FIS3的简单使用
序言:
最近在收集前端的优化工具,随便一搜,厉害了word哥,有grunt、gulp、FIS3、webpack等等,简直就是眼花缭乱!
前辈们对于他们的评价各有千秋,于是乎就想每个都来用一遍(之前已经倒腾了grunt,gulp),今天倒腾fis3,看看哪个更好玩~
FIS3 是什么?能做什么?
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
1、安装:
FIS3是基于node和npm的构建工具,需要安装node,没安装node的请自行安装。
这里是参考FIS官网简单说说windows如何安装和使用,
打开cmd输入命令:npm install -g fis3
注:如果npm等待时间过长建议使用淘宝镜像cnpm,等同于npm.
输入以上命令等待安装完成之后再输入:fis3 -v
如果看到如下图说明安装成功:

2、使用:
fis3不像grunt、gulp使用时候很多插件还要配置,因为fis3很多已经内置,只需要配置下一个必须文件:fis-conf.js即可。
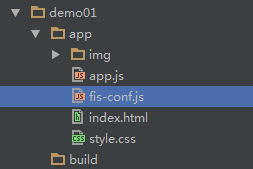
下面介绍几个常用的配置例子,(例子下载),例子目录:app是项目的开发环境,build是空文件夹,是生产环境(即fis-conf.js配置之后,输入一键配置)


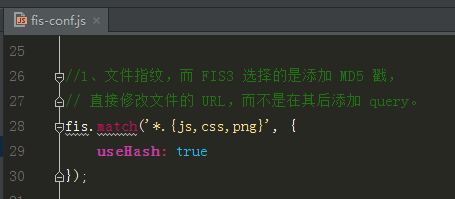
A:文件指纹,文件指纹,唯一标识一个文件。在开启强缓存的情况下,如果文件的 URL 不发生变化,无法刷新浏览器缓存。一般都需要通过一些手段来强刷缓存,一种方式是添加时间戳,每次上线更新文件,给这个资源文件的 URL 添加上时间戳。
而 FIS3 选择的是添加 MD5 戳,直接修改文件的 URL,而不是在其后添加 query。如下

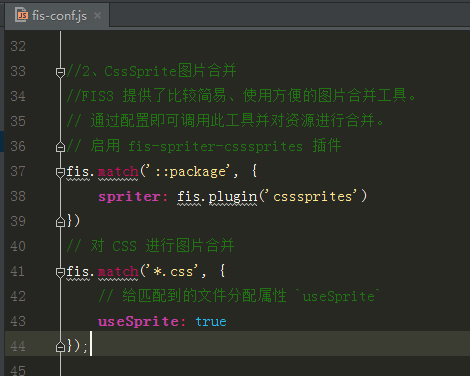
B:CssSprite图片合并,
压缩了静态资源,我们还可以对图片进行合并,来减少请求数量。
FIS3 提供了比较简易、使用方便的图片合并工具。通过配置即可调用此工具并对资源进行合并。
FIS3 构建会对 CSS 中,路径带 ?__sprite 的图片进行合并。为了节省编译的时间,分配到 useSprite: true 的 CSS 文件才会被处理配置如下。

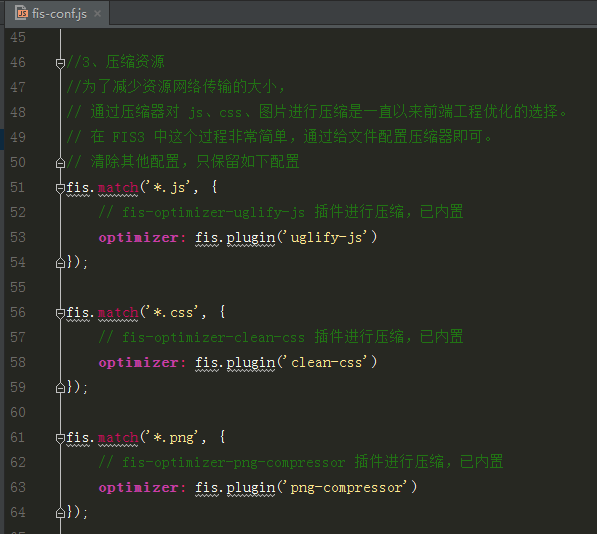
C:资源压缩,为了减少资源网络传输的大小,通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选择。在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。配置如下

最后这个完整的fis-conf.js的配置如:
//1、文件指纹,而 FIS3 选择的是添加 MD5 戳,
// 直接修改文件的 URL,而不是在其后添加 query。
fis.match('*.{js,css,png}', {
useHash: true
});
//2、CssSprite图片合并
//FIS3 提供了比较简易、使用方便的图片合并工具。
// 通过配置即可调用此工具并对资源进行合并。
// 启用 fis-spriter-csssprites 插件
fis.match('::package', {
spriter: fis.plugin('csssprites')
})
// 对 CSS 进行图片合并
fis.match('*.css', {
// 给匹配到的文件分配属性 `useSprite`
useSprite: true
});
//3、压缩资源
//为了减少资源网络传输的大小,
// 通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选择。
// 在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。
// 清除其他配置,只保留如下配置
fis.match('*.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
});
fis.match('*.css', {
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
});
fis.match('*.png', {
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
});
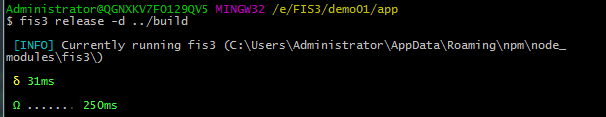
配置好之后命令行进入app目录下,输入如下命令(即整体创建到app父级目录下的build目录下,即生产环境下):
fis3 release -d ../build

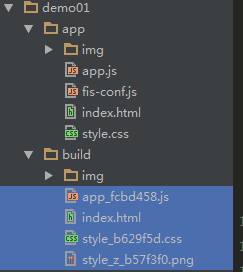
此时再看看build目录下的文件如下图:

仔细看有md5戳,文件都是压缩后的,自动生成雪碧图(此例子是模仿fis3官网的一个例子,如有误请指出~)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号