富文本编辑器Django-ckeditor
富文本编辑器Django-ckeditor
前言
刚开始学习django的时候,在后台编辑数据的时候,总是在想,功能是否太简陋了点,只能做简单的文本编辑,所以在这里记录一个富文本编辑器Django-ckeditor。
1 2 3 4 5 | 选择标准:具有基本的富文本编辑功能可以上传图片可以查看源码有持续更新(维护) |
使用
1.安装jango-ckeditor
1 | pip install django-ckeditor |

2.注册ckeditor应用
在settings.py文件的INSTALLED_APPS下加入
1 | 'ckeditor', |

INSTALLED_APPS = [ # ... 'ckeditor', ]
3.配置model
在model.py文件下
1 | 包导入<br>1.from ckeditor.fields import RichTextField<br><br>将数据显示字段替换为RichTextField<br>2.content=RichTextField() |

其中,title是博客标题,content是博客内容。博客内容需要富文本编辑,则改成如下: from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50) content = RichTextField()
4.数据库
1 2 | python manage.py makemigrationspython manage.py migrate |

添加文件上传功能
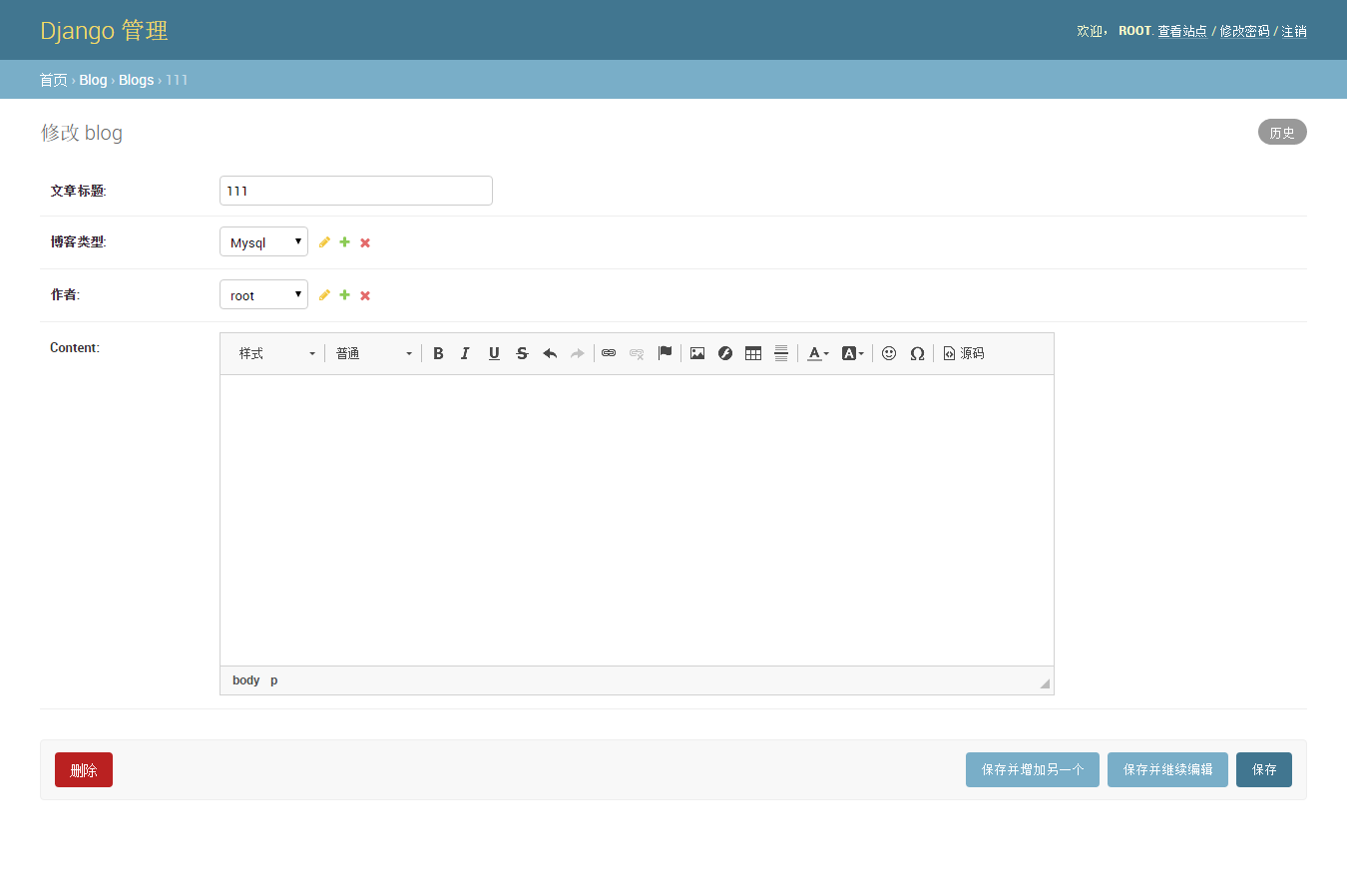
一些常用的功能我们可以在菜单栏使用,但是图片上传功能的没有的,我们还需要配置

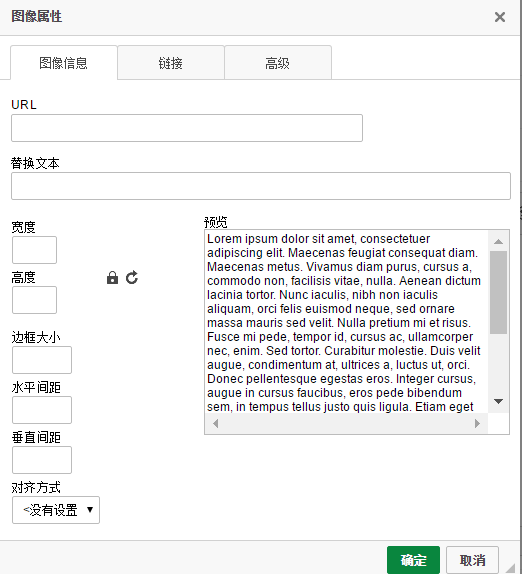
点击菜单栏的图片这个图标,里面没有图片上传的功能

现在我们来添加这个功能
1.安装
1 | pip install pillow |
2.注册应用(配置app)
1 | 'ckeditor_uploader', |

INSTALLED_APPS = [ # ... 'ckeditor', 'ckeditor_uploader', ]
3.配置settings
1 | 1.先在项目根目录下创建media目录 |
1 2 3 4 5 | 2.配置上传路径、设置文件上传静态目录<br>MEDIA_URL="/media/"MEDIA_ROOT=os.path.join(BASE_DIR, 'media')CKEDITOR_UPLOAD_PATH="upload/"#配置上传的路径:#当文件第一次上传到服务器,会自动在media目录下创建一个文件夹upload用来保存文件 |

使用上传功能,需要设置上传位置。该文件是上传到media目录,所以也需要设置media。打开settings.py添加如下设置: MEDIA_URL = '/media/' # 放在django项目根目录,同时也需要创建media文件夹 MEDIA_ROOT = os.path.join(BASE_DIR, 'media') CKEDITOR_UPLOAD_PATH = 'upload/'
4.配置url
1 2 3 4 5 6 7 | from django.conf import settingsfrom.conf.urls.static import staticfrom django.urls import include,pathpath('ckeditor',include('ckeditor_uploader.urls'))urlpatterns +=static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT) |
5.配置model
1 2 | from ckeditor_uploader.fields import RichTextUploadingField把数据字段改成RichTextUploadingField |

from django.db import models from ckeditor_uploader.fields import RichTextUploadingField class Blog(models.Model): title = models.CharField(max_length=50) content = RichTextUploadingField()
6.数据库
1 2 | python manage.py makemigrationspython manage.py migrate |
现在就有图片上传的功能

我们选择一张图片进行上传,点击上传

服务端接收到图片

最后在浏览器显示图片






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?