全景图制作详解
一、前言:偶然看到很多app内又很多关于全景图的页面,出于好奇很想看看怎么实现的。在安居客,以及汽车之家都看到过,先来2个他们的案例大家看看
是不是眼前一亮,是不是也想看看他们到底怎么实现的。之前写过一个粗糙的关于three.js实现全景图的文章,相比之下上面的要流畅许多。感兴趣的先别往下看,根据上面的案例自己先去找找答案~。
二、案例1和案例2所用的技术以及如果制作
1、看案例中那复杂的代码很多人估计懵逼了,从代码中能够得到其实是使用:https://krpano.com/ 处理的。
2、krpano这是个什么东西?其实就是一个软件,把全景图放进去自动生成代码。也就是说上面案例1、2中逻辑代码根本不需要自己手敲!!!!手敲也就是添加一些逻辑或者重置默认样式之类吧。
注:该软件正式使用需要购买,官方129欧元,折合RMB1千多,好像是购买一次终身使用,可以多带电脑同时使用~~使用非正式版的处理出来的全景图中间有logo,到处都是水印!如这个非正式版的DEMO,是不是很丑~~
3、以2中的DEMO为例来说说怎么制作的,需要2点:a 处理软件(可以官方下载),b 全景图若干
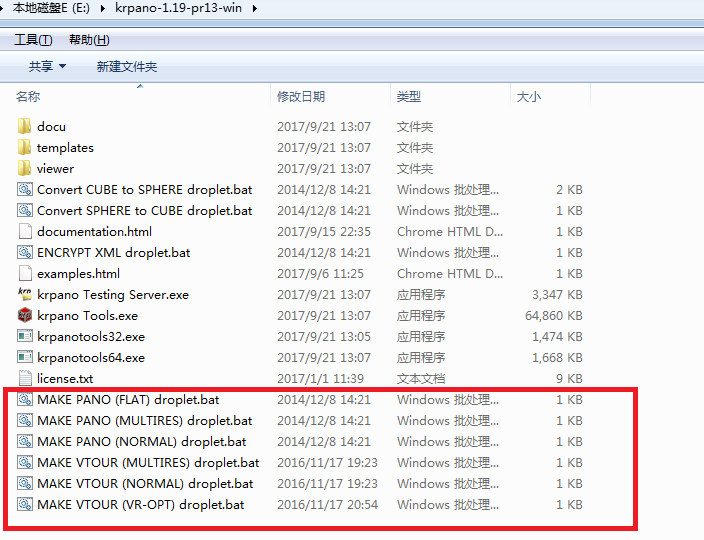
a:下载解压到本地后如下图

b:把准备好的全景图往红框中那些.bat 文件上面一拖,就自动生成页面代码了。。。。。

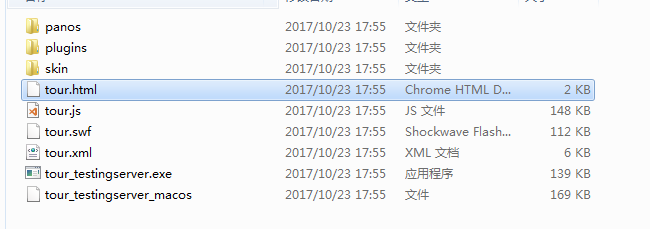
vtour文件夹就是自动生成的~内容如:

如果不需要添加功能啥的可以直接放在服务器就完事了~~~~上面那个非正式demo就是这样完成的!!没写一行代码~~~~~
目前还没有深入去学习,只是了解个大概,如果实际中真的要用的话肯定要深入去了解的,目前还没找到比较完整的中文学习文档,这里有一个算是不错的,愿意深入的猛戳这里
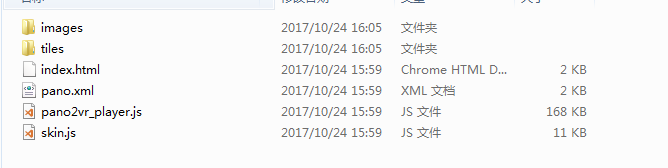
三、软件:pano2vr,该软件和上面的软件类似,导入全景图自动生成代码,非正式版本的有水印。

pano2的demo: 戳这里
四、其他,第三方平台:720云
目前国内有个比较好的第三方专门搞这个,你只需要把全景图上传到该平台,就会自动生成一个全景图的作品链接给你。
比如我上传了一个全景图,该平台自动生成的作品链接:第三方生成的作品



