wxpython笔记:wxpython的界面布局方式(一)
wxpython的五种布局方式:
- Grid:一个十分基础的网格布局。当你要放置的窗口部件都是同样的尺寸且整齐地放入一个规则的网格中是使用它。
- Flex grid:对grid sizer稍微做了些改变,当窗口部件有不同的尺寸时,可以有更好的结果。
- Grid bag:grid sizer系列中最灵活的成员。使得网格中的窗口部件可以更随意的放置。
- Box:在一条水平或垂直线上的窗口部件的布局。当尺寸改变时,在控制窗口部件的的行为上很灵活。通常用于嵌套的样式。可用于几乎任何类型的布局。
- Static box:一个标准的box sizer。带有标题和环线。
下面我们会介绍Grid、Box、Static box三种布局方式。
grid Sizer
Grid:一个十分基础的网格布局。当你要放置的窗口部件都是同样的尺寸且整齐地放入一个规则的网格中是使用它。
一个grid sizer是类wx.GridSizer的一个实例。
构造函数显式地设置四个属性:
wx.GridSizer(rows, columns, vgap, hgap)
rows:创建多少行
columns:创建多少列
vgap:两相邻列间的间隔的象素量
hgap:两相邻行间的间隔的象素量
grid sizer中每个空格的尺寸是相同的,即使每个窗口部件的尺寸不同,grid sizer最适合用于所有子窗口相同尺寸的情况。
wx.GridSizer 类常用方法:
- Add()添加在下一可用网格插槽的控件
- AddMany()在控制列表中添加每个项目
- SetRows()设置在sizer中的行数
- GetRows()检索在该sizer的行数
- SetCols()设置在sizer列数
- GetCols()检索列数的大小
- SetVGap()设置单元之间的垂直间隙(像素)
- GetVGap()返回小区之间vgap的值
- SetHGap()设置单元之间的水平间隙(像素)
- GetHGap()返回指定的小区之间hgap的值
实例
import wx class Example(wx.Frame): def __init__(self, parent, title): super(Example, self).__init__(parent, title=title, size=(300, 200)) self.InitUI() self.Centre() self.Show() def InitUI(self): p = wx.Panel(self) gs = wx.GridSizer(4, 4, 5, 5) for i in range(1, 17): btn = "Btn" + str(i) gs.Add(wx.Button(p, label=btn), 0, wx.EXPAND) p.SetSizer(gs)#把GridSizer与框架关联起来 app = wx.App() Example(None, title='Grid Demo - www.yiibai.com') app.MainLoop()
Box Sizer
box:一个box sizer是一个垂直列或水平行,窗口部件在其中从左至右或从上到下布置在一条线上。
box sizer是类wx.BoxSizer的实例,wx.BoxSizer是wx.Sizer的子类,相对于wx.Sizer,wx.BoxSizer几乎没有增加新的方法。
wx.BoxSizer的构造函数有一个参数:
wx.BoxSizer(orient)
参数orient代表该sizer的方向,它的取值可以是wx.VERTICAL或wx.HORIZONTAL。
创建垂直与水平盒子:
Box1 = wx.BoxSizer(wxHORIZONTAL)
Box2 = wx.BoxSizer(wxVERTICAL)
box sizer是wxPython所提供的sizer中的最简单和最灵活的sizer。
wx.BoxSizer 类的常用方法:
- SetOrientation()设置定向wxHORIZONTAL或wxVERTICAL
- AddSpacer()添加非伸缩性空间
- AddStretchSpacer()增加了伸缩空间,以便调整窗口的大小会影响控件的大小成比例
- Clear()从sizer移除子控件
- Detach()从sizer删除控件不销毁
- Insert()在指定位置插入一个子控件
- Remove()从sizer和销毁删除子控件
实例
import wx class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title=title,size=(600, 400)) panel1 = wx.Panel(self) #垂直盒子 vbox = wx.BoxSizer(wx.VERTICAL) #水平盒子 nmbox = wx.BoxSizer(wx.HORIZONTAL) #创建两个静态文本 fn = wx.StaticText(panel1, -1, label="电影名称:") ln = wx.StaticText(panel1, -1,label="选择片源:") #创建两个输入框 self.nm1 = wx.TextCtrl(panel1, -1,size = (200,20),style=wx.ALIGN_LEFT) #在水平盒子里添加上面三个 nmbox.Add(fn, 0, wx.ALL| wx.EXPAND, 5) nmbox.Add(self.nm1, 0, wx.ALL|wx.EXPAND, 5) nmbox.Add(ln, 0, wx.ALL|wx.EXPAND, 5) #创建下拉框 self.languages = ['电影天堂', '80S电影网', '1905电影网', 'BT天堂', '龙部落','电影港','人人字幕组'] self.choice =self.languages[0] self.combo = wx.ComboBox(panel1, choices=self.languages,value=self.languages[0]) #在水平盒子添加下拉框 nmbox.Add(self.combo, 1, wx.EXPAND | wx.ALIGN_CENTER_HORIZONTAL | wx.ALL, 5) #创建按钮 self.find_Button = wx.Button(panel1, label="查询") self.Bind(wx.EVT_BUTTON, self.Onclick, self.find_Button) #在水平盒子里添加查询按钮 nmbox.AddSpacer(20) nmbox.Add(self.find_Button, 0, wx.ALIGN_CENTER_HORIZONTAL) #在垂直盒子里添加水平盒子 vbox.Add(nmbox, 0, wx.ALL | wx.CENTER, 5) multiLabel = wx.StaticText(panel1, -1, "查询结果:") vbox.Add(multiLabel, 0, wx.ALL | wx.EXPAND, 5) # 创建文本域 self.multiText = wx.TextCtrl(panel1, -1,size=(200, 200), style=wx.TE_MULTILINE) # 创建一个文本控件 self.multiText.SetInsertionPoint(0) # 设置插入点 # 在垂直盒子里添加文本域 vbox.Add(self.multiText, 1, wx.ALL | wx.EXPAND , 5) panel1.SetSizer(vbox) self.Show() def Onclick(self,event): print(self.choice) self.multiText.write(self.choice+"\n") app = wx.App() Mywin(None, '快搜') app.MainLoop()

重点介绍的是box的add方法:
Box.Add(size, proportion, flag, border)
size:需要添加的窗口。
border:参数是整数,设置控件之间间隔像素空间。
proportion:参数控制的控件响应于所述容器的尺寸改变其大小。
flag:参数的组合决定控件在sizer的外观。

对齐标志
wx.ALIGN_TOP
wx.ALIGN_BOTTO
Mwx.ALIGN_LEFT
wx.ALIGN_RIGHT
wx.ALIGN_CENTER_VERTICAL
wx.ALIGN_CENTER_HORIZONTAL
边界标志
wx.TOP
wx.BOTTOM
wx.LEFT
wx.RIGHT
wx.ALL
行为标志
wx.EXPAND 项目将扩大,以填补提供给它的空间(wx.GROW是一样的)
wx.SHAPED 与EXPAND相似,但保持了项目的高宽比
wx.FIXED_MINSIZE 不允许该项目变得比其最初的最小尺寸更小
wx.RESERVE_SPACE_EVEN_IF_ HIDDEN 不允许测量器(sizer)回收项目空间,当它被隐藏时
box sizer的布局算法对待该sizer的主方向(当构建的时候已被它的方向参数所定义)和次要方向是不同的。特别地,proportion参数只适用于当sizer沿主
方向伸缩时,而wx.EXPAND标记仅适用于当sizer的尺寸在次方向上变化时。换句话说,当一个垂直的box sizer被垂直地绘制时,传递给每个Add()方法调用的
参数proportion决定了每个项目将如何垂直地伸缩。除了影响sizer和它的项目的水平增长外,参数proportion以同样的方式影响水平的box sizer。在另一方面,
次方向的增长是由对项目所使用的wx.EXPAND标记来控制的,所以,在一个垂直的box sizer中的项目将只在水平方向增长,如果它们设置了wx.EXPAND标记的话,
否则这些项目保持它们的最小或最合适的尺寸。
Static box Sizer
Static box :一个static box合并了box sizer和静态框(static box),静态框在sizer的周围提供了一个漂亮的边框和文本标签。
static box sizer是类wx.StaticBoxSizer的实例,wx.StaticBoxSizer是wx.BoxSizer的子类。
它的构造函数要求的参数是静态框和方向:
wx.StaticBoxSizer(box, orient)
orient:意义与原wx.BoxSizer相同。
box:是一个wx.StaticBox。
wx.StaticBox类有一个用于wxPython控件的标准的构造函数,但是其中许多参数都有默认值,可以忽略。
wx.StaticBox(parent, id, label, pos=wx.DefaultPosition, size=wx.DefaultSize, style=0, name=”staticBox”)
使用一个static box sizer,你不需要去设置pos, size, style, 或name参数,因为位置和尺寸将由sizer管理,并且没用单独用于wx.StaticBox的样式。这使得构
造更简单:
box = wx.StaticBox(self.panel, -1, boxlabel)
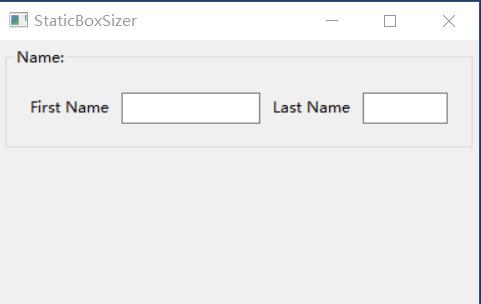
实例
步骤:
-
创建一个wx.StaticBox对象。
-
创建一个wx.StaticBoxSizer,将wx.StaticBox对象作为其参数。
import wx class Mywin(wx.Frame): def __init__(self, parent, title): super(Mywin, self).__init__(parent, title=title) #创建白板 panel = wx.Panel(self) #创建垂直与水平box盒子 vbox = wx.BoxSizer(wx.VERTICAL) nmbox = wx.BoxSizer(wx.HORIZONTAL) # 创建一个wx.StaticBox对象。 # 声明一个wx.StaticBoxSizer与创建的wx.StaticBox对象作为其参数。 nm = wx.StaticBox(panel, -1, 'Name:') nmSizer = wx.StaticBoxSizer(nm, wx.VERTICAL) #构建静态文本框与输入框 fn = wx.StaticText(panel, -1, "First Name") nm1 = wx.TextCtrl(panel, -1, style=wx.ALIGN_LEFT) ln = wx.StaticText(panel, -1, "Last Name") nm2 = wx.TextCtrl(panel, -1, style=wx.ALIGN_LEFT) #在水平盒子里添加进上面四个 nmbox.Add(fn, 0, wx.ALL | wx.CENTER, 5) nmbox.Add(nm1, 0, wx.ALL | wx.CENTER, 5) nmbox.Add(ln, 0, wx.ALL | wx.CENTER, 5) nmbox.Add(nm2, 0, wx.ALL | wx.CENTER, 5) #在StaticBoxSizer添加进水平盒子 nmSizer.Add(nmbox, 0, wx.ALL | wx.CENTER, 10) #在垂直盒子里添加StaticBoxSizer盒子 vbox.Add(nmSizer, 0, wx.ALL | wx.CENTER, 5) panel.SetSizer(vbox) self.Centre() panel.Fit() self.Show() # 关系: # 垂直box盒子添加StaticBoxSizer盒子 # StaticBoxSizer盒子添加水平盒子 app = wx.App() Mywin(None, 'StaticBoxSizer') app.MainLoop()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号