iframe实现伪ajax
iframe实现伪ajax
数据提交的两种方式:
1 2 3 | FormAjax |
Ajax提交数据的方法:
1 2 3 | JS实现Jquery“伪”Ajax |
"伪"Ajax:
1 | iframe+from实现 |
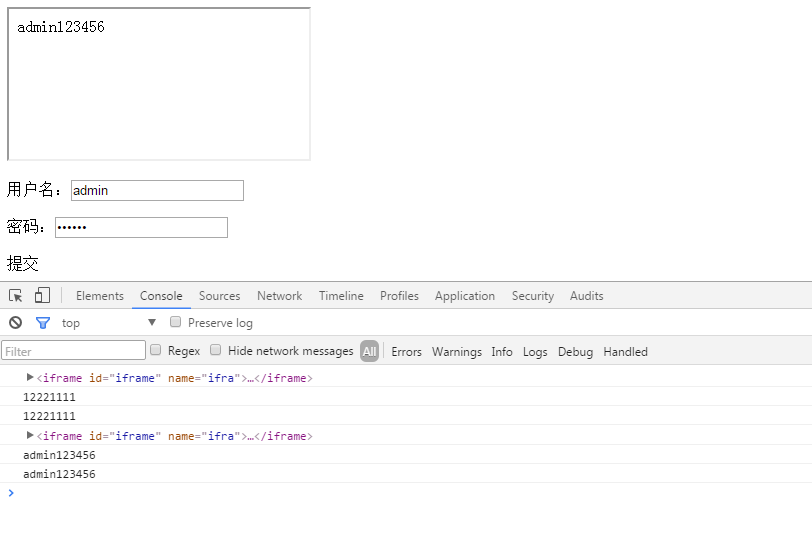
示例程序:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> {% load staticfiles %} <style> </style></head><body> <!--window.location,reload--> <script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题--> <iframe id="iframe" name="ifra" ></iframe> <form id="fm" method="POST" action="/ajax.html/" target="ifra"> {% csrf_token %} <p>用户名:<input type="text" name="user" ></p> <p>密码:<input type="password" name="password"></p> <a onclick="ajaxsubmit();">提交</a> </form> <script> <!--#当点击a标签的时候给iframe标签绑定onload事件,这时不需要传递this参数--> <!--this把iframe标签本身传进去--> <!--onload为当数据返回回来自动执行--> function ajaxsubmit(){ document.getElementById('iframe').onload=reloadIframe; document.getElementById('fm').submit(); } function reloadIframe() { <!--#此时this =当前标签--> console.log(this); console.log(this.contentWindow.document.body.innerHTML); <!--this.contentWindow是进入了另一个html文档--> <!--this.contentWindow.document.body拿到另一个文档的body元素--> <!--this.contentWindow.document.body.innerHTML拿到另一个body元素下的HTML内容--> var content=console.log($(this).contents().find('body').html()); <!--var obj=JSON.parse(content);--> } </script></body></html> |
分析:
1."伪"Ajax使用from与iframe实现,注意iframe的name属性和from的target属性的值相同。 2.这里给a标签进行绑定事件,在a标签的事件里给iframe标签绑定事件。 3.iframe绑定的事件为onload,当服务端返回数据的时候,事件才会执行。 4.reloadIframe为iframe的事件函数,当数据返回,肯定要从iframe标签下拿到返回的数据。 5.这里this指当前标签,为iframe标签,注意,不需要人为传递this,如果绑定事件的方式为onload="reloadIframe(this);" function reloadIframe{//具体代码};则需要传递this 6.获取iframe里服务端返回的数据: 普通方法:this.contentWindow.document.body.innerHTML Jquery:$(this).contents().find('body').html() 7.如果是json数据,需要进行反序列化 JSON.parse(content) 注意:这里为post的方式,get方式:method="GET"
视图函数:
1 2 3 4 5 6 7 8 | def ajax(request): v1=request.POST v2=request.GET print(v1) print(v2) if request.method=="POST": return HttpResponse(v1['user']+v1['password']) else:return render(request,"ajax.html") |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?