如何用CSS画三角形
很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片预览
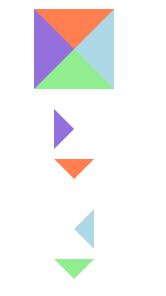
下面用CSS简单画几个最终效果如下图

<div class="border-all-color"></div> <div class="border-left-color"></div> <div class="border-top-color"></div> <div class="border-right-color"></div> <div class="border-bottom-color"></div>
.border-all-color { margin: 20px auto; width: 0; height: 0; border-top: 40px solid coral; border-right: 40px solid lightblue; border-bottom: 40px solid lightgreen; border-left: 40px solid mediumpurple; } .border-left-color, .border-top-color, .border-right-color, .border-bottom-color{ width: 0; height: 0; margin: 10px auto; border: 20px solid transparent; } .border-left-color{ border-left-color: #9370DB; } .border-top-color{ border-top-color: #FF7F50; } .border-right-color{ border-right-color: #ADD8E6; } .border-bottom-color{ border-top-color: #90EE90; }
-----------------------------------------------------------------------小二给我来二两轮子!



