JS中的回调函数、匿名函数
在JS中,函数是一类对象。这意味着函数可以向对象一样按照定义类管理被使用。既然函数实际上是对象,它们被存储在变量中。能作为函数参数被传递,在函数中被创建,能作为返回值。
回调函数(高阶函数)
一个回调函数,也被称为高阶函数,是一个被作为参数传递给另一个函数(在这里我们把另一个函数叫做“otherFunction”)的函数,回调函数在otherFunction中被调用。一个回调函数本质上是一种编程模式(为一个常见问题创建的解决方案),因此,使用回调函数也叫做回调模式。
jQuery中使用回调函数的例子:
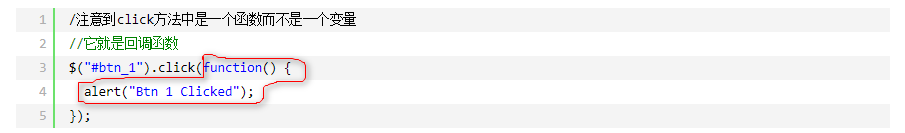
上例:将一个函数作为参数传递给了click方法。click方法会调用(或者执行)我们传递给它的函数。这是Javascript中回调函数的典型用法,它在jQuery中广泛被使用。
JS中使用回电函数的例子:

var friends = ["Mike", "Stacy", "Andy", "Rick"]; friends.forEach(function (eachName, index){ console.log(index + 1 + ". " + eachName); // 1. Mike, 2. Stacy, 3. Andy, 4. Rick });
回调函数是如何运作的
因函数在JS中是一类对象,上述例子中将回调函数作为参数传递给另一个函数,我们仅仅是传递了函数的定义,把并没有在参数中执行函数。我们并不传递我们平时执行函数一样带一对执行小括号的函数。
需要注意:
回调函数并不会马上被执行。它会在函数内的某个特定的事件点被“回调”。

var friends = ["Mike", "Stacy", "Andy", "Rick"]; friends.forEach(function (eachName, index){ console.log(index + 1 + ". " + eachName); // 1. Mike, 2. Stacy, 3. Andy, 4. Rick });
这个匿名函数稍后会在函数体内被调用,即时没有名字,它依然在包含它的函数内通过arguments对象调用。
回调函数是闭包
回调函数本质上是一个闭包。(因为能够在传入的函数内某一点执行,就像包含其中一样)
正如我们所知,闭包能够进入包含它的函数的作用域,因此回调函数能获取包含它的函数中的变量,以及全局作用域中的变量。
实现回调函数的基本原理

//全局变量 var allUserData = []; //普通的logStuff函数,将内容打印到控制台 function logStuff (userData){ if ( typeof userData === "string") { console.log(userData); } else if ( typeof userData === "object"){ for(var item in userData){ console.log(item + ": " + userData[item]); } } } //一个接收两个参数的函数,后面一个是回调函数 function getInput (options, callback){ allUserData.push(options); callback(options); } //当我们调用getInput函数时,我们将logStuff作为一个参数传递给它 //因此logStuff将会在getInput函数内被回调(或者执行) getInput({name:"Rich",speciality:"Javascript"}, logStuff); //name:Rich //speciality:Javascript
传递参数给回调函数

//全局变量 var generalLastName = "Cliton"; function getInput (options, callback){ allUserData.push (options); //将全局变量generalLastName传递给回调函数 callback(generalLastName,options); }
在执行之前确保回调函数是一个一函数

function getInput(options, callback){ allUserData.push(options); //确保callback是一个函数 if(typeof callback === "function"){ //调用它,既然我们已经确定了它是可调用的 callback(options); } }
如果没有适当的检查,如果getInput的参数中没有一个回调函数或者传递的回调函数事实上并不是一个函数,我们的代码将会导致运行错误。
待续...
jQuery,click()事件源码:

jQuery.event = { global: {}, ...... special: { ... click: { // For checkbox, fire native event so checked state will be right trigger: function() { if ( this.type === "checkbox" && this.click && nodeName( this, "input" ) ) { this.click(); return false; } }, // For cross-browser consistency, don't fire native .click() on links _default: function( event ) { return nodeName( event.target, "a" ); } }, ...... } }
function(index,element){}
框架 源码 设计模式 调用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号