完成评论功能
1.定义评论的视图函数
@app.route('/comment/',methods=['POST'])
def comment():
读取前端页面数据,保存到数据库中
@app.route('/comment/',methods=['POST']) @loginFirst def comment(): comment = request.form.get('new_comment') ques_id = request.form.get('question_id') auth_id = User.query.filter(User.username == session.get('user')).first().id comm = Comment( detail=comment, question_id=ques_id,author_id=auth_id) db.session.add(comm) db.session.commit() return redirect(url_for('detail',question_id = ques_id))
2.用<input type="hidden" 方法获取前端的"question_id"
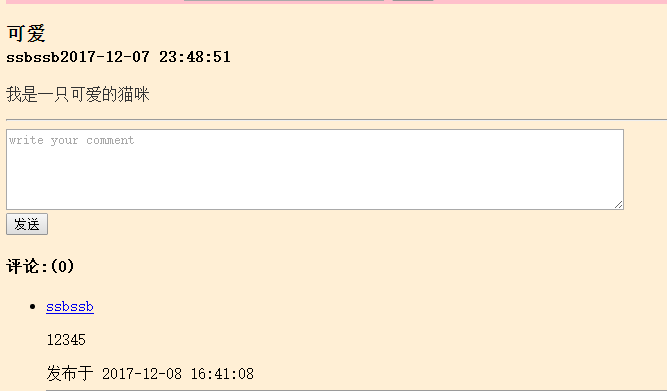
3.显示评论次数
4.要求评论前登录
5.尝试实现详情页面下的评论列表显示
{% extends'base.html' %} {% block title %} detail {% endblock %} {#{% block head %}#} {# <link rel="stylesheet" href="{{ url_for('static',filename='css/detail.css')}}" type="text/css">#} {#{% endblock %}#} {% block main %} <body> <div class="post"> <h3 class="title ">{{ques.title}}<br><small>{{ ques.author.username }}<span>{{ ques.create_time }} </span> </small></h3> </div> <p style="color: #333;">{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}"method="post"> <div class="new-comment"> <textarea name="new_comment" id="new-comment" cols="85" rows="5" placeholder="write your comment"></textarea> <input name="question_id" type="hidden" value="{{ ques.id }}" /> </div> <button class="btn-send" type="submit">发送</button> </form> <h4>评论:({{ ques.comment | length }})</h4> <ul class="list"> {% for foo in ques.comments %} <li class="post_item"> <a href="#" class="light">{{foo.author.username }}</a> <br> <p class="post_item">{{ foo.detail }}</p> <span class="foot">发布于 {{ foo.create_time }}</span> </li> <hr> {% endfor %} </ul> </body> {% endblock %}