08-02CSS属性组|行内、块级元素
元素的显示方式
1、块级元素
独占 一行,可以给这个元素设置宽高。
display(显示方式):block
所属标签:div,p,h1,ul,li,ol,dl
2、行内标签
可以多个标签放在同一行,但是给标签设置宽高没有作用。
所属标签:span,b,u,i,s,ins,del,strong,em
3、行内块级元素
多个标签放在同一行。并且可以设置标签的宽高。
display : inline-block
img
4、元素的显示方式的转换
只需要修改display属性就可以。 
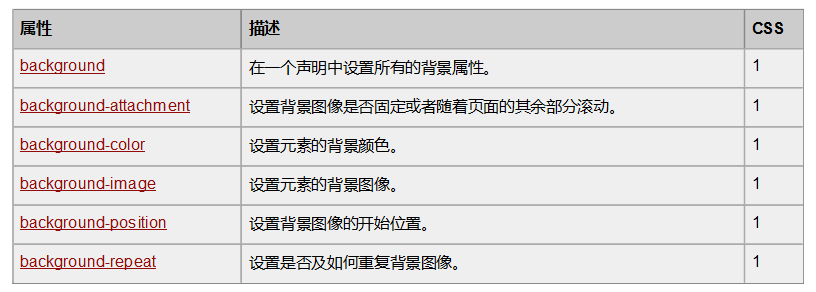
背景
可按照顺序设置如下属性:background-color,image,repeate,attachment,position
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
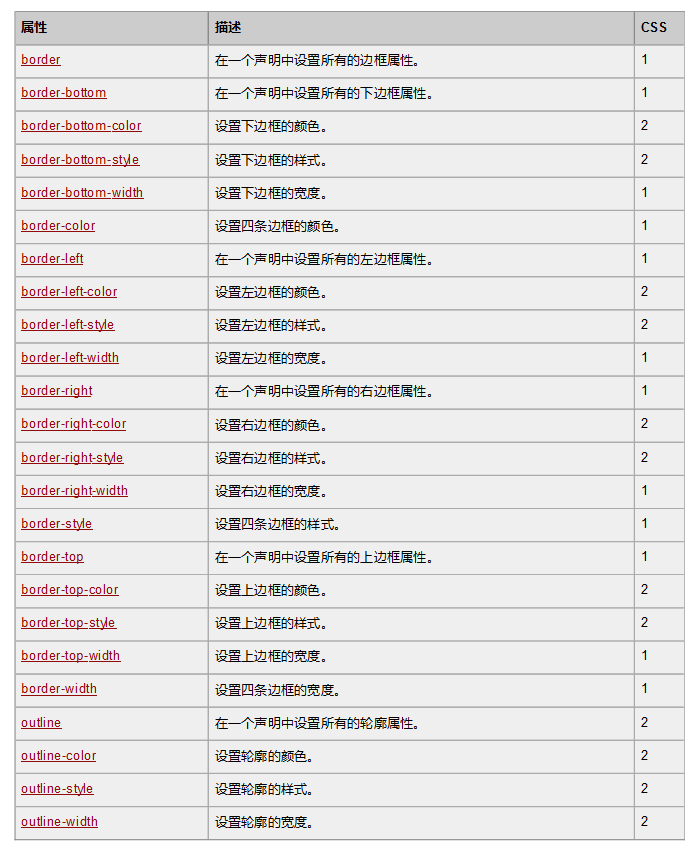
边框
可按照顺序设置如下属性:border-width,style,color
border:5px solid red;
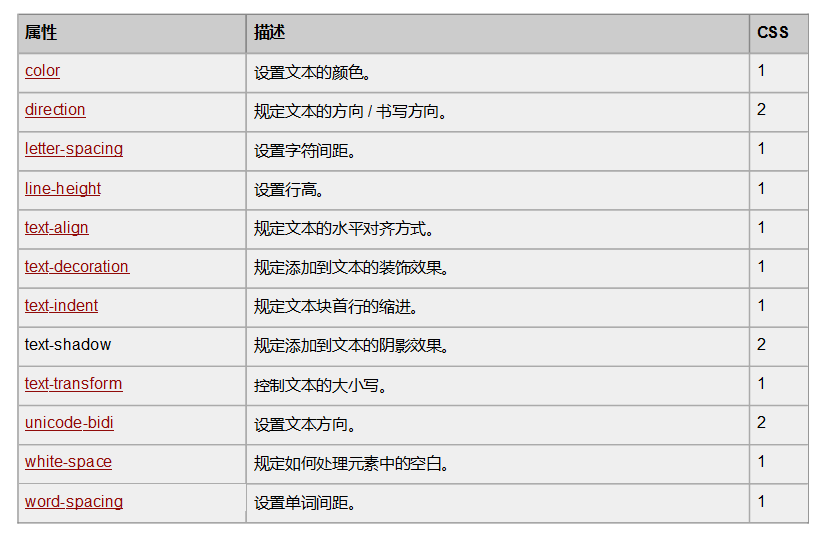
文本属性
line-height:设置设置行间的距离(行高)。在大多数浏览器中默认行高大约是 110% 到 120%。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
例如:font:italic bold 12px/20px arial,sans-serif; ==》(20-12)/2=4px,将4px分别加到文本内容的顶部和底部。
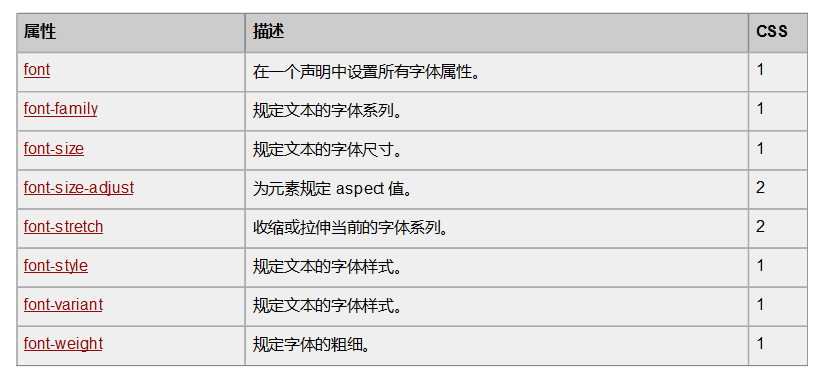
字体属性
可以按顺序设置如下属性:font-style,variant(设置小型大写字母显示文本),weight,size/line-height,family
font:italic bold 12px/20px arial,sans-serif;
附注:
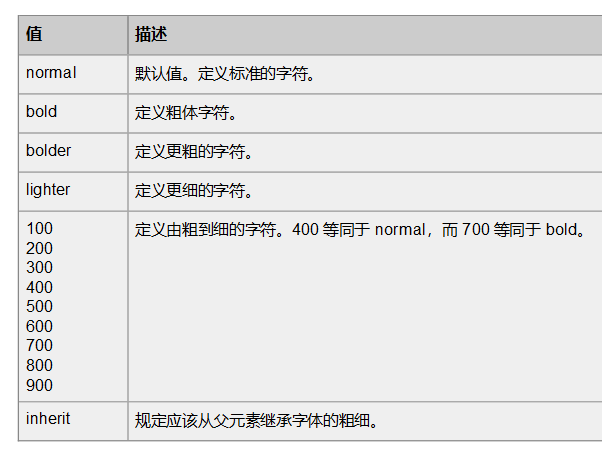
font-weight:设置文本的粗细。
font-family:规定元素字体系列。可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
font-family的属性值是用于某个元素的字体族名称/及类族名称的一个优先表。
font-family:"Times New Roman",Georgia,Serif;
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
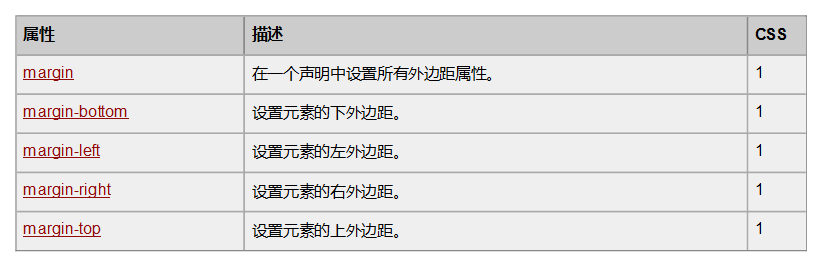
外边距属性
margin:10px 5px 15px 20px; //上右下左
margin:10px 5px 15px;//上 右左 下
margin:10px 5px;//上下 左右
margin:10px//4个外边距都是10px
margi : 0 auto;水平居中显示。
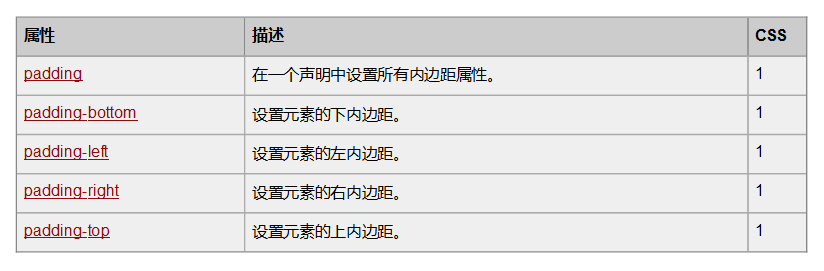
内边距属性
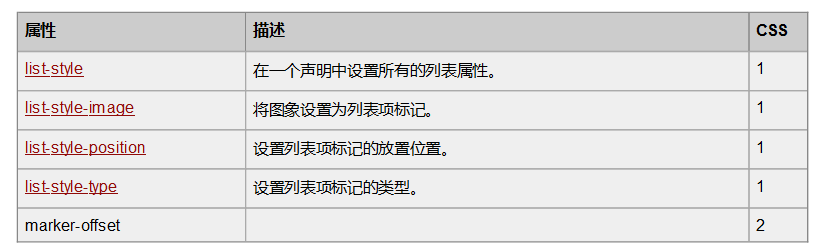
列表属性
可以按照顺序设置如下属性:list-style-type,position,image
list-style:square inside url('/i/arrow.gif');
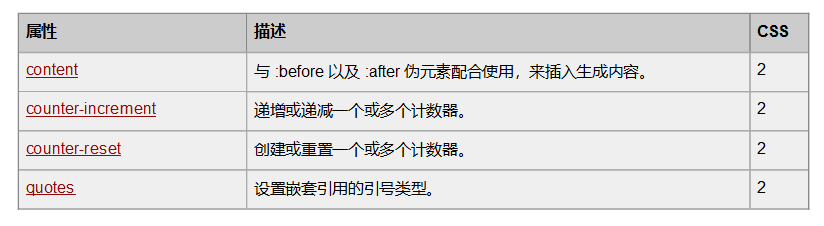
内容生成
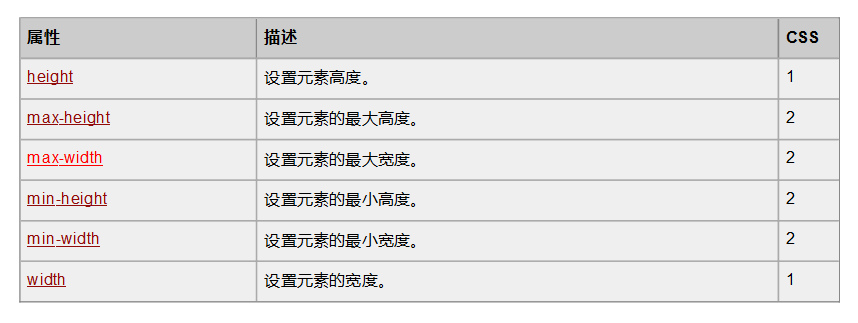
尺寸属性
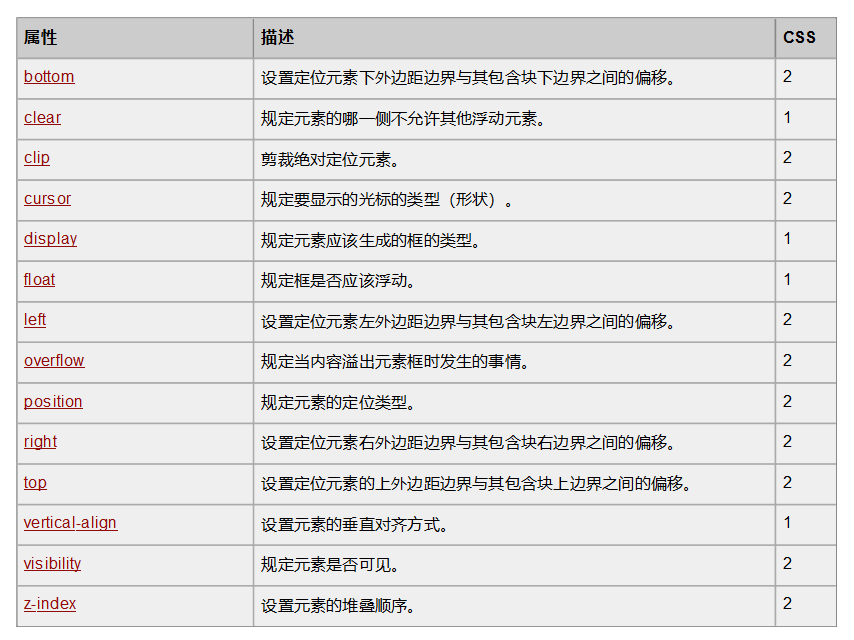
定位属性
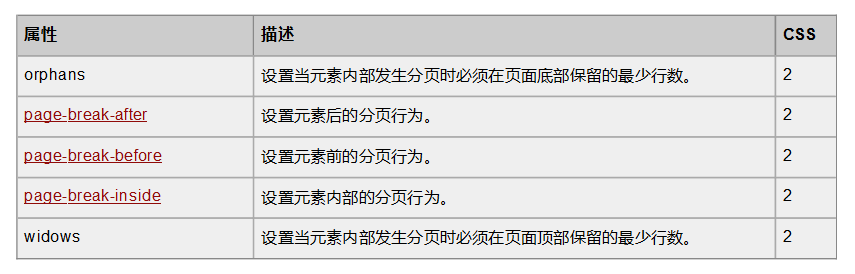
打印属性
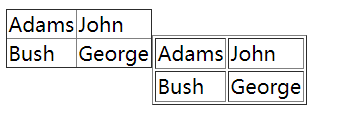
表格属性
collapse(折叠)
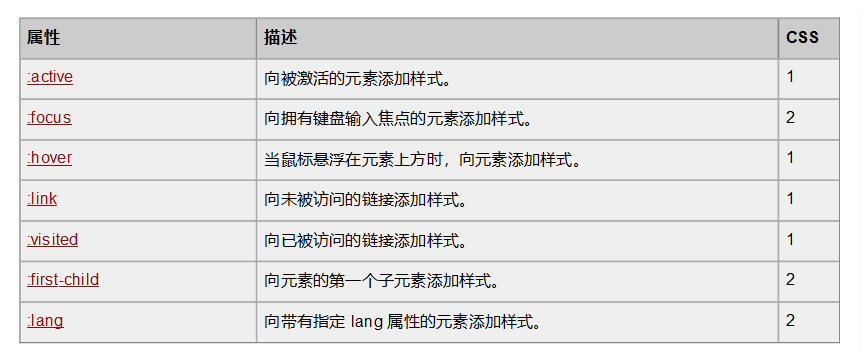
伪类
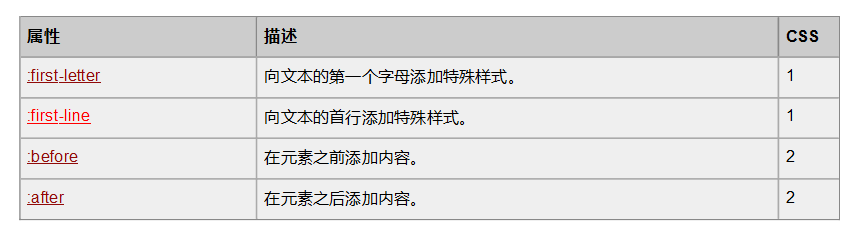
伪元素


 浙公网安备 33010602011771号
浙公网安备 33010602011771号