Ajax技术使用(一)
Ajax技术使用
目录
AJAX介绍
XMLHttpRequest
请求和响应
onreadystatechange 事件
AJAX介绍
什么是 AJAX
1 2 3 4 5 | AJAX = <strong>异步 JavaScript</strong> 和 <strong>XML</strong>。AJAX 是一种用于<strong>创建快速动态网页</strong>的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。 |
1 2 3 4 5 6 7 | 我们知道在from表单提交数据,进行数据交互的时候,必须等用户输入所需的内容后提交,服务端接收数据。而且服务端给客户端返回数据,会重新加载页面。最近在学Django,客户端发送请求,服务端接收请求,处理完数据,把数据给前端,然后把重新渲染的页面返回给客户端。而ajax可以解决这个问题,每次服务端给客户端返回数据,不需要刷新页面,只改变网页的部分内容。<br><br> |
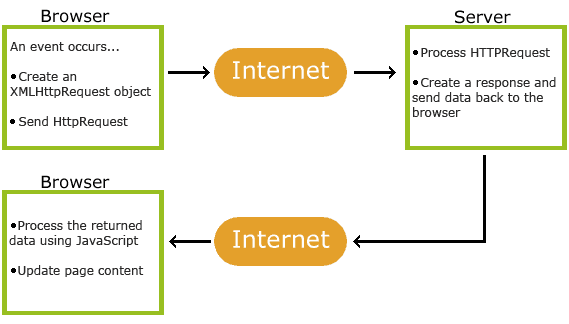
ajax工作原理

理解ajax同步异步
1 2 3 4 5 6 7 8 9 10 | 同步执行的话,会等待后台结果返回,方法才会继续执行下一句 。异步的话,方法不等后台返回就会继续执行下一句。ajax的编程步骤解:同步是指一个线程要等待上一个线程执行完才能开始执行,同步可以看做是一个单线程操作,只要客户端请求了,在服务器没有反馈信息之前是一个线程阻塞状态。异步是一个线程在执行中,下一个线程不必等待它执行完就可以开始执行。异步肯定是个多线程。在客户端请求时,可以执行其他线程,并且在把这个线程存放在他的队列里面,有序的执行。异步的效率要高于同步。如果数据在线程间共享,那么必须使用同步。ajax同步异步:默认是true:异步,false:同步。异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。 |
AJAX是基于现有的Internet标准
1 2 3 4 5 6 | AJAX是基于现有的Internet标准,并且联合使用它们:XMLHttpRequest 对象 (异步的与服务器交换数据)JavaScript/DOM (信息显示/交互)CSS (给数据定义样式)XML (作为转换数据的格式)lamp AJAX应用程序与浏览器和平台无关的! |
AJAX的优点
1 2 | AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。 |
XMLHttpRequest
创建XMLHttpRequest
XMLHttpRequest 用于在后台与服务器交换数据。
客户端与服务端交换数据,肯定就有请求与响应。
而请求和响应的相关方法被封装在XMLHttpRequest对象中,要使用肯定要先创建这个对象。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。创建 XMLHttpRequest 对象的语法:variable=new XMLHttpRequest();老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:variable=new ActiveXObject("Microsoft.XMLHTTP");为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :var xmlhttp;if (window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest();}else{ // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");} |
请求和响应
请求
| 方法 | 参数 |
| open(method,url,async) | method:请求的类型 |
| url:数据提交处理的url | |
| async:true(异步) false(同步) | |
| send(string) | string:仅用于post方式 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
1 2 3 | 一个简单的 GET 请求:xmlhttp.open("GET","/try/ajax/demo_get.php",true);xmlhttp.send(); |
1 2 3 | 如果您希望通过 GET 方法发送信息,请向 URL 添加信息:xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);xmlhttp.send(); |
POST 请求
1 2 3 | 一个简单 POST 请求:xmlhttp.open("POST","/try/ajax/demo_post.php",true);xmlhttp.send(); |
1 2 3 4 | 如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:xmlhttp.open("POST","/try/ajax/demo_post2.php",true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttp.send("fname=Henry&lname=Ford"); |
补充setRequestHeader(header,value)
1 2 3 | 向请求添加 HTTP 头。header: 规定头的名称value: 规定头的值 |
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
属性 描述
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
responseText 属性
responseText 属性返回字符串形式的响应,因此可以这样使用:
1 | document.getElementById("myDiv").innerHTML=xmlhttp.responseText; |
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | 请求 cd_catalog.xml 文件,并解析响应:xmlDoc=xmlhttp.responseXML;txt="";x=xmlDoc.getElementsByTagName("ARTIST");for (i=0;i<x.length;i++){ txt=txt + x[i].childNodes[0].nodeValue + "<br>";}document.getElementById("myDiv").innerHTML=txt;请求 cd_catalog.xml 文件,并解析响应:xmlDoc=xmlhttp.responseXML;txt="";x=xmlDoc.getElementsByTagName("ARTIST");for (i=0;i<x.length;i++){ txt=txt + x[i].childNodes[0].nodeValue + "<br>";}document.getElementById("myDiv").innerHTML=txt; |
onreadystatechange 事件
onreadystatechange 事件
1 2 3 | 当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。 |
1 2 | 下面是 XMLHttpRequest 对象的三个重要的属性:onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
1 2 3 4 5 6 7 8 | readyState存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化1: 服务器连接已建立2: 请求已接收3: 请求处理中4: 请求已完成,且响应已就绪 |
1 2 3 | status200: "OK"404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
1 2 3 4 5 6 7 | xmlhttp.onreadystatechange=function(){ if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; }} |
1 2 | <strong>注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。</strong> |
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); xmlhttp.send(); } </script> </head> <body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div> <button type="button" onclick="loadXMLDoc()">修改内容</button> </body> </html>
使用回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):

<!DOCTYPE html> <html> <head> <script> var xmlhttp; function loadXMLDoc(url,cfunc) { if (window.XMLHttpRequest) {// IE7+, Firefox, Chrome, Opera, Safari 代码 xmlhttp=new XMLHttpRequest(); } else {// IE6, IE5 代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=cfunc; xmlhttp.open("GET",url,true); xmlhttp.send(); } function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); } </script> </head> <body> <div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div> <button type="button" onclick="myFunction()">修改内容</button> </body> </html>
补充异步与同步的处理方法
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
1 2 3 4 5 6 7 8 9 | xmlhttp.onreadystatechange=function(){ if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; }}xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);xmlhttp.send(); |
Async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
1 2 3 | xmlhttp.open("GET","/try/ajax/ajax_info.txt",false);xmlhttp.send();document.getElementById("myDiv").innerHTML=xmlhttp.responseText; |
此篇文章学习笔记:http://www.runoob.com/ajax/ajax-tutorial.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?