DVWA--XSS(DOM)
0X01爱之先了解
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发 DOM 型 XSS 的属性:
document.referer 属性
window.name 属性
location 属性
innerHTML 属性
documen.write 属性
0X02 爱之初试探 lOW.XSS DOM
查看源码
<?php # No protections, anything goes ?>
从源代码可以看出,这里low级别的代码没有任何的保护性措施!
页面本意是叫我们选择默认的语言,但是对default参数没有进行任何的过滤
127.0.0.1/dwva/vulnerabilities/xss_d/?default=<script>alert('xss')</script>

我们查看源代码,可以看到,我们的脚本插入到代码中,所以执行了0x02接下来我们看一下Medium级别的DOM型
首先我们来看一下源代码
<?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { $default = $_GET['default']; # Do not allow script tags if (stripos ($default, "<script") !== false) { header ("location: ?default=English"); exit; } } ?>
可以看到,medium级别的代码先检查了default参数是否为空,如果不为空则将default等于获取到的default值。这里还使用了stripos 用于检测default值中是否有 <script ,如果有的话,则将 default=English 。
很明显,这里过滤了 <script (不区分大小写),那么我们可以使用<img src=1 onerror=('hack')>
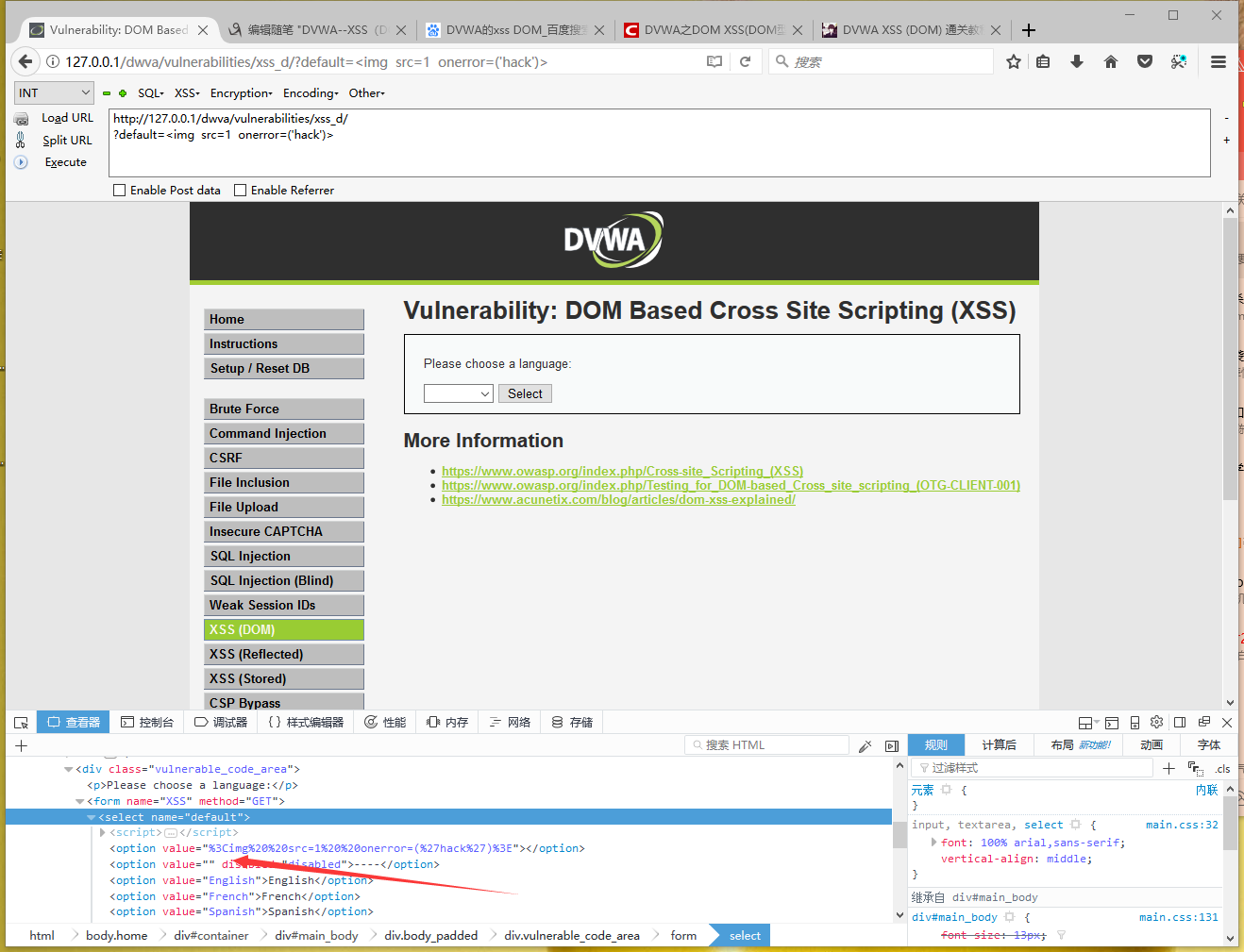
http://127.0.0.1/dwva/vulnerabilities/xss_d/?default=<img src=1 onerror=('hack')>
但是当我们访问的时候为什么没有出现任何的弹框

可以发现这里 我们的img标签确实插到了value中 但是并没有插入到option中 所以 我们需要吧前面的语句闭合 让其插入到option标签中去
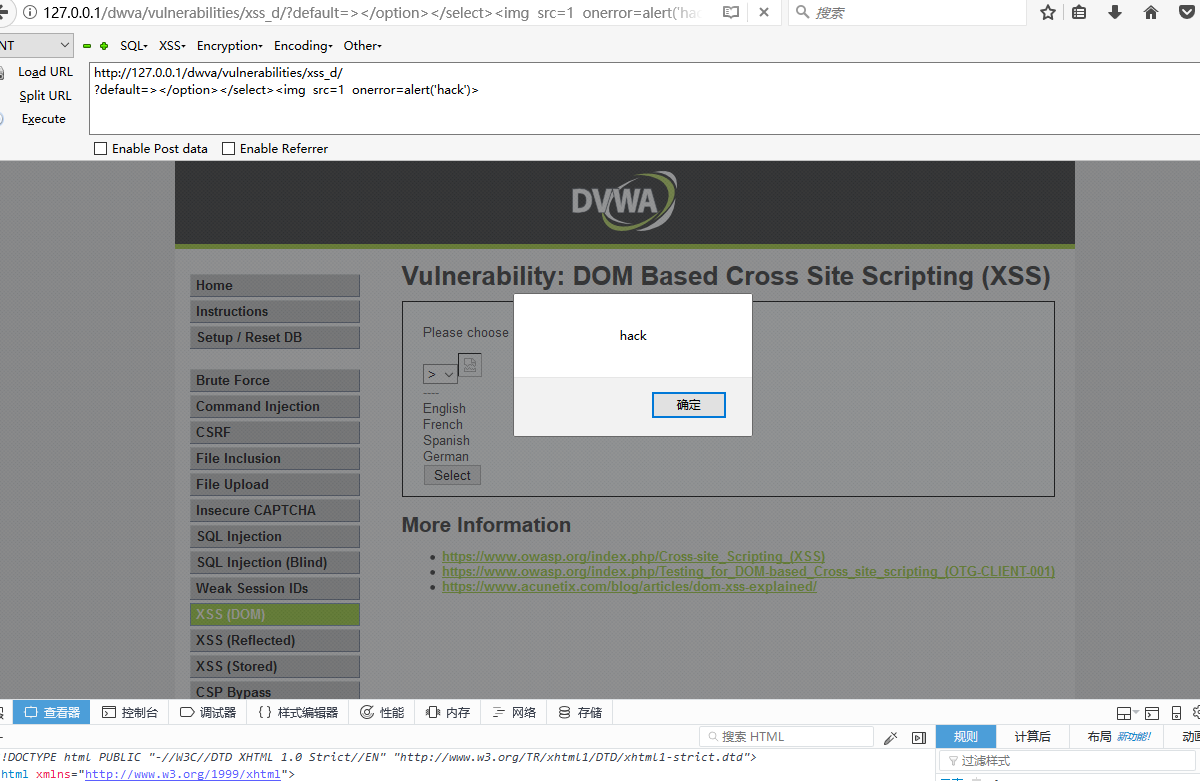
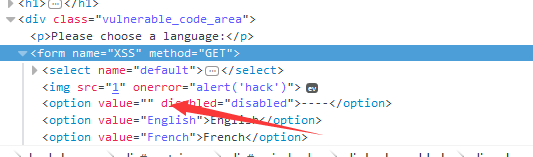
http://127.0.0.1/dwva/vulnerabilities/xss_d/ ?default=></option></select><img src=1 onerror=alert('hack')>

这里我们发现

成功插入了 img标签
0X03爱之深化
high难度的xss DOM
首先我们来看一下源代码
<?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the allowable languages switch ($_GET['default']) { case "French": case "English": case "German": case "Spanish": # ok break; default: header ("location: ?default=English"); exit; } } ?>
这里high级别的代码先判断defalut值是否为空,如果不为空的话,再用switch语句进行匹配,如果匹配成功,则插入case字段的相应值,如果不匹配,则插入的是默认的值。这样的话,我们的语句就没有可能插入到页面中了。
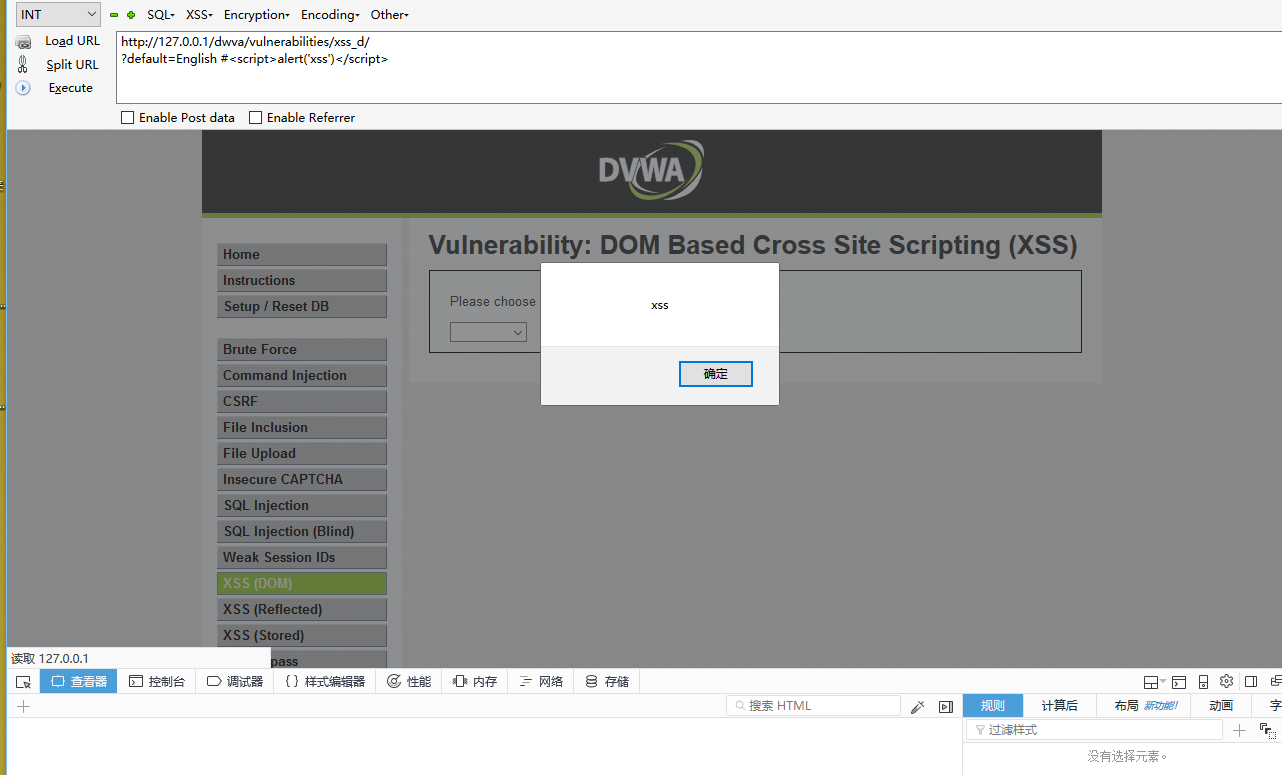
http://127.0.0.1/dwva/vulnerabilities/xss_d/ ?default=French #<script>alert('xss')</script>

这里是对#的解释
https://blog.csdn.net/weixin_33860553/article/details/87529942
静心学习 努力


