</a></li> <li><a href="#">校园新闻</a></li> <li><a href="{{ url_for('question') }}">问答平台</a></li> {% if username %} <li><a href="{{ url_for('self',user_id = session.get('userid'), tag=1) }}" style="margin-right: -10px;color:deepskyblue">{{ username }}</a></li> <li><a href='{{ url_for('logout') }}'>注销</a></li> {% else %} <li><a href="{{ url_for('zhuce') }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for('denglu') }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> {% endif %} </ul> </div> </nav> </head> <body id="myBody" style="background-image:url(http://pic.58pic.com/58pic/13/77/98/57r58PICPiY_1024.jpg)"> {% block main %}{% endblock %} <div class="copyRight" style="text-align: center;position:fixed; left:0px; bottom:0px; width:100%; height:30px; z-index:9999"> Copyright ben版权所有 </div> </body> </html>
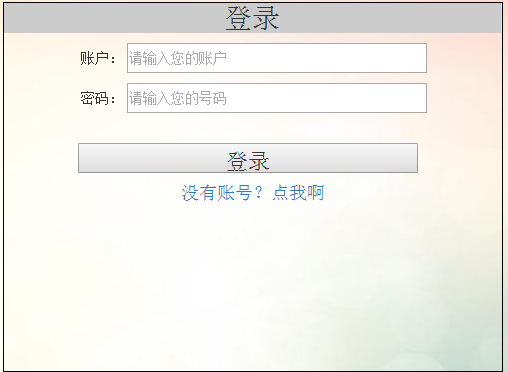
 2.首页、登录页、注册页
2.首页、登录页、注册页 -
<form action="{{ url_for('denglu') }}" method="post"> <div class="box"> <div id="tittle"><h2 align="center">登录</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的账户"name="username"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入您的号码" name="password"> </p> <div id="error_box"><br></div> <div class="input_button"><button type="submit" onclick="return foLogin()">登录</button></div> <h4 align="center"> <a href="zhuce.html">没有账号?点我啊</a></h4> </div> </form>

-
form action="{{ url_for('zhuce') }}" method="post"> <div class="box"> <div id="tittle"><h2 align="center">注册</h2></div> <p class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入您的昵称" name="username"> </p> <p class="input_box"> 密码: <input id="upass" type="password" placeholder="请设置您的密码" name="password"> </p> <p class="input_box"> 验证: <input id="upass1" type="password" placeholder="请再次输入密码" name="password1"> </p> <div id="error_box"><br></div> <div class="input_button"> <button type="submit" onclick="return fozhuce()">立即注册</button> </div> <h4 align="center"><a href="denglu.html">已有账号请登录</a></h4> </div> </form>

-
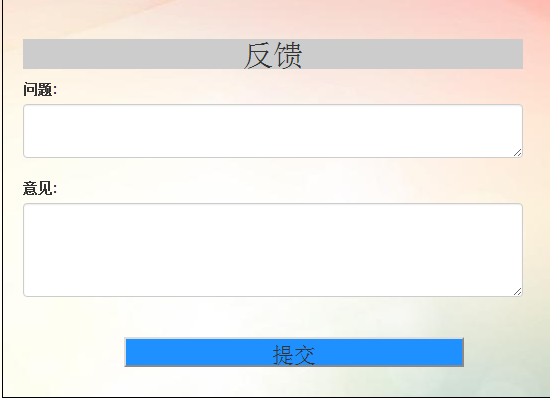
发布问答:py的视图函数:
def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') authorID = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title,detail=detail,authorID=authorID) db.session.add(question) db.session.commit() return redirect(url_for(('shouye')))<form action="{{ url_for('question') }}" method="post"> <div class="box"> <div id="tittle"><h2 align="center">反馈</h2></div> <div> <label for="questionDetail">问题:</label><br> <textarea class="form-control" id="questionDetail" rows="2" style="width: 500px" name="title"></textarea><br> <label for="result">意见:</label><br> <textarea class="form-control" id="result" rows="4" style="width: 500px" name="detail"></textarea><br> </div> <div id="error_box"><br></div> <div class="input_button"> <button onclick="foLogin()">提交</button> </div> </div> </form>

-
详情:
div class="detail"> <h2>{{ user.username }}</h2> <div class="all questions"> <p class="p">全部问答</p> <div class="detail_left"> {% for foo in user.question %} <span class="icon2" aria-hidden="true"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <p class="title">{{ foo.title }}</p> <p class="wenzhang" >{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> </div> <div class="all comments"> <p class="p">全部评论</p> <div class="detail_left"> {% for foo in user.comments %} <span class="icon2" aria-hidden="true"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <p class="neirong">{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> </div> <div class="self"> <p class="p">个人信息</p> <div class="detail_left"> <li>用户名:{{ user.username }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <li>编号:{{ user.id }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <li>文章篇数:{{ user.question|length }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> </div> </div> </div>

个人心得:经过一个学期后,我学习并制作成了一个简单的网站,但是有许多功能比如修改密码,点赞等功能,需要下学期改进


