使用vue-cli 4.0 搭建后台系统 (顶部导航+左侧导航) 第四集
1。主要说一说,顶部导航和左侧菜单的联动和切换。主要 组件components->topbar->inedx.vue
<el-menu
:default-active="activeMenu"
class="el-menu-bar"
mode="horizontal"
:background-color="variables.navBg"
:text-color="variables.textColor"
:active-text-color="variables.activeTextColor"
@select="handleSelect"
>
handleSelect(key, keyPath) {
console.log(keyPath)
this.$emit('select', keyPath[0])
},
以上是顶部导航组件切换的事件,会触发父组件的select事件
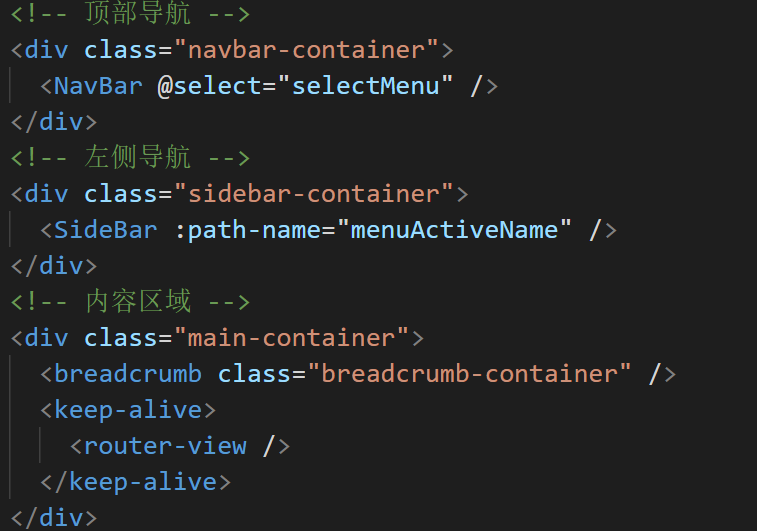
layout 组件 内的select事件
<!-- 顶部导航 -->
<div class="navbar-container">
<NavBar @select="selectMenu" />
</div>

selectMenu(name) {
this.menuActiveName = name
}
左侧菜单会接受到这个 this.menuActiveName 值
左侧菜单会根据这个值去生成左侧菜单的路由表

就是这个routes属性;根据routes 循环左侧菜单的展示

这样就实现的顶部菜单和左侧菜单的联动,
当然还有顶部大收缩功能也在左侧菜单做了实现,具体可以看代码。
人活着,最重要的就是开心





