Javascript的DOM总结
Javascript的DOM总结
DOM
1 2 3 4 5 6 7 8 9 | DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"W3C DOM 标准被分为 3 个不同的部分:核心 DOM - 针对任何结构化文档的标准模型XML DOM - 针对 XML 文档的标准模型HTML DOM - 针对 HTML 文档的标准模型 |
DOM节点
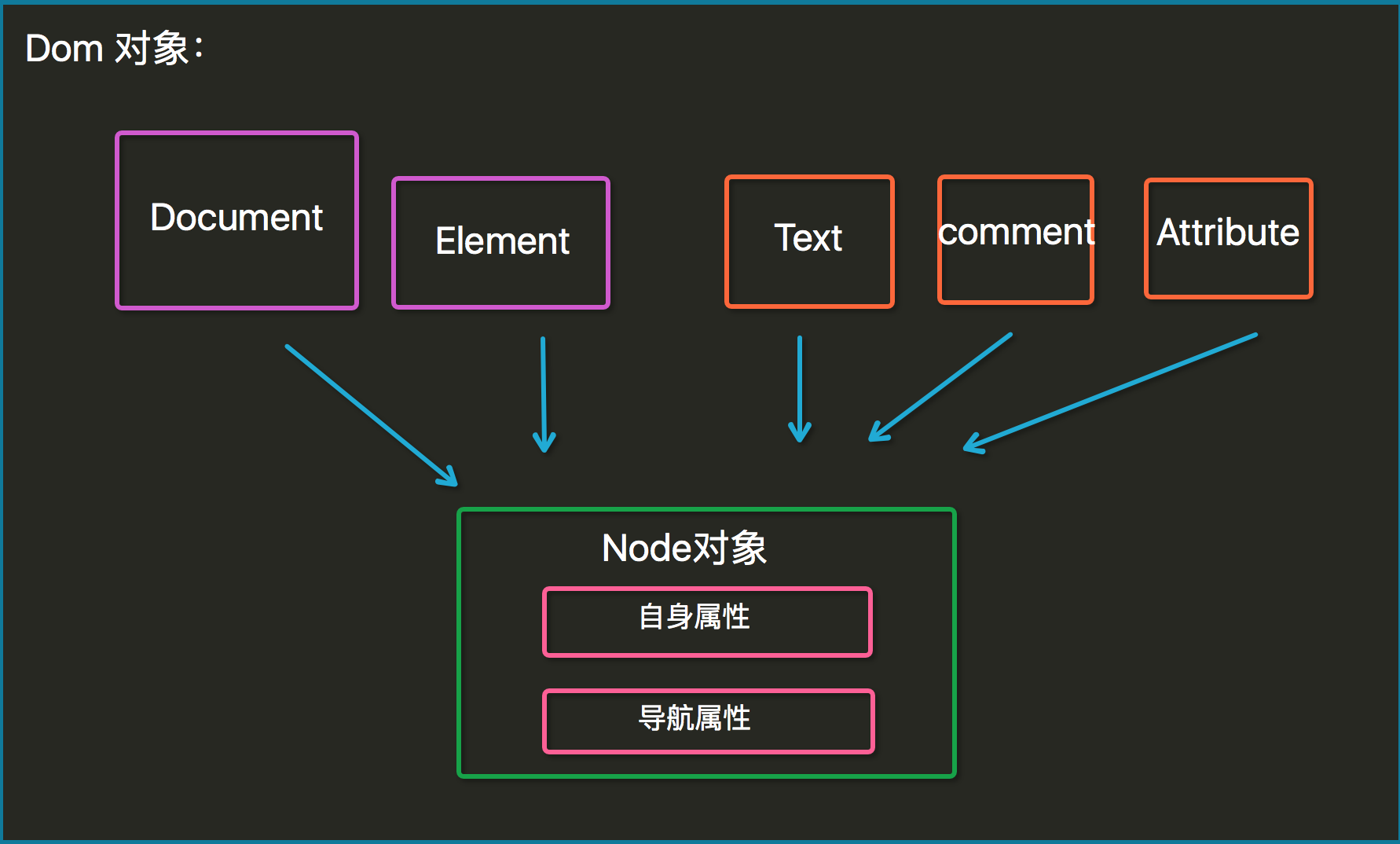
1 2 3 4 5 6 7 | 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):整个文档是一个文档节点(document对象)每个 HTML 元素是元素节点(element 对象)HTML 元素内的文本是文本节点(text对象)每个 HTML 属性是属性节点(attribute对象)注释是注释节点(comment对象) |

DOM查询
1 2 3 4 5 6 7 8 | 获取元素节点getElementById() 通过id获取一个元素节点getElementsByTagName() 通过标签名获取一组元素节点对象getElementsByClassName() 通过类名获取一组元素节点对象getElementsByName() 通过name属性获取一组元素节点对象注意:getElementsByTagName()会返回一个数组对象,所有查询到的元素都会被封装到对象中,即使查询到的元素只有一个,返回的也是数组。后面的几个方法也是。 |
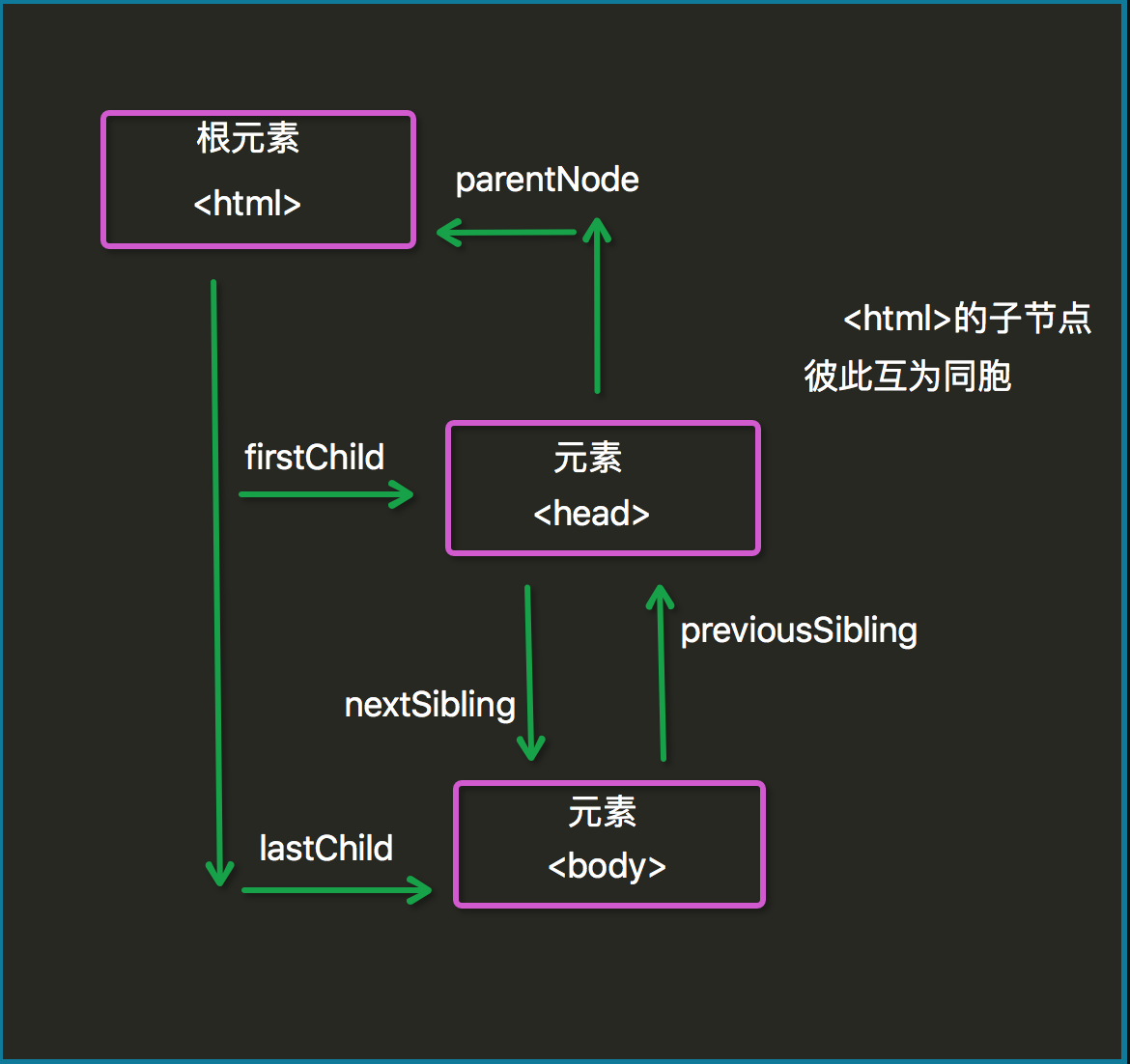
1 2 3 4 5 6 7 8 | 节点树中的节点彼此拥有层级关系。父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。在节点树中,顶端节点被称为根(root)每个节点都有父节点、除了根(它没有父节点)一个节点可拥有任意数量的子同胞是拥有相同父节点的节点下面的图片展示了节点树的一部分,以及节点之间的关系: |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | 节点(自身)属性:attributes - 节点(元素)的属性节点nodeType – 节点类型nodeValue – 节点值nodeName – 节点名称innerHTML - 节点(元素)的内容innerText -节点(元素)的文本值导航属性:parentNode - 节点(元素)的父节点 (推荐)firstChild – 节点下第一个子元素lastChild – 节点下最后一个子元素childNodes - 节点(元素)的子节点 推荐导航属性:parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | 局部查找:<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p></div><script> var div1=document.getElementById("div1");////支持;// var ele= div1.getElementsByTagName("p");// alert(ele.length);////支持// var ele2=div1.getElementsByClassName("div2");// alert(ele2.length);////不支持// var ele3=div1.getElementById("div3");// alert(ele3.length);////不支持// var ele4=div1.getElementsByName("yuan");// alert(ele4.length)</script> |
HTML DOM Event(事件)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 //练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onmouseleave 鼠标从元素离开onselect 文本被选中。onsubmit 确认按钮被点击。 |
绑定事件的三种方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <!--<meta http-equiv="X-UA-Compatible" content="IE=edge">--> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> </head> <body> <!--//方式一--> <div onclick="alert(123)">点我呀</div> <div id="abc">点我呀</div> <div onclick="fun1();" id="a">点我呀</div><script>// 方式二 var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); };// 方式三 function fun1() { var ele=document.getElementById("a"); ele.onclick=function(){ alert(123) }; }</script> </body></html> |
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <script> 8 // window.onload=function(){ 9 // var ele=document.getElementById("ppp"); 10 // ele.onclick=function(){ 11 // alert(123) 12 // }; 13 // }; 14 15 16 17 function fun1() { 18 var ele=document.getElementById("ppp"); 19 ele.onclick=function(){ 20 alert(123) 21 }; 22 } 23 24 </script> 25 </head> 26 <body onload="fun1()"> 27 28 <p id="ppp">hello p</p> 29 30 </body> 31 </html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> <script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); }
DOM增删改查演示
增:
1.createElement(name)创建元素
注意:可以用于创建一个元素节点对象
它需要一个标签作为参数,将会根据标签名创建元素节点对象
并将创建好的对象作为返回值返回
2.createTextNode()
注意:可以用来创建一个文本节点对象
需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
3.appendChild()
注意:向一个父节点添加一个新的子节点
用法:
父节点.appendChild(子节点)
4.insertBefore()
注意:可以在指定的子节点前插入新的子节点
用法:
父节点.insertBefore(新节点,旧节点)
5.replaceChild()
注意:可以使用指定子节点替换已有的子节点
用法:
父节点.replaceChild(新节点,旧节点)
删:
|
1
2
3
|
获得要删除的元素获得它的父元素使用removeChild()方法删除 |
改:
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.

<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
修改HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
|
1
2
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px |
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?