JavaScript 基础,登录前端验证
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
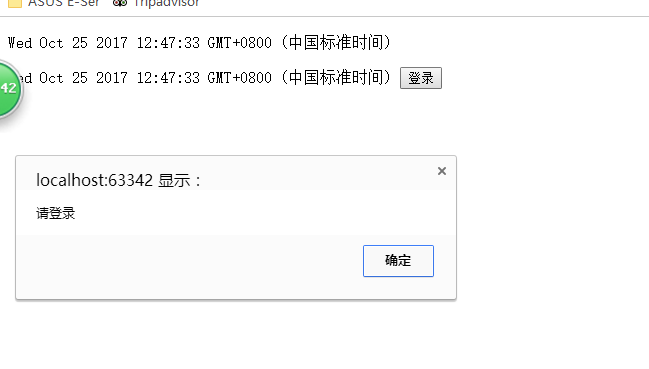
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
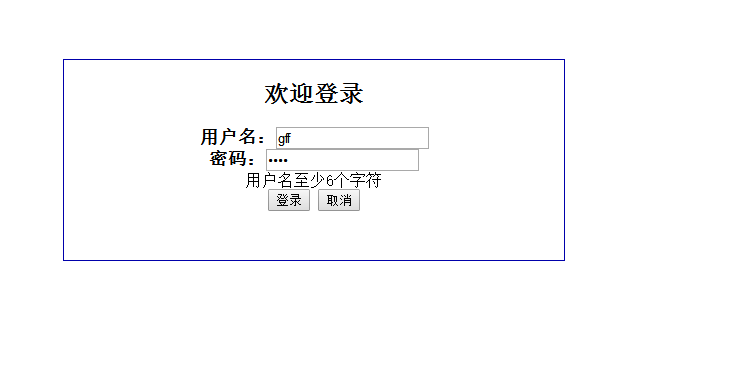
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录界面</title> </head> <body> <p id="ben"></p> <script> document.write(Date()); document.getElementById("ben").innerHTML=Date(); </script> <button type="button" onclick=window.alert("请登录")>登录</button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎登陆</title> <link href="jjj.css" rel="stylesheet" type="text/css"> <script> function myLogin() { var oUname = document.getElementById("name"); var oError = document.getElementById("error_box"); var opassword = document.getElementById("password"); if(oUname.value.length<6){ oError.innerHTML="用户名至少6个字符" } if(oUname.value.length>20){ oError.innerHTML="用户名不超过20个字符" } if(opassword.value.length>20) { oError.innerHTML = "密码不超过20个字符" } } </script> </head> <body> <div class="box" > <div class="jar" ><h2>欢迎登录</h2></div> <div class="input_box" > 用户名:<input id="name" type="text" placeholder="请输入用户名"><br> 密码:<input id="password" type="password" placeholder="请输入密码"><br> </div> <div id="error_box"><br></div> <div class="ja" > <button onclick="myLogin()">登录</button> <button type="button" onclick=window.alert("是否取消登录?")>取消</button> </div> </div> </body> </html>
css:
div{
margin:0 auto;
text-align:center;
}
.box{
width:500px;
height:200px;
border-color:blue;
border-style:groove;
border-width:1px;
margin-top:100px;
}
.input_box{
font-size:18px;
font-weight:bold;
}
.ja{
width:100px;
height:30px;
}