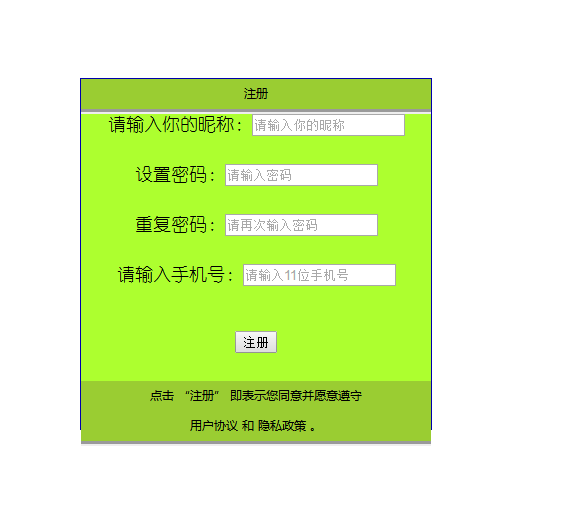
完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
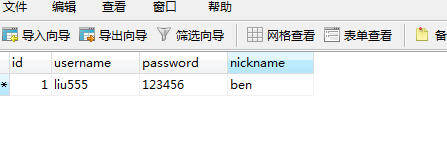
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
py:
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__ = 'User'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
nickname = db.Column(db.String(20))
db.create_all()
@app.route('/')
def index():
return render_template('base.html')
@app.route('/home')
def home():
return render_template('index.html')
@app.route('/sign_in')
def sign_in():
return render_template('denglu.html')
@app.route('/sign_up/',methods=['GET','POST'])
def sign_up():
if request.method=='GET':
return render_template('zhuc.html')
else:
username = request.form.get('Username')
nickname = request.form.get('nickname')
password = request.form.get('password')
user=User.query.filter(User.username==username).first()
if user:
return u'username existed.'
else:
user = User(username=username,password=password,nickname=nickname)
db.session.add(user)
db.session.commit()
return redirect(url_for('denglu'))
@app.route('/wenda')
def wenda():
return render_template('label.html')
if __name__ == '__main__':
app.run(debug=True)
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/mis?charset=utf8'
SQLALCHEMY_TRACK_MODIFICATIONS = False
html:
{% extends'base.html' %} {% block title %} 注册 {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/yyy.css')}}"> <script src="{{ url_for('static',filename='js/rrr.js') }}"></script> {% endblock %} {% block main %} <body> <div class="div1"> <div class="div2">登录注册</div> <form action="{{ url_for('zhuc') }}" method="post"> <div class="div3"> 请输入你的用户名:<input id="username" type="text" placeholder="请输入你的用户名" name="username"> 请输入你的昵称:<input id="nickname" type="text" placeholder="请输入你的用户名" name="nickname"> 设置密码:<input id="password" type="text" placeholder="请输入密码" name="password"> 重复密码:<input id="password1" type="text" placeholder="请再次输入密码" name="password1"> 请输入手机号:<input id="phonenumber" type="text" placeholder="请输入11位手机号" name="phonenumber"> </div> <div id="error_box"><br></div> <div class="div3"> <button onclick="myLogin()">注册</button> </div> <div class="div2">点击 “注册” 即表示您同意并愿意遵守<br>用户协议 和 隐私政策 。</div> </div> <br> </body> </html>
js:
function myLogin(){ var uName=document.getElementById("username"); var uError=document.getElementById("error_box"); var upass = document.getElementById("userpass"); var uphone = document.getElementById("phonenumber"); var upass1 = document.getElementById("userpass1"); uError.innerHTML = "<br>" //uname if(uName.value.length>12 || uName.value.length<6){ uError.innerHTML="name;6-12"; return false; }else if((uName.value.charCodeAt(0)>=48)&& uName.value.charCodeAt(0)<=57){ uError.innerHTML="first number."; return false; }else for(var i=0; i<uName.value.length;i++){ if((uName.value.charCodeAt(i)<48 || uName.value.charCodeAt(i)>57)&&(uName.value.charCodeAt(i)<97 || uName.value.charCodeAt(i)>122 )){ uError.innerHTML = "only letter or number."; return false; } } if(upass.value.length>12 || upass.value.length<6){ uError.innerHTML="password;6-12"; return false; } if(upass.value != upass1.value){ uError.innerHTML="两次密码输入不一致"; return false; } if(uphone.value.length>11 || uphone.value.length<11){ uError.innerHTML="phone;11"; return false; } window.alert("注册成功 !") }