Vue笔记:Vue制作个人简历并使用Nginx部署
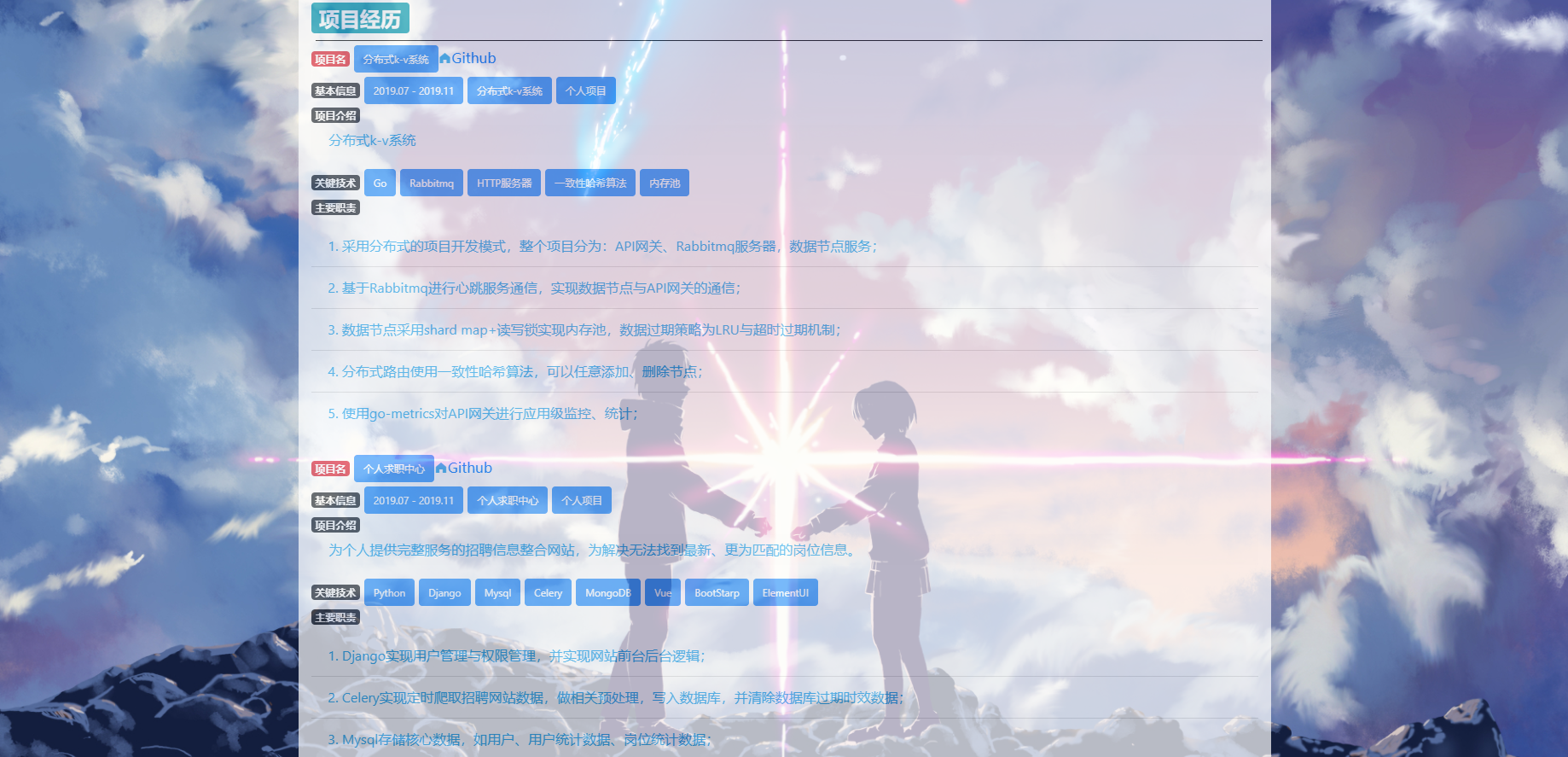
一、实现效果
项目使用Vue3+ElementUI+BootStarp
Github地址:https://github.com/Angell1/CV
测试页面:http://123.207.251.121:8888/
环境:



部署
1、Vue打包
npm run build
注意:我使用vue3,所以自定义配置文件:
module.exports = { publicPath: './', outputDir: 'dist', devServer: { host: '0.0.0.0', port: 8080, open:true } }
通过上面命令后打包好的静态资源将输出到dist目录中。如图所示

2、Nginx配置如下:
server { listen 8888;#监听8888端口 server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; root html/dist;#vue项目的打包后的dist location / { try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404 index index.html index.htm; } #对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件 #因此需要rewrite到index.html中,然后交给路由在处理请求资源 location @router { rewrite ^.*$ /index.html last; } #.......其他部分省略 }

