QT学习笔记:信号与槽(一)
Qt学习之信号与槽(一)
目录
1 2 3 | QT的信号与槽机制在窗口的UI设计中操作添加信号和槽 |
QT的信号与槽机制
QT的两种机制
1 2 3 4 5 6 7 8 9 | 在Qt和PyQt中有两种通信机制:低级事件处理机制(low-level event-handling mechanism)高级机制(high-level mechanism)<br>前者是大部分GUI通用的机制,后者是Qt独有机制,也就是信号和槽。信号与槽会屏蔽底层细节。什么是底层细节:比如是不需要知道是鼠标点击了按钮还是键盘操作了按钮,最后的结果都是按钮被点击,我们只需要去执行对应的动作(处理信号的为槽函数)。 |
信号与槽机制
1 2 3 4 5 6 | 信号(Signal)和槽(Slot)是Qt中核心机制,也是在Pyqt编程对象之间进行通信的机制。所有从QObject类或其子类(如QWidget)派生的类都能够包含信号和槽。当对象改变其状态(比如点击按钮),信号就由该对象发射出去。槽用于接收信号,但它们是普通的对象成员函数。多个信号可以与单个槽进行连接,单个信号也<br>可以与多个槽进行连接,所以信号与槽构建了一种强大的控件编程机制。在Qt编程中,通过Qt信号槽机制对鼠标或键盘在界面上的操作进行响应处理,例如对鼠标单击按钮的处理,Qt中的控件能够发射什么信号,以及在什么情况下发射信号,在Qt文档中有说明,不同的控件能够发射的信号种类和触发时机也是<br>不同的。在pyqt5编程中,信号与槽通过QObject.signal.connect()连接,这在后面手动连接信号和槽函数的时候会明说。 |
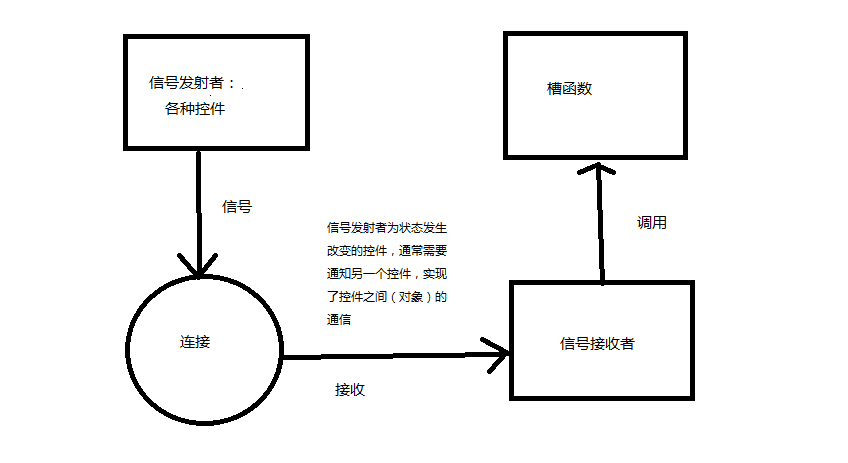
信号与槽机制示意图
这里我们要明白:
控件的状态发生改变会发射信号,信号要有槽函数去接收处理
所有控件支持信号与槽、预定义信号与槽
信号需要连接到槽,才能得到处理
控件触发后,直接发射出信号就不管了,接下来有没有动作,有没有相应的槽函数去处理,都是用户去处理信号
不同控件发射出的信号类型可能不同
PyQt槽函数,可以是任何可以调用的东西,没有特殊格式要求,而C++槽函数必须固定格式声明

Pyqt的窗口控件类中有很多内置信号,开发者也可以添加自定义信号,信号与槽的特点
1 2 3 4 5 6 7 8 9 10 11 12 13 | 一个信号可以连接多个槽一个信号可以连接另一个信号信号参数可以是任何Python类型一个槽可以监听多个信号信号与槽连接方式可以是同步连接,也可以是异步连接信号与槽的连接可能会跨线程信号可能会断开 |
信号的类型
1 2 3 4 | Qt型信号:Qt预设的信号<br>Python型信号:在PyQt中自定义的信号,PyQt中使用QObject.emit()方法自定义。<br>短路信号:没有参数的信号<br>非短路信号:含有参数的<br><br><br> |
在窗口的UI设计中操作添加信号和槽
现在我们知道信号与槽是怎么回事,那么应该如何使用这些信号与槽?
如何为控件发射的信号指定对应的处理槽函数
1 2 3 4 | 三种方法:在窗口的UI设计中操作添加信号和槽通过代码连接信号和槽通过Eric的‘生成对话框代码’的功能产生信号与槽 |
在窗口的UI设计中操作添加信号和槽
1 2 3 | 步骤:<br>切换编辑模式到信号与槽模式拖动连接选择相应的槽函数 |
步骤1:切换编辑模式到信号与槽模式
单击工具栏里面的"编辑信号/槽"或者通过单击"Edit"(编辑)菜单--〉"编辑信号/槽",进入信号槽编辑模式。
连接信号和槽成功后,会发现在‘编辑信号/槽‘模式下,所创建的信号和槽关系的连线都是红色的。
步骤2:拖动连接
直接在发射者(控件)上按住鼠标左键不放,拖动到接收者(From窗体)上,这样就建立了连接。

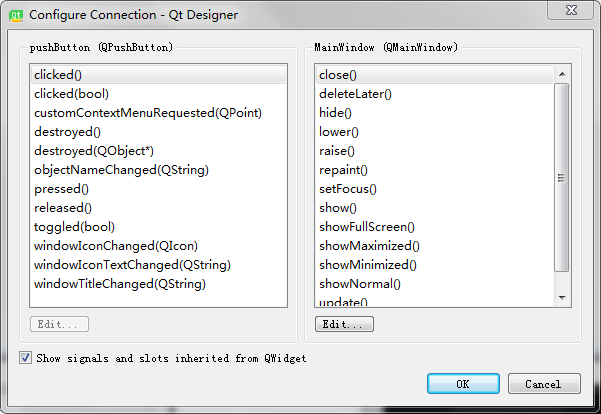
步骤3:选择相应的槽函数
在左侧的按钮信号槽里面选择clicked()信号,在右侧的槽函数中选择close(),这意味着对‘关闭窗口’按钮单击会发射clicked信号,这个信号会被from窗体的槽函数close()捕捉到,并触发该窗体的close行为。

上面这个按钮的功能就是点击后关闭窗口
实现流程:按钮是信号发射者,当单击按钮之后会发射一个信号,通过这行代码程序内部的通信机制知道这个按钮的单击事件被连接到窗体的关闭事件上,然后通知接收者窗体,可以运行槽函数close()
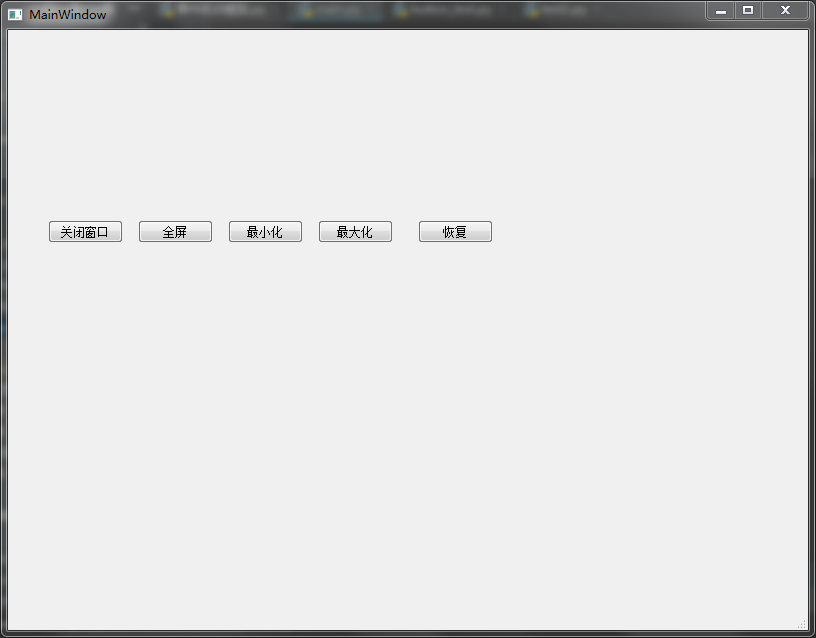
我们也使用同样的方法给别的按钮进行处理
我们要知道这些槽函数的功能:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | clear():清除文本内容close():关闭窗口deleteLater():hide():隐藏窗口lower():把文本内容第一个字母变成小写raise():把文本内容第一个字母变成大写repaint():再打印一边内容setFocus():设置焦点show():显示showFullScreen():全屏显示窗口showMaximized():最大化窗口showMinimized():最小化窗口showNormal():显示正常的窗口大小update():更新 |

测试
怎么测试:https://www.cnblogs.com/-wenli/p/10335058.html
测试结果一切正常。

最后:
控件可以把信号发给其他控件,这里我们就可以尝试点击按钮,清空label标签的文本内容。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?