Django2.0引入css、js、img文件
Django2.0引入css、js、img文件
一、文件结构

二、settings.py的配置
1 # Static files (CSS, JavaScript, Images) 2 # https://docs.djangoproject.com/en/2.1/howto/static-files/ 3 STATIC_URL = '/static/' 4 STATICFILES_DIRS = ( 5 os.path.join(BASE_DIR, 'static'), # 注意括号后面的还有个逗号 6 ) 7 8 STATIC_ROOT = os.path.join(os.path.dirname(BASE_DIR), 'static')
三、查看settings.py下的必要配置
(
django.contrib.staticfiles
)

四、引用模板
分析:
引用静态文件必须要写上:{%load staticfiles%}
注意:如果出现如下报错:
django.template.exceptions.TemplateSyntaxError: 'staticfiles' is not a registered tag library. Must be one of: admin_list admin_modify admin_urls cache i18n l10n log rest_framework static tz
{%load staticfiles%}改为{%load static%}
引入css文件:<link rel="stylesheet" href="{% static '/css/div.css' %}"> #如果引用css下面的div.css
引入js文件:<script src="{% static '/js/jquery-3.3.1.js' %}"></script> #如果引用js下的jquery文件
1 <head> 2 <title>Event Delegation Tests</title> 3 {%load staticfiles%} <!--需要添加load staticfiles--> 4 <link rel="stylesheet" href="{% static '/css/div.css' %}"> <!--引入使用的css文件--> 5 {%block css%} 6 {%endblock css%} <!--在子模板添加css文件方式--> 7 8 9 </head> 10 11 <body> 12 13 14 <script src="{% static '/js/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题--> 15 {%block js%} 16 {%endblock js%} <!--在子模板添加js文件方式--> 17 </body>
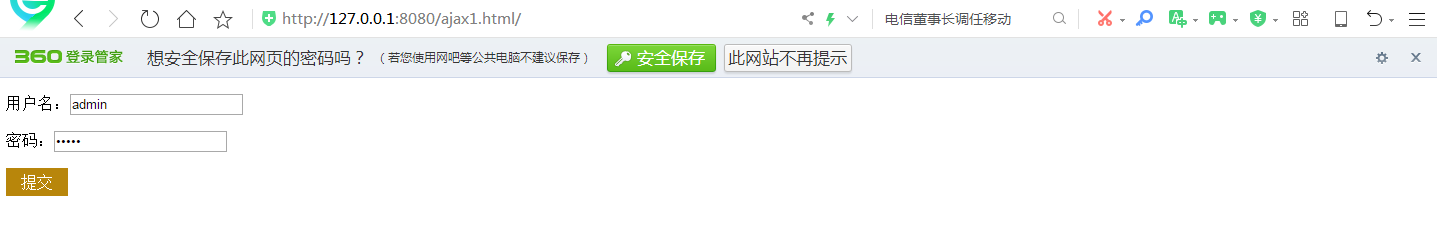
五、实际演示
下面演示:引入jquery文件
路由:

1 urlpatterns = [ 2 path("ajax1.html/", ajax1), 3 ]
HTML代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 {% load staticfiles %} 7 <style> 8 .btn{ 9 display:inline-block; 10 padding:5px 15px; 11 background:darkgoldenrod; 12 color:white; 13 cursor:pointer; 14 } 15 16 </style> 17 </head> 18 <body> 19 <div> 20 <!--window.location,reload--> 21 <script src="{% static '/js/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题--> 22 {%block js%} 23 {%endblock js%} <!--在子模板添加js文件方式--> 24 25 <p>用户名:<input type="text" id="username"></p> 26 <p>密码:<input type="password" id="password"></p> 27 <div class="btn" onclick="submitForm();"> 28 提交 29 </div> 30 <script> 31 function submitForm() { 32 <!--获取值--> 33 var u=$('#username').val(); 34 var p=$('#password').val(); 35 36 $.ajax({ 37 url:'/ajax1.html', 38 type:'GET', 39 data:{username:u,password:p}, 40 success:function(arg){ 41 console.log(arg); 42 } 43 }) 44 } 45 </script> 46 </div> 47 </body> 48 </html>
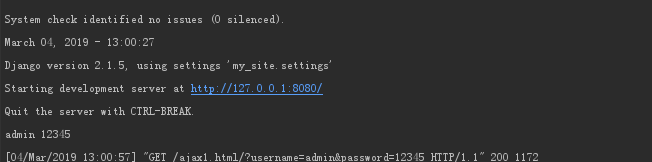
视图函数

1 from django.shortcuts import render,HttpResponse,redirect 2 def ajax1(request): 3 user=request.GET.get('username') 4 passwd=request.GET.get('password') 5 print(user,passwd) 6 return render(request,"ajax.html")







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?