As3.0 BitmapData draw和copyPixel 基本用法
参考文章:https://www.cnblogs.com/yili16438/archive/2012/04/04/2431644.html
copyPixel:像素拷贝,从源位图上选取一个矩形区域,拷贝到目标位图的指定点位置。
参数详解:
sourceBitmapData:BitmapData — 要从中复制像素的输入位图图像。源图像可以是另一个 BitmapData 实例,也可以指当前 BitmapData 实例。
sourceRect:Rectangle — 定义要用作输入的源图像区域的矩形。
destPoint:Point — 目标点,它表示将在其中放置新像素的矩形区域的左上角。
alphaBitmapData:BitmapData (default = null) — 第二个 Alpha BitmapData 对象源。
alphaPoint:Point (default = null) — Alpha BitmapData 对象源中与 sourceRect 参数的左上角对应的点。
mergeAlpha:Boolean (default = false) — 若要使用 Alpha 通道,请将该值设置为 true。若要复制不含 Alpha 通道的像素,请将该值设置为 false。
简单用法:
var originalRectH:Number = event.bitmapData.height;
var originalRectW:Number = event.bitmapData.width;
var bitmapData:BitmapData = new BitmapData(originalRectH,originalRectW);
bitmapData.copyPixels(event.bitmapData, new Rectangle(0,originalRectH/2,originalRectW,originalRectH/2), new Point(originalRectH/2, 0));
main.renderer.bitmapData = bitmapData;
var bitmap:Bitmap = new Bitmap(bitmapData);
bitmap.width = 600;
bitmap.height = 300;
bitmap.y = 200;
addChild(bitmap);

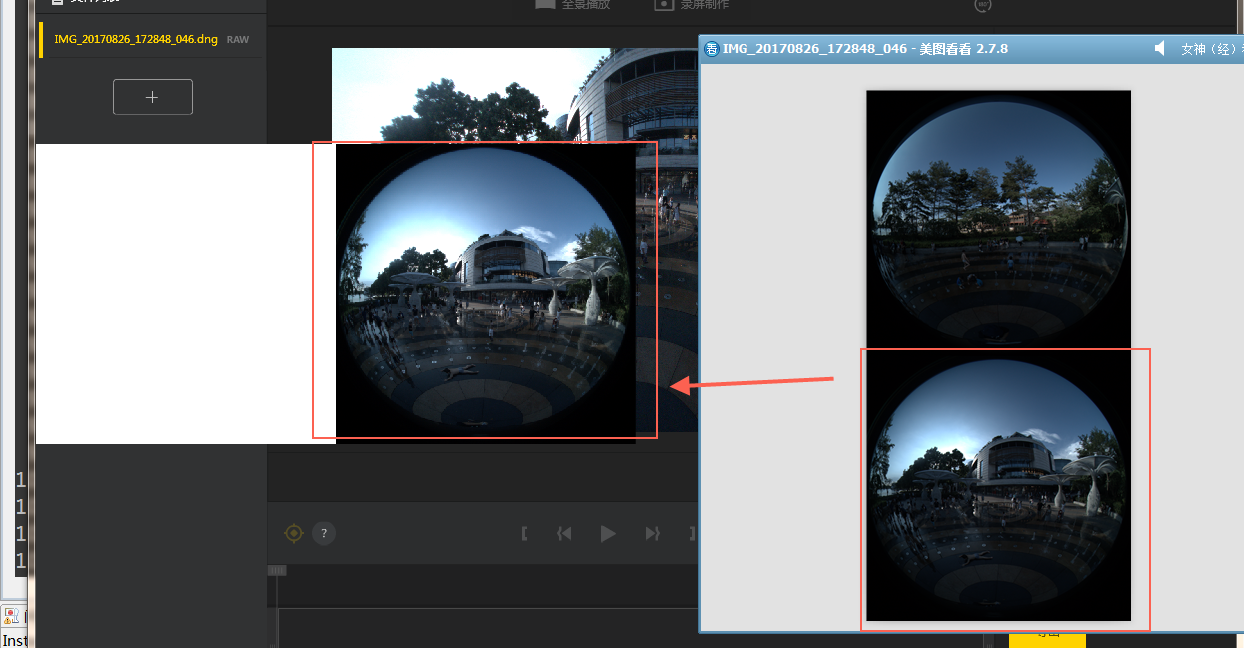
* 这里想重点说一下第4,5,6参数。第4,5参数一般是一起用,用来指定一个Alpha图像源中的矩形区域,这个区域左上角由alphaPoint指定,宽高则和sourceRect一样。当该区域中alpha通道为0时,则渲染后是透明的,为1时则为可见,由些,可以实现半透明乃致全透明的效果,在2D页游中可以做出比较真实的遮挡效果,看下图(左边为使用了alphaBitmapData):


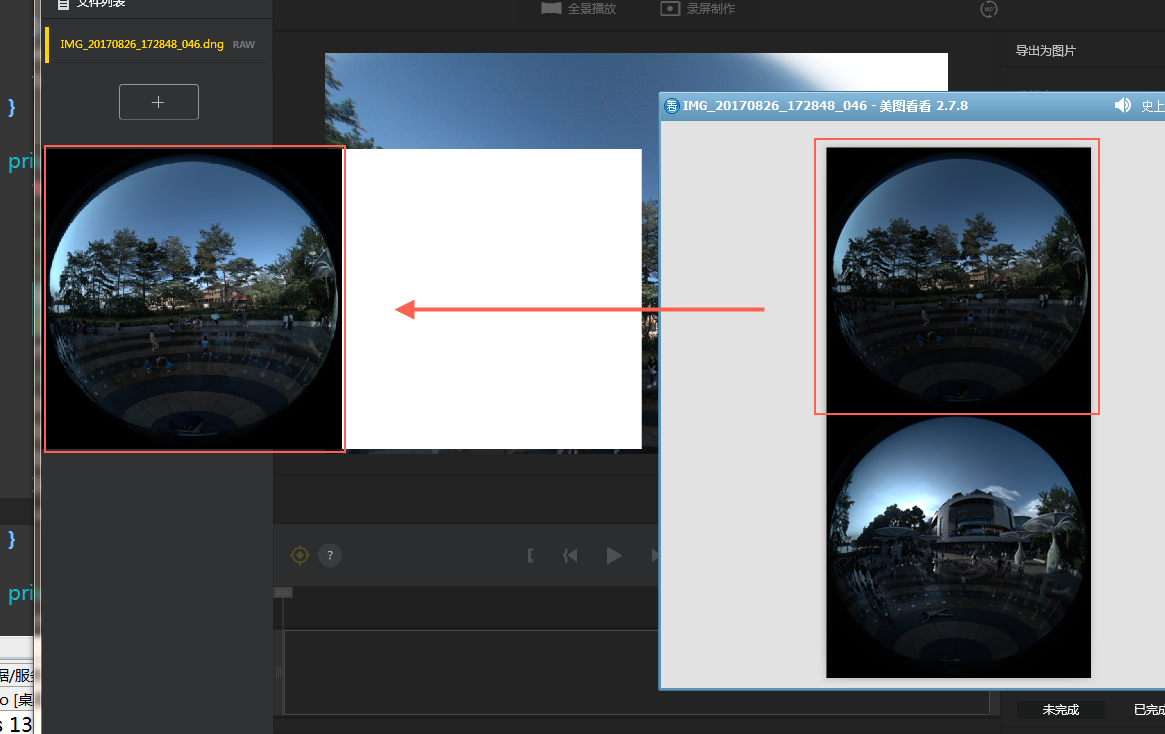
关于第6个参数,是否使用alpha混合,看个图就明白了:


draw:绘制一个对象,该对象需要实现IBitmapDrawable接口,像DisplayObject。
参数详解:
source:IBitmapDrawable — 要绘制到 BitmapData 对象的显示对象或 BitmapData 对象。(DisplayObject 和 BitmapData 类实现 IBitmapDrawable 接口。)
matrix:Matrix (default = null) — 一个 Matrix 对象,用于缩放、旋转位图或转换位图的坐标。如果不想将矩阵转换应用于图像,请将此参数设置为恒等矩阵(使用默认 new Matrix() 构造函数创建),或传递 null 值。
colorTransform:ColorTransform (default = null) — 一个 ColorTransform 对象,用于调整位图的颜色值。如果没有提供任何对象,则不会转换位图图像的颜色。如果必须传递此参数但又不想转换图像,请将此参数设置为使用默认 new ColorTransform() 构造函数创建的 ColorTransform 对象。
blendMode:String (default = null) — 来自 flash.display.BlendMode 类的一个字符串值,指定要应用于所生成位图的混合模式。
clipRect:Rectangle (default = null) — 一个 Rectangle 对象,定义要绘制的源对象的区域。如果不提供此值,则不会进行剪裁,并且将绘制整个源对象。
smoothing:Boolean (default = false) — 一个布尔值,用于确定因在 matrix 参数中指定缩放或旋转而对 BitmapData 对象进行缩放或旋转以后,是否对该对象进行平滑处理。smoothing 参数只有在 source 参数是 BitmapData 对象时才适用。在将 smoothing 设置为 false 的情况下,经过旋转或缩放的 BitmapData 图像可能会显得像素化或带有锯齿。
简单用法:
var originalRectH:Number = event.bitmapData.height;
var originalRectW:Number = event.bitmapData.width;
var bitmapData:BitmapData = new BitmapData(originalRectH,originalRectW);
bitmapData.draw(event.bitmapData,null,null,null,new Rectangle(0,0,originalRectW,originalRectH/2));
main.renderer.bitmapData = bitmapData;
var bitmap:Bitmap = new Bitmap(bitmapData);
bitmap.width = 600;
bitmap.height = 300;
bitmap.y = 200;
container.addChild(bitmap);

* 里面有两个参数matrix和clipRect和copyPixel中的destPoint、sourceRect很像,但用法却是天差地别。
copyPixel可以指定绘制的区域以及绘制到目标位图的位置,draw也可以,但却需要注意参数的用法和copyPixel是不同的。
matrix是矩阵转换,可以进行位移,旋转,缩放操作,但是但是,注意,这个操作都是对源位图进行操作,并非是目标位图上的操作,而clipRect也是指源位图上的区域。
所以matrix和clipRect这两上参数的含义是:源位图经过矩形转换后,再从源位图上拷贝clipRect指定的区域,到目标位图上的clipRect区域,看清楚了,是目标位图上的clipRect区域!
经过这样理解后,我们可以把draw方法包装一下:
public static function draw(target:BitmapData, source:IBitmapDrawable, rect:Rectangle, pt:Point, colorTransform:ColorTransform = null, scale:Number = 1):void{ clipRect.x = pt.x; clipRect.y = pt.y; clipRect.width = rect.width * scale; clipRect.height = rect.height * scale; matrix.tx = pt.x - rect.x; matrix.ty = pt.y - rect.y; matrix.a = matrix.d = scale; //x,y分别缩放 target.draw(source, matrix, colorTransform, null, clipRect, false);} |
包装后的用法就和copyPixel一样了。
而且更重要的是,draw可以缩放,可以颜色转换,可以滤镜。
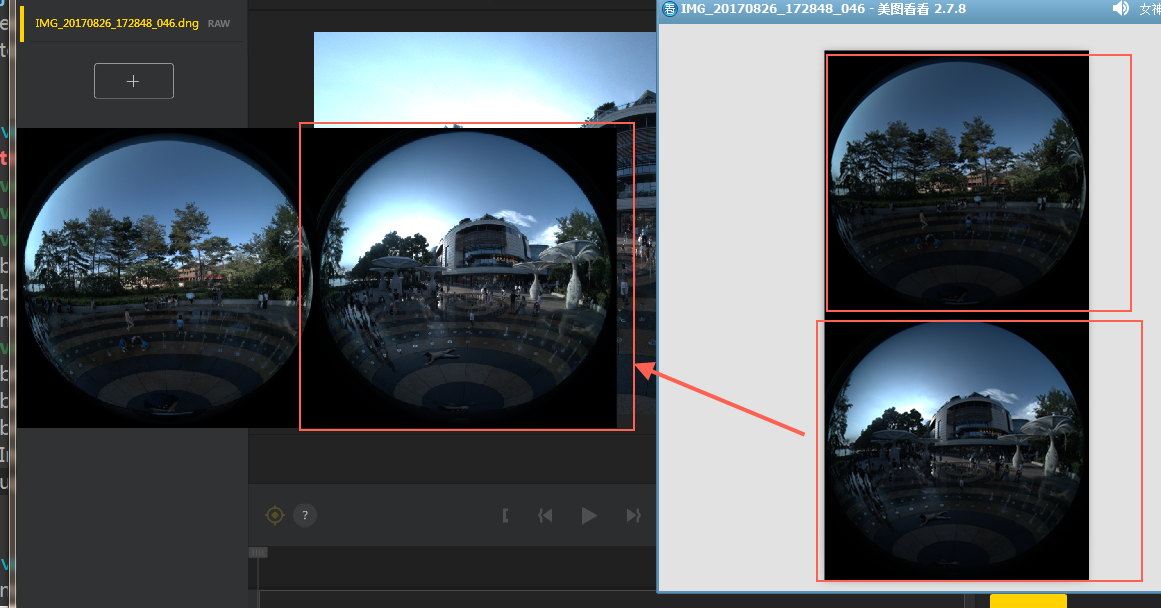
同时使用后:

*关于colorTransform参数,游戏中一个人物受击的时候,我们会给把人物的形象变红,colorTransform.redOffset=100,这样人物的红色通道就会更深,当人物中毒的时候,可以加深绿色通道,当人物烧焦的时候,变黑等等。
最后,copyPixel的效率比draw高,所以一般情况下,copyPiexl用得比较多,draw会用在比较特殊的地方,而且不会每帧都调用,选择性的调用。
-----------------------整理备忘 end--------------------------------------


 浙公网安备 33010602011771号
浙公网安备 33010602011771号