使用AngularJS实现简单:全选和取消全选功能
这里用到AngularJS四大特性之二----双向数据绑定
注意:没写一行DOM代码!这就是ng的优点,bootstrap.css为了布局,JS代码也只是简单创建ng模块和ng控制器
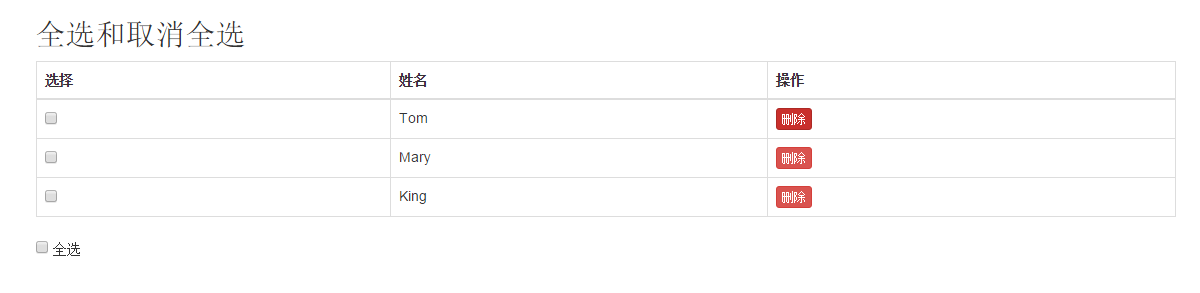
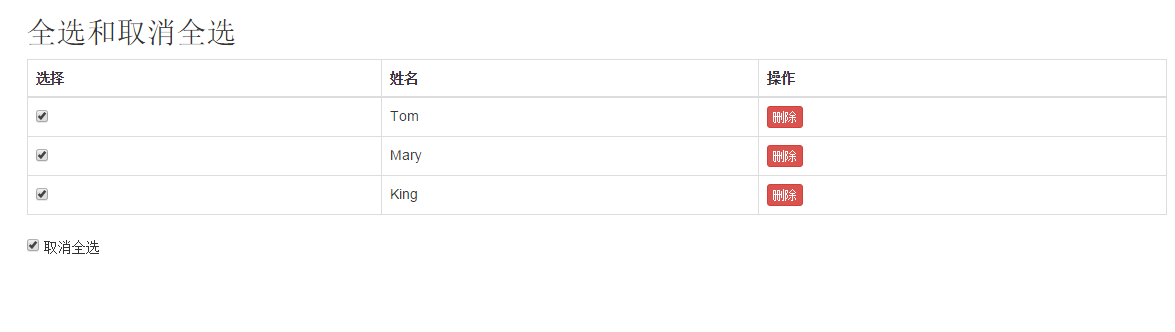
效果:


<!DOCTYPE html> <html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块--> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/bootstrap.css"> <title>全选/取消全选</title> </head> <body> <div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器--> <h2>全选和取消全选</h2> <table class="table table-bordered"> <thead> <tr> <th>选择</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td> <input ng-checked="selectAll" type="checkbox"> </td> <td>Tom</td> <td> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td> <input ng-checked="selectAll" type="checkbox"> </td> <td>Mary</td> <td> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td> <input ng-checked="selectAll" type="checkbox"> </td> <td>King</td> <td> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> </tbody> </table> <input type="checkbox" ng-model="selectAll"> <span ng-hide="selectAll">全选</span> <span ng-show="selectAll">取消全选</span> </div> <script src="js/angular.js"></script><!--1、引入angularJS--> <script> //2、创建自定义模块和控制器 angular.module('myModule5', ['ng']). controller('myCtrl5', function($scope){ }); </script> </body> </html>
-----------------------------------------------------------------------小二给我来二两轮子!



