Pycharm配置Vue
一、创建vue项目
- 创建进入存放项目的目录
- 创建项目
vue init webpack 项目名
- 安装依赖
npm install
详细查看:https://www.cnblogs.com/-wenli/p/13714707.html
二、配置Pycharm
- 用pycharm打开vue项目
- 添加vue配置
1、点击箭头位置,Edit 配置选项

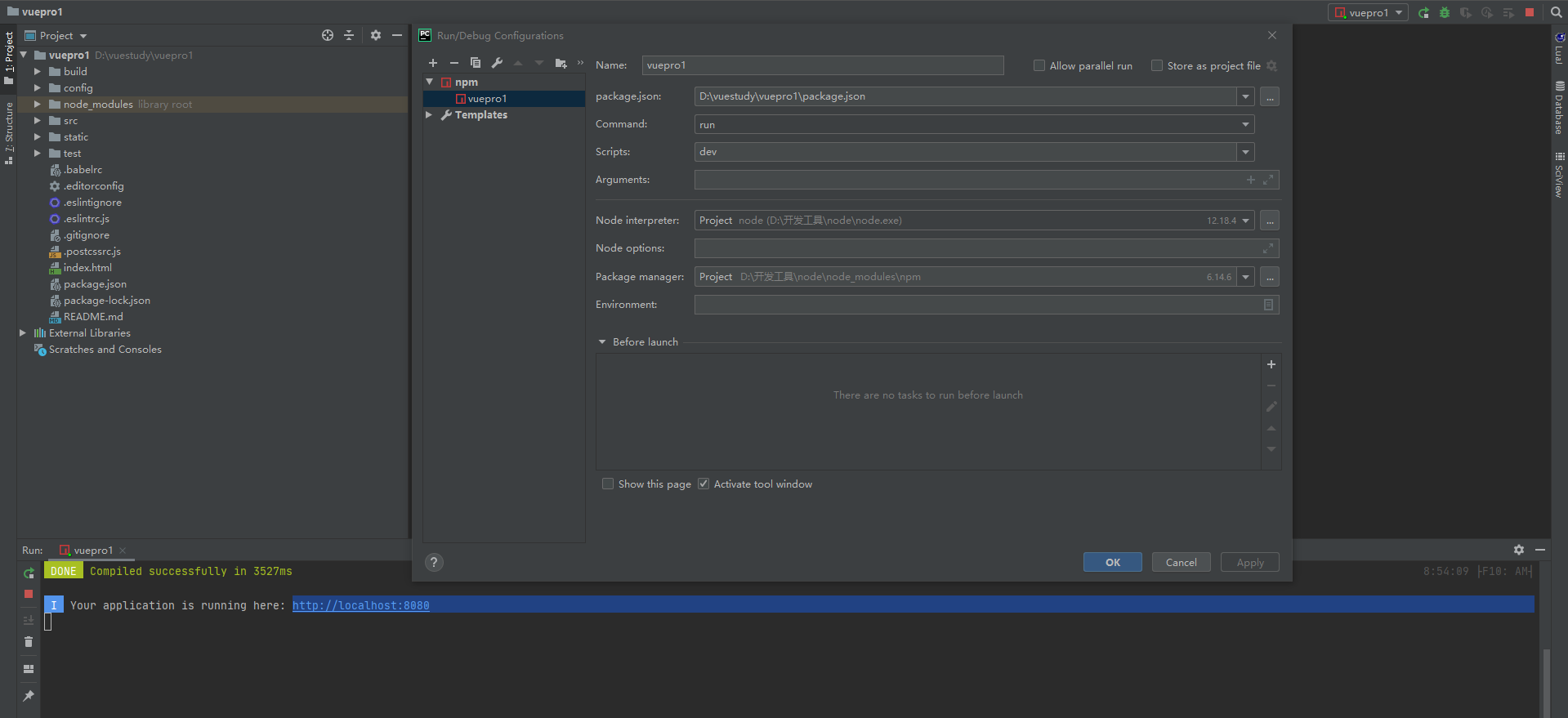
2、选择Templates下的npm模板
3、配置相关选项
注意:新版本的Sripts配置为serve

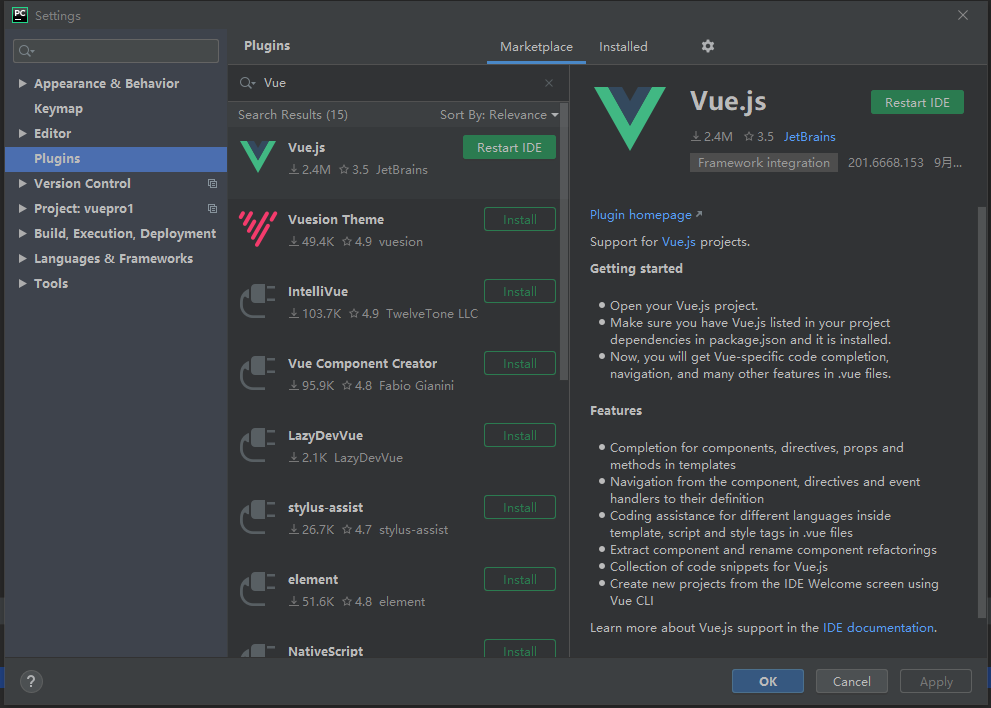
4、安装Vue.js插件,并重启IDE

分类:
Develop tools



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?