Vue sso认证快速接入实践
SSO原理
SSO(Single Sign On)单点登录系统。现在很多系统都由多个子系统组成,为了统一登录,保证登录一次,所有子系统都能访问,提升用户体验,SSO方案由此而生。
SSO系统是单独部署的一套认证系统,独立于所有子系统,包含登录认证、授权、用户管理功能。用户需要登录任意业务子系统时,都被重定向到认证中心,通过认证中心登录认证后,可以重定向到子系统。
简单点说:有sso认证系统给子系统提供了身份认证的能力,子系统依赖sso的身份认证。
快速接入方案
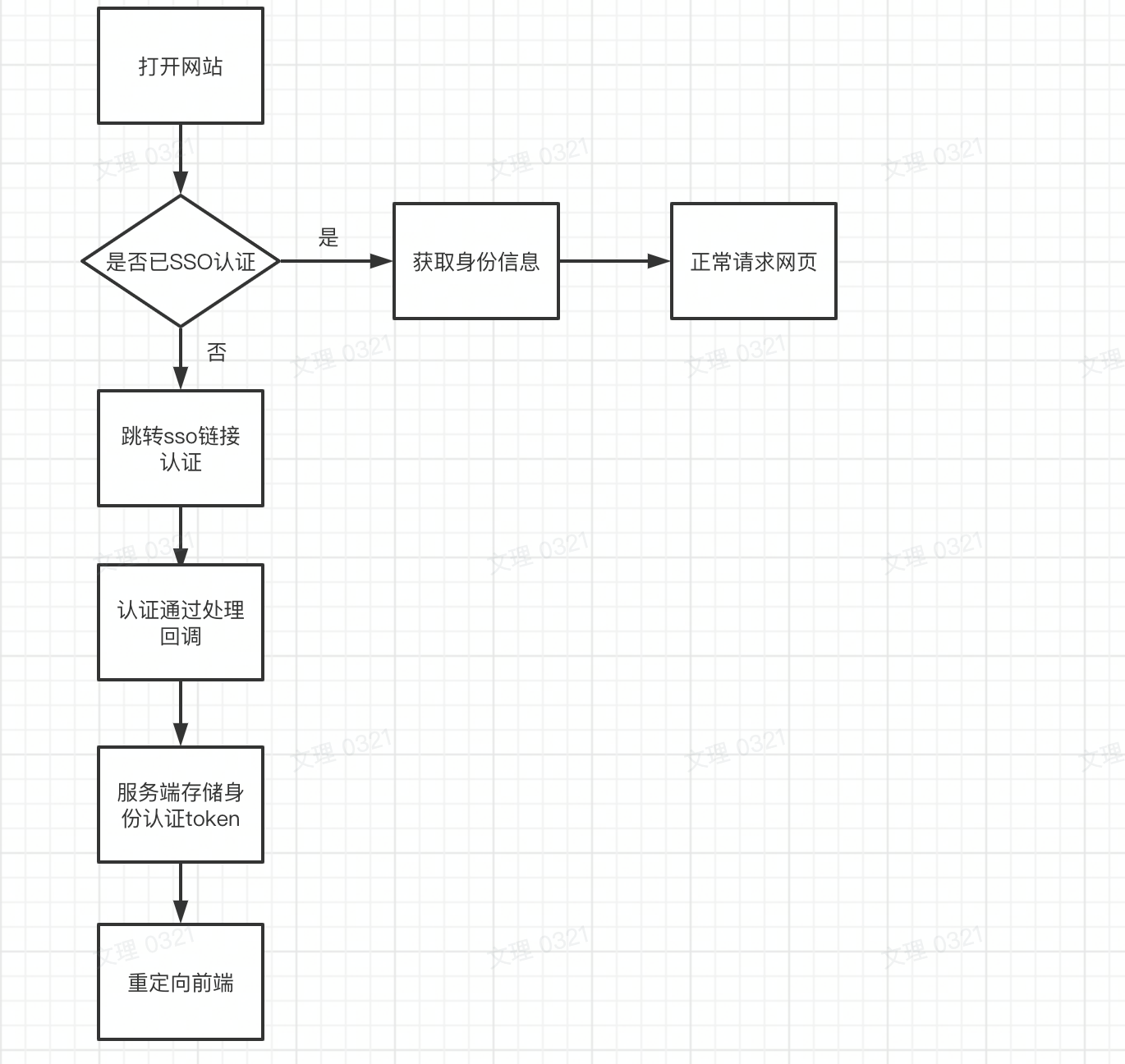
最近尝试将一个前端系统快速接入公司的sso认证,方案如下:

实现
在vue router文件下:
注意点:
1、本地存储一个token,用Cookies存储,此本地token在sso认证的时候带入至sso跳转链接,认证成功后,回调链接带回,可将本地token和认证后的token存储;
2、这里sso-localtoken为本地token,access_token为认证成功后存储在后端的token;
3、认证成功后,处理回调后重定向到前端;
router.beforeEach((to, from, next) => { // 获取本地token var islocaltoken = VueCookies.isKey("sso-localtoken"); // 判读是否已登陆 if (islocaltoken){ var localtoken = VueCookies.get("sso-localtoken"); // 获取服务端存储的身份认证的token Getacctoken(localtoken).then(access_token=>{ // 如果本地token和身份认证的token匹配 if (access_token != ""){ //获取用户信息 GetUserInfo(access_token).then(userinfo=>{
}) //如果本地token和身份认证的token不匹配 }else{ // 生成本地token,替换存储本地token,跳转sso认证; } } ); // 继续正常请求网页 next() }else{ //生成本地token,存储本地token,跳转sso认证; } });
//获取服务端token
async function Getacctoken(localtoken){
var url = "xxx?localtoken=" + localtoken;
const response = await axios.get(url);
return response.data
}
//获取身份信息
async function GetUserInfo(access_token){
var url = "xxx?access_token=" + access_token;
const response = await axios.get(url);
return response.data
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2019-01-02 Python爬虫之反爬虫(随机user-agent,获取代理ip,检测代理ip可用性)