Ajax基础1
1,ajax是什么?
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
ajax工作原理:
浏览器端激发事件,生成一个xmlhttp请求,发送xmlhttp请求到服务器,服务器处理和响应ajax发送的请求,浏览器端接收响应,用js处理响应,然后展示在网页上。
AJAX是基于现有的Internet标准
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
2,ajax实例(灰常重要)
XMLHttpRequest 是 AJAX 的基础。XMLHttpRequest是一个对象,object。作用在于它可以在后台与服务器交换数据,从而实现更新某部分网页的作用。现代所有的浏览器都有内建的XMLHttpResquest对象,老版的ie5和ie6浏览器不支持XMLResquest()对象,但是它们支持ActiveXObject("Microsoft.XMLHTTP")对象。所以为了严谨,还是需要提前判断一下到底用哪个。
<body>
<script> function loadXMLDoc() //自定义一个函数,这个函数可以下载和展示服务端响应的文件。 { var xmlhttp; //声明一个空变量,这个变量在后面将会成为一个实例对象, if (window.XMLHttpRequest) //如果这个页面有XMLHttpResquest响应,那xmlhttp就会成为XMLHttpRequest()对象的实例对象。 { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); //xmlhttp是XMLHttpRequest的一个实例对象,所谓实例对象,我的理解就是它继承了XMLHttpResRequest的属性和方法,并且还可以自定义自己的属性和方法 } else //如果我们的页面没有XMLHttpResquest响应(我意思就是它内建对象中没有XMLHttpResquest),那我们就可以确定它是比较老的ie浏览器,我们可以用ActiveXObjext(“Microsoft。XMLHTTP”)来实现一样的功能。xmlhttp变量仍旧会成为一个实例对象,它可以调用父对象的方法和属性。 { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
//到这里xmlhttp已经成为一个继承了父对象方法和属性的实例对象。
xmlhttp.onreadystatechange=function() //发送请求后,服务器在传输数据回来以前,会先发一个状态码,如果本地的readyState改变了,就触发onreadystatechange事件, if (xmlhttp.readyState==4 && xmlhttp.status==200) //如果收到了服务器响应,触发了onreadystatechange事件,这个事件是动态的1-4分别是建立连接,接收,处理中,处理完成,我们一边处理一边更新readystate,我们处理到4而且网站发回的状态码是200,我们就可以准备向用户展示数据了 { document.getElementById("myDiv").innerHTML=xmlhttp.responseText;//有两种参数可以使用:responseText(获得字符串形式的响应数据),responseXML获取xml形式的响应数据。然后写到合适的位置 } } xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); //规定请求的类型(get方式,文件的地址,确实是异步的)async就先不要设置成false了,如果是false的话,就不用判断服务器返回的状态码了,比较复杂且没啥用,留后 xmlhttp.send();//真正地把请求发出去 } </script>
<div id="myDiv"><p>ajax将会替代这句话</p><div>
<button type="button" onlick="loadXMLDoc()">修改内容</button>
</body>
3,xml请求(XMLHttpRequest)
XMLHttpRequest对象用于和服务器交换数据。
将请求发送到服务器两种方法:
xmlhttp.open(method,url,async):规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
xmlhttp.send(string):将请求发送到服务器,执行
- string:仅用于 POST 请求
补充get和post区别:
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。多用get,然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
针对上边的xmlhttp.open和send语句,我们也可以做一些操作:
get请求主要是请服务器返回信息
xmlhttp.open("GET","/try/ajax/demo_get.php?t=" + Math.random(),true); //在url后边加上问好加上一些无关的数字,保证获得最新的信息,因为有可能我们的浏览器已经把内容缓存好了
xmlhttp.send();
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true); //问号后面加的是用户有关的信息
xmlhttp.send();
post请求主要是提交一些信息到服务器上
xmlhttp.open("POST","/try/ajax/demo_post.php",true); //普通的post请求
xmlhttp.send();
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
//setRequestHeader(header,value) 向请求添加 HTTP 头,header: 规定头的名称,value规定头的值
解析服务器的响应:
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
AJAX - onreadystatechange 事件比较重要,目前不甚理解:
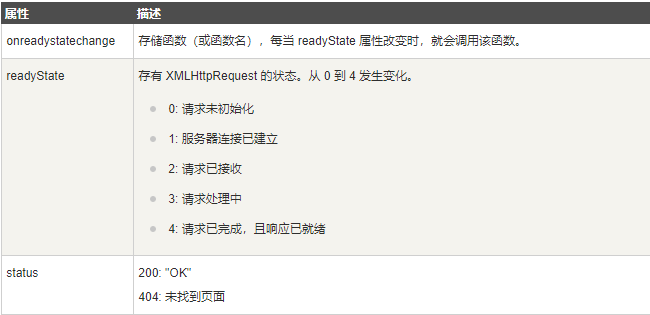
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。并不是只被触发一次
调用回调函数:
挺复杂的,不过大体意思就是,如果一个网页上有好几个异步程序,那可以用function,形参,等包装一下。
4,ajax asp/php实例
http://www.runoob.com/ajax/ajax-asp-php.html
这个实例厉害了,需要好好研究一下,此外,还得补充php表单的相关知识,还有html里的事件。
5,ajax数据库实例
http://www.runoob.com/php/php-ajax-database.html 这个为主,ajax和php交互的
6,xml实例



