HTML jQuery 文档操作 - html() 方法
jQuery 文档操作 - html() 方法
定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
设置元素内容
当使用该方法设置一个值时,它会覆盖所有匹配元素的内容。
语法
$(selector).html(content)

| 参数 | 描述 |
|---|---|
| content | 可选。规定被选元素的新内容。该参数可包含 HTML 标签。 |
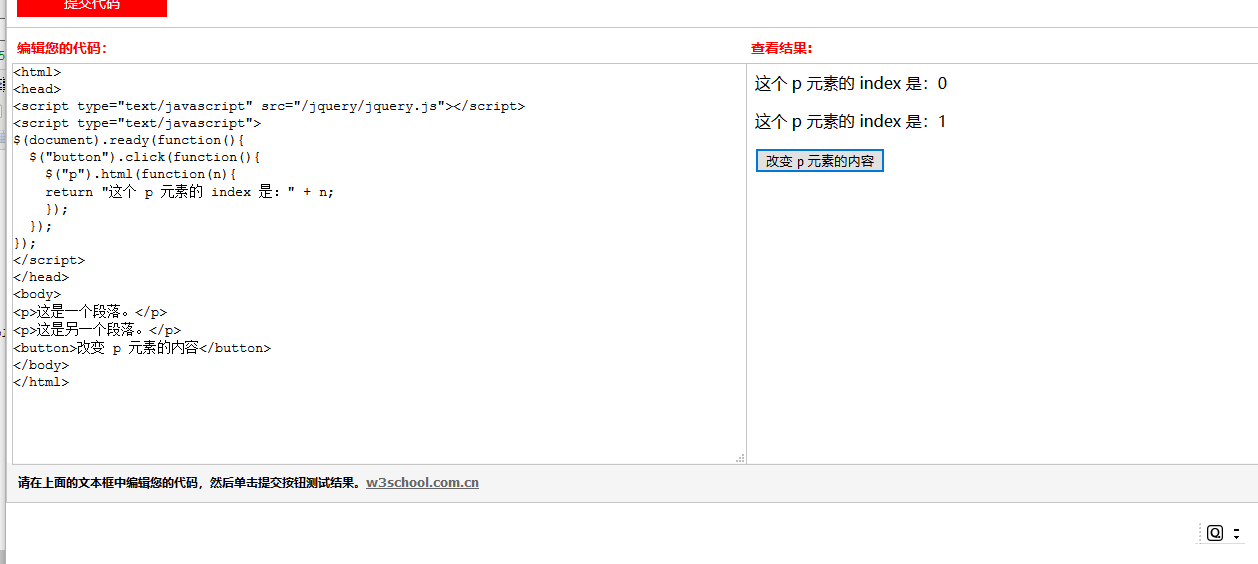
使用函数来设置元素内容
使用函数来设置所有匹配元素的内容。
语法
$(selector).html(function(index,oldcontent))

| 参数 | 描述 |
|---|---|
| function(index,oldcontent) |
规定一个返回被选元素的新内容的函数。
oldcontent - 可选。接收选择器的当前内容。 |
这里我们尝试一下img标签呐?

