Angular实现动态添加删除表单输入框功能

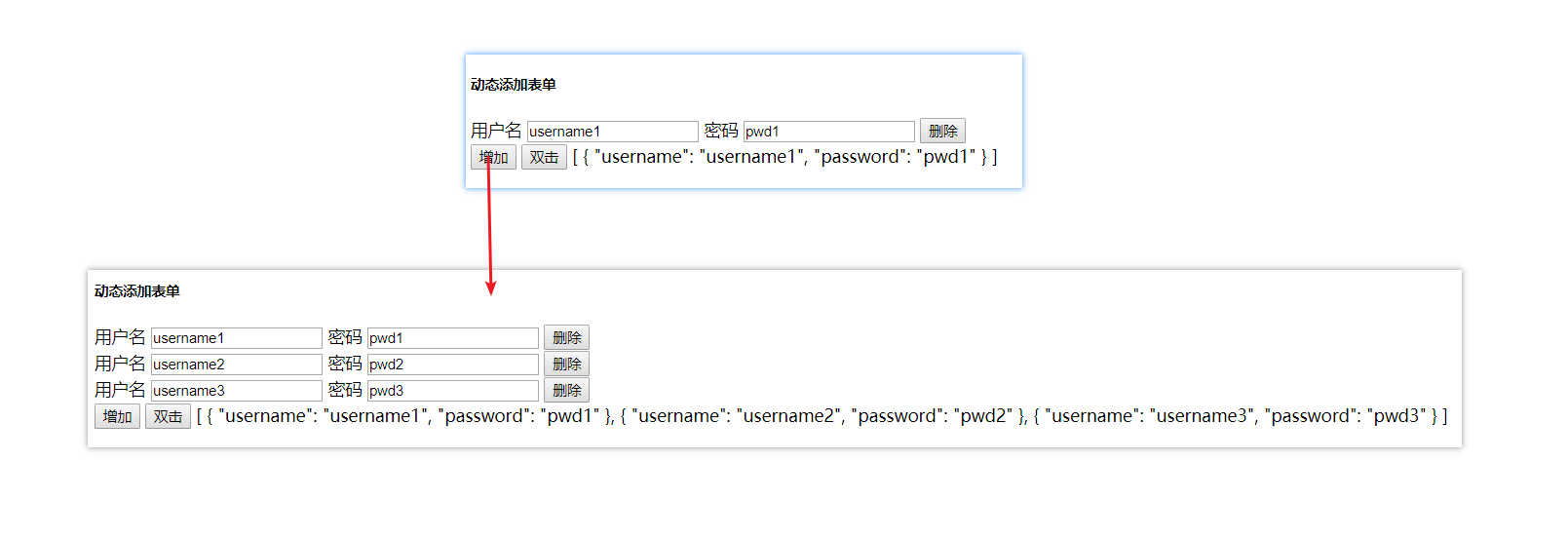
1 <div class="form-group form-group-sm" *ngFor="let i of login"> 2 <label class="col-form-label">用户名</label> 3 <input class="form-control" [(ngModel)]="i.username" value="{{i.username}}"> 4 <label class="col-form-label">密码</label> 5 <input class="form-control" [(ngModel)]="i.password" value="{{i.password}}"> 6 <button class="btn btn-link" (click)="removeInput(i)">删除</button> 7 </div> 8 <button (click)="addInput()">增加</button>
1 private id: string; 2 login: any = [{ 'username': 'username' + this.id, 'password': 'pwd' + this.id }]; 3 4 addInput() { 5 console.log('点击'); 6 console.log(this.login); 7 const number = this.login.length + 1; 8 this.login.push({ 'username': 'username' + number, 'password': 'pwd' + number }); 9 console.log(this.login); 10 } 11 12 removeInput(item) { 13 console.log(item); 14 const i = this.login.indexOf(item); 15 console.log(i); 16 this.login.splice(i, 1); 17 }
让明天,不后悔今天的所作所为
posted on 2018-08-15 17:20 Sinner_Yun 阅读(1324) 评论(1) 编辑 收藏 举报


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步