Day09-会话技术
1.request:处理浏览器向服务器发送请求的数据的(请求行 请求头 请求体)
2.request继承体系:
ServletRequest(父接口)==== HttpServletRequest(子接口) === RequestFacade(实现类,tomcat定义)
3.获取请求参数:
1)Map<String,String[]> getParameterMap();页面中所有的请求参数 name属性值或者key作为map集合的键,提交的数据作为map集合的值
2)String[] getParameterValues(String name) 获取指定的name的值,是一个数组
3)String getParameter(String name)获取指定的name的值,一个值
4.处理请求乱码:
1)
URLEncoder.encode(字符串,编码表); 编码
URLDecoder.decode(字符串,编码表); 解码
2)
Byte[] 字符串.getBytes("编码表");编码
String s = new String(字节数组,编码表);解码
3)
只是解决请求体乱码的,即解决post
request.setCharacterEncoding(编码表);
5.请求转发:属于服务器内部跳转。地址不发生改变,只有一次请求一次响应,可以共享request数据
request.getRequestDispatcher("/loginServlet").forward(request,response); 只要通过浏览器访问必须加虚拟路径day03
补充:绝对路径:
1)http://localhost:8080/day03/loginServlet
2)/day03/loginServlet 省略三要素,必须加/
6.response:处理服务器响应数据(响应行 响应头 响应体)给浏览器
7.继承体系:
ServletResponse(父接口)==== HttpServletResponse(子接口) === ResponseFacade(实现类,tomcat定义)
8.响应行:状态码 200 404 500 302 304(从浏览器缓存中获取)
9.设置响应头:response.setHeader("content-type","text/html;charset=utf-8") MIME:文件在tomcat服务器中的类型
response.setContentType("text/html;charset=utf-8")//告知浏览器文件的MIME类型并解决响应乱码问题
10.响应体:
1)响应字符数据:response.getWriter().print();
2) 响应字节数据:response.getOutputStream()响应字节数据
11.重定向:实现服务器外部跳转,多次请求和响应,不能共享request数据,地址发生改变
1)
response.setStatus(302);
response.setHeader("location","/day03/loginServlet");必须加虚拟路径,因为属于服务器外部,经过浏览器再次向服务器发送请求
2)
response.sendRedirect("/day03/loginServlet");
会话技术
今日目标
理解什么是会话跟踪技术
掌握Cookie的使用
掌握Session的使用
完善用户登录注册案例的功能
1.会话跟踪技术的概述
对于会话跟踪这四个词,我们需要拆开来进行解释,首先要理解什么是会话,然后再去理解什么是会话跟踪:
-
会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应。
- 从浏览器发出请求到服务端响应数据给前端之后,一次会话(在浏览器和服务器之间)就被建立了
- 会话被建立后,如果浏览器或服务端都没有被关闭,则会话就会持续建立着
- 浏览器和服务器就可以继续使用该会话进行请求发送和响应,上述的整个过程就被称之为会话。
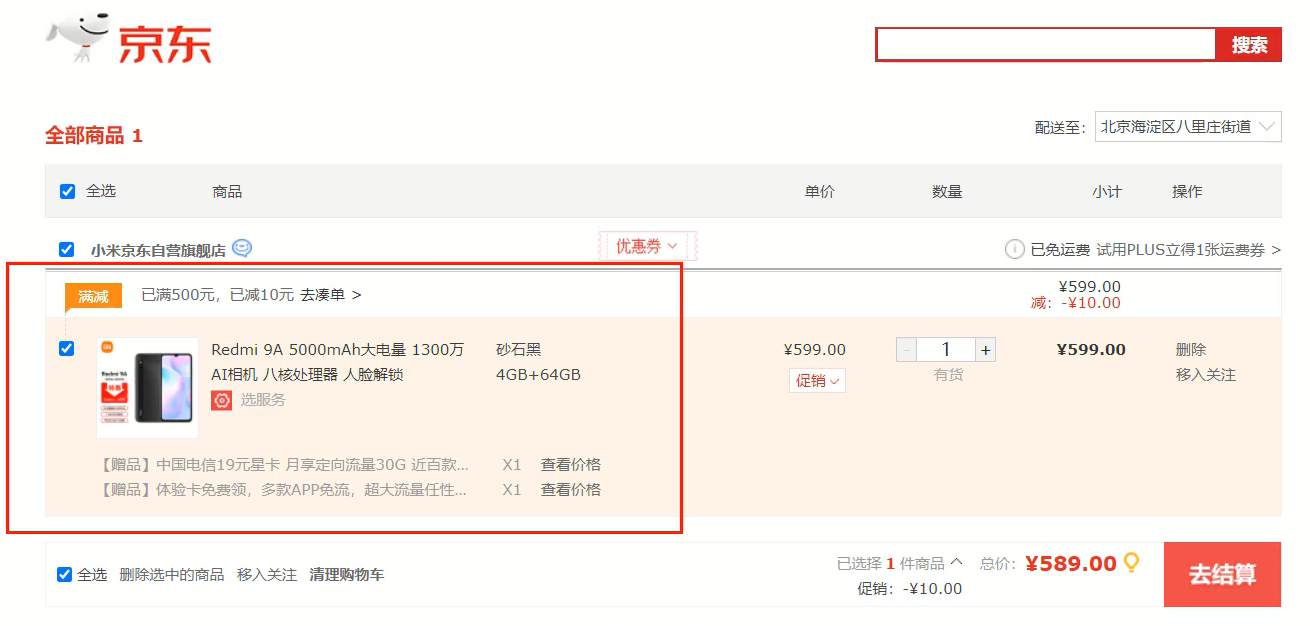
用实际场景来理解下会话,比如在我们访问京东的时候,当打开浏览器进入京东首页后,浏览器和京东的服务器之间就建立了一次会话,后面的搜索商品,查看商品的详情,加入购物车等都是在这一次会话中完成。
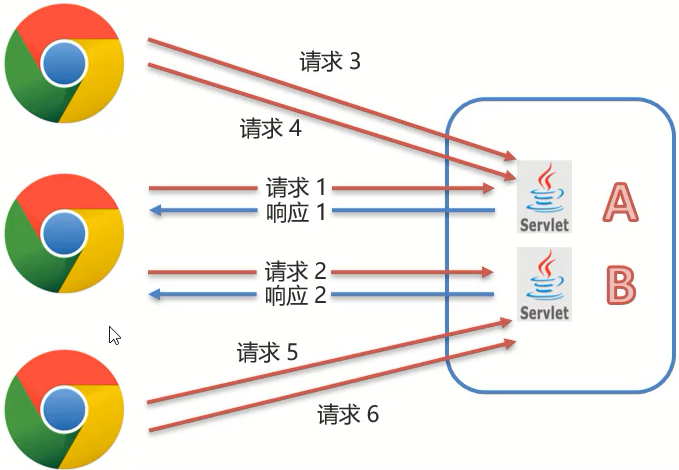
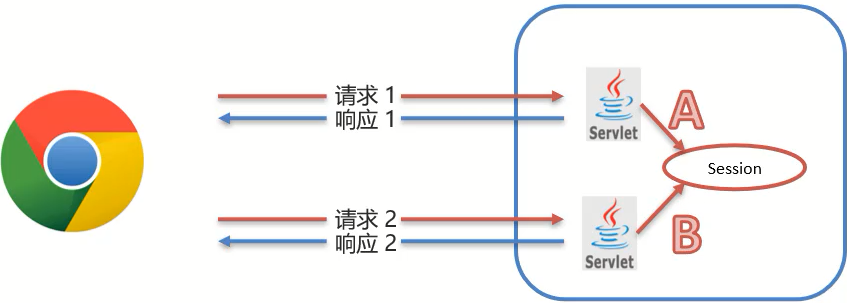
思考:下图中总共建立了几个会话?

每个浏览器都会与服务端建立了一个会话,加起来总共是3个会话。
-
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
- 服务器会收到多个请求,多个请求可能来自多个浏览器,如上图中的6个请求来自3个浏览器
- 服务器需要用来识别请求是否来自同一个浏览器
- 服务器用来识别浏览器的过程,这个过程就是会话跟踪
- 服务器识别浏览器后就可以在同一个会话中多次请求之间来共享数据
那么我们又有一个问题需要思考,一个会话中的多次请求为什么要共享数据呢?有了这个数据共享功能后能实现哪些功能呢?
-
购物车:
加入购物车和去购物车结算是两次请求,但是后面这次请求要想展示前一次请求所添加的商品,就需要用到数据共享。
-
页面展示用户登录信息:很多网站,登录后访问多个功能发送多次请求后,浏览器上都会有当前登录用户的信息[用户名],比如百度、京东、码云等。

-
网站登录页面的
记住我功能:当用户登录成功后,勾选记住我按钮后下次再登录的时候,网站就会自动填充用户名和密码,简化用户的登录操作,多次登录就会有多次请求,他们之间也涉及到共享数据
-
登录页面的验证码功能:生成验证码和输入验证码点击注册这也是两次请求,这两次请求的数据之间要进行对比,相同则允许注册,不同则拒绝注册,该功能的实现也需要在同一次会话中共享数据。

通过这几个例子的讲解,相信大家对会话追踪技术已经有了一定的理解,该技术在实际开发中也非常重要。那么接下来我们就需要去学习下会话跟踪技术,在学习这些技术之前,我们需要思考:为什么现在浏览器和服务器不支持数据共享呢?
- 浏览器和服务器之间使用的是HTTP协议来进行数据传输
- HTTP协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求
- HTTP协议设计成无状态的目的是让每次请求之间相互独立,互不影响
- 请求与请求之间独立后,就无法实现多次请求之间的数据共享
分析完具体的原因后,那么该如何实现会话跟踪技术呢? 具体的实现方式有:
(1)客户端会话跟踪技术:Cookie
(2)服务端会话跟踪技术:Session
这两个技术都可以实现会话跟踪,它们之间最大的区别:Cookie是存储在浏览器端而Session是存储在服务器端
具体的学习思路为:
- CooKie的基本使用、原理、使用细节
- Session的基本使用、原理、使用细节
- Cookie和Session的综合案例
小结
在这节中,我们主要介绍了下什么是会话和会话跟踪技术,需要注意的是:
- HTTP协议是无状态的,靠HTTP协议是无法实现会话跟踪
- 想要实现会话跟踪,就需要用到Cookie和Session
这个Cookie和Session具体该如何使用,接下来就先从Cookie来学起。
2.Cookie
学习Cookie,我们主要解决下面几个问题:
- 什么是Cookie?
- Cookie如何来使用?
- Cookie是如何实现的?
- Cookie的使用注意事项有哪些?
2.1 Cookie的基本使用
1.概念
Cookie:客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问。
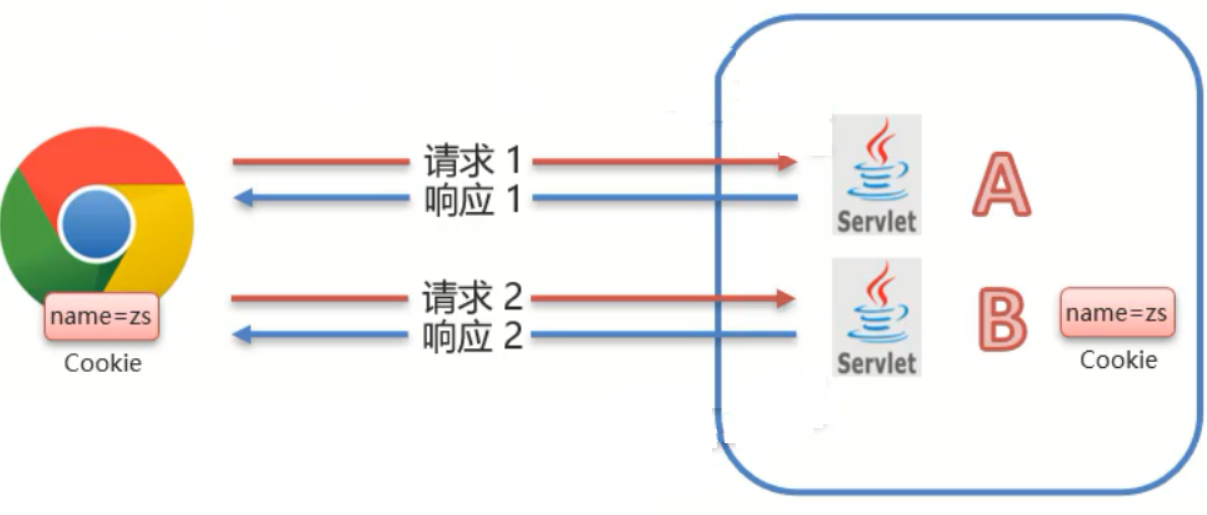
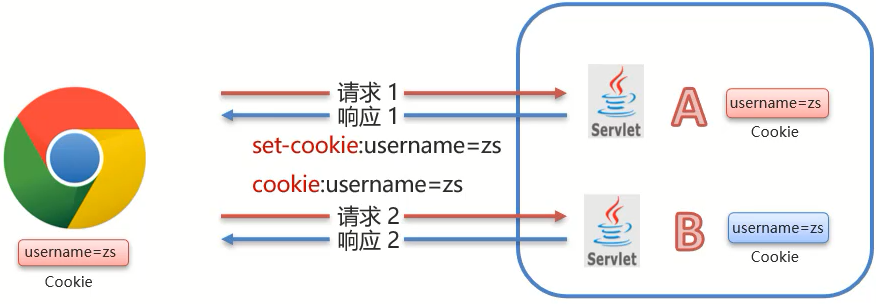
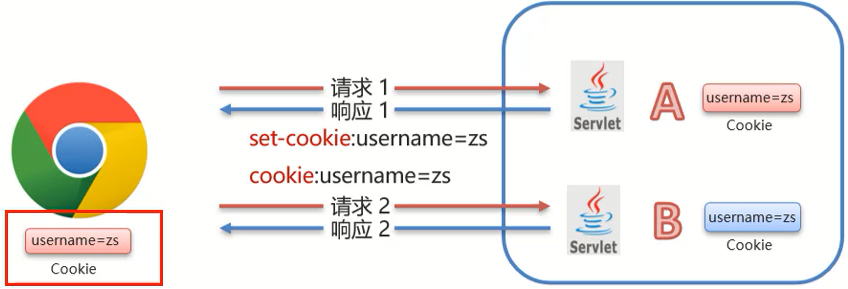
2.Cookie的工作流程

- 服务端提供了两个Servlet,分别是ServletA和ServletB
- 浏览器发送HTTP请求1给服务端,服务端ServletA接收请求并进行业务处理
- 服务端ServletA在处理的过程中可以创建一个Cookie对象并将
name=zs的数据存入Cookie - 服务端ServletA在响应数据的时候,会把Cookie对象响应给浏览器
- 浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览器内存中,此时浏览器和服务端就建立了一次会话
- 在同一次会话中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
- ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享
- 注意:cookie是创建在服务器端,存在浏览器端
- 好处:减轻服务器压力,但是不安全。
3.Cookie的基本使用
对于Cookie的使用,我们更关注的应该是后台代码如何操作Cookie,对于Cookie的操作主要分两大类,分别是发送Cookie和获取Cookie,对于上面这两块内容,分别该如何实现呢?
3.1 发送Cookie
- 创建Cookie对象,并设置数据
Cookie(String name, String value)
Cookie cookie = new Cookie("key","value");
- 发送Cookie到客户端:使用response对象
response.addCookie(cookie);
介绍完发送Cookie对应的步骤后,接下面通过一个案例来完成Cookie的发送,具体实现步骤为:
需求:在Servlet中生成Cookie对象并存入数据,然后将数据发送给浏览器
1.创建Maven项目,项目名称为cookie-demo,并在pom.xml添加依赖
2.编写Servlet类,名称为AServlet
3.在AServlet中创建Cookie对象,存入数据,发送给前端
4.启动测试,在浏览器查看Cookie对象中的值
(1)创建Maven项目cookie-demo,并在pom.xml添加依赖
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<!--servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
(2)编写Servlet类,名称为AServlet
@WebServlet("/aServlet")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(3)在Servlet中创建Cookie对象,存入数据,发送给前端
@WebServlet("/aServlet")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//发送Cookie
//1. 创建Cookie对象
Cookie cookie = new Cookie("username","zs");
//2. 发送Cookie,response
response.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
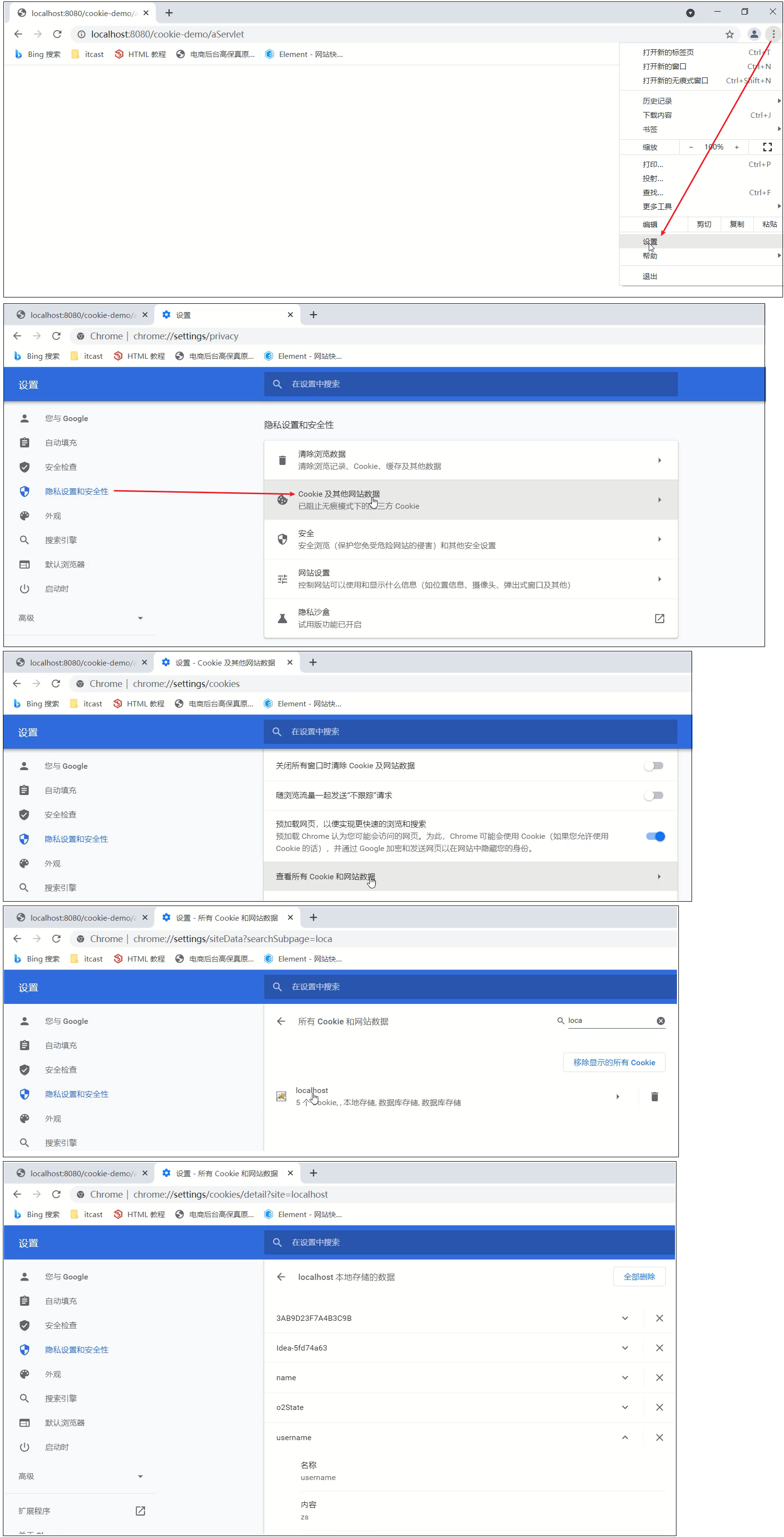
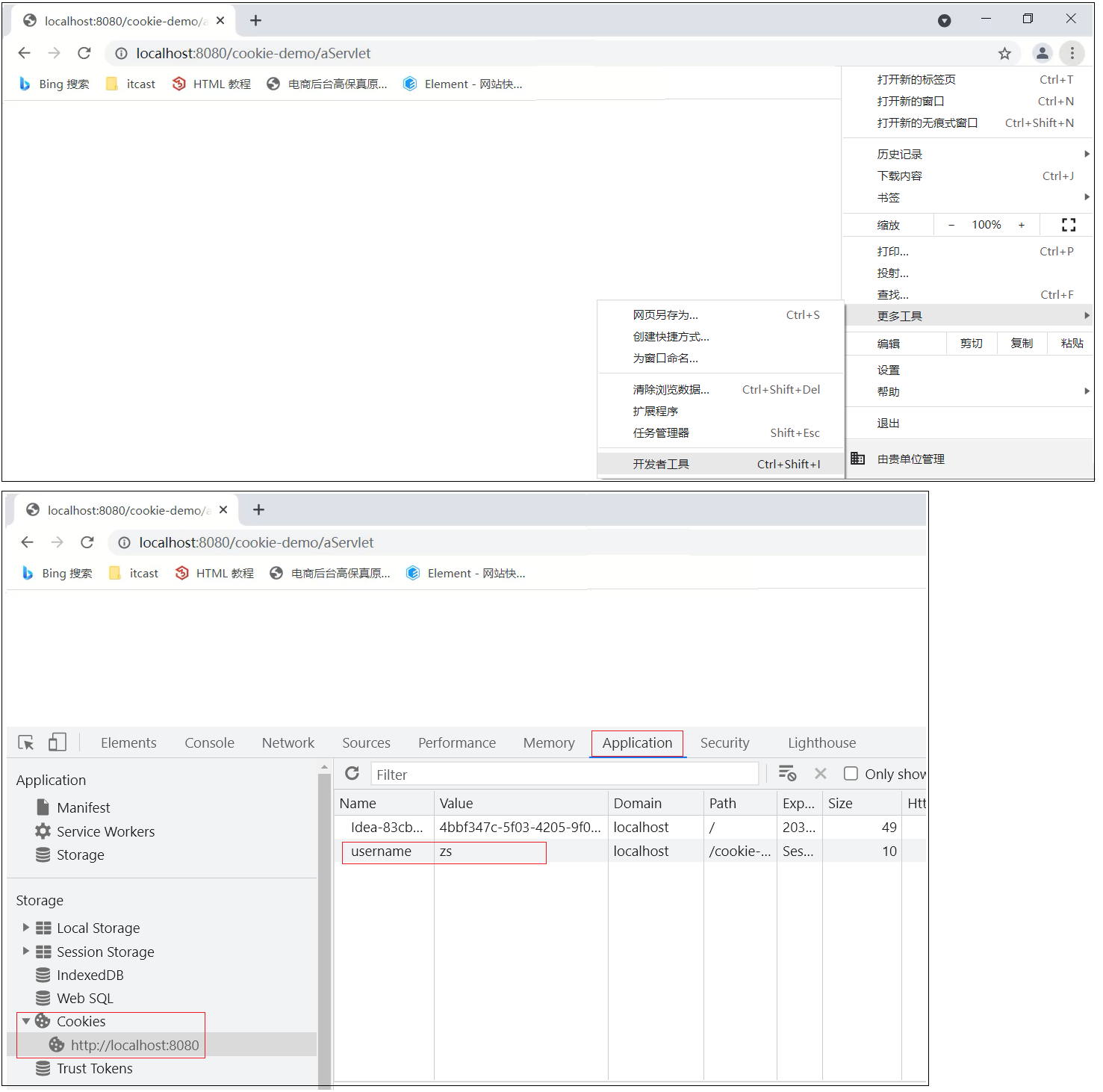
(4)启动测试,在浏览器查看Cookie对象中的值
访问http://localhost:8080/cookie-demo/aServlet
chrome浏览器查看Cookie的值,有两种方式,分布式:
方式一:

方式二:选中打开开发者工具或者 使用快捷键F12 或者 Ctrl+Shift+I

3.2 获取Cookie
- 获取客户端携带的所有Cookie,使用request对象
Cookie[] cookies = request.getCookies();
- 遍历数组,获取每一个Cookie对象:for
- 使用Cookie对象方法获取数据 [Cookie](../../../javax/servlet/http/Cookie.html#Cookie(java.lang.String, java.lang.String))(String name, String value)
cookie.getName(); 获取Cookie类构造方法的第一个参数 name
cookie.getValue();获取Cookie类构造方法的第二个参数value
介绍完获取Cookie对应的步骤后,接下面再通过一个案例来完成Cookie的获取,具体实现步骤为:
需求:在Servlet中获取前一个案例存入在Cookie对象中的数据
1.编写一个新Servlet类,名称为BServlet
2.在BServlet中使用request对象获取Cookie数组,遍历数组,从数据中获取指定名称对应的值
3.启动测试,在控制台打印出获取的值
(1)编写一个新Servlet类,名称为BServlet
@WebServlet("/bServlet")
public class BServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(2)在BServlet中使用request对象获取Cookie数组,遍历数组,从数据中获取指定名称对应的值
@WebServlet("/bServlet")
public class BServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取Cookie
//1. 获取Cookie数组
Cookie[] cookies = request.getCookies();
//2. 遍历数组
for (Cookie cookie : cookies) {
//3. 获取数据
String name = cookie.getName();
if("username".equals(name)){
String value = cookie.getValue();
System.out.println(name+":"+value);
break;
}
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
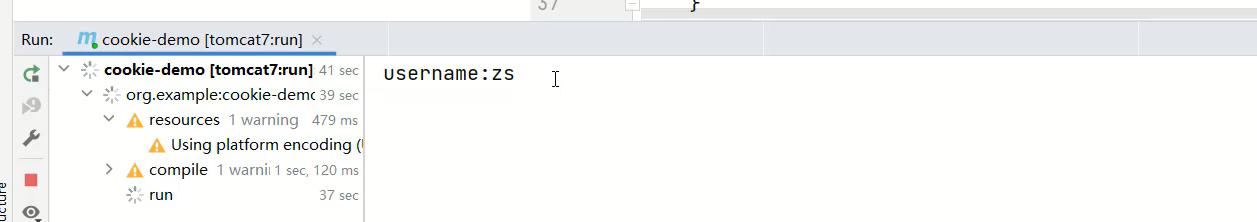
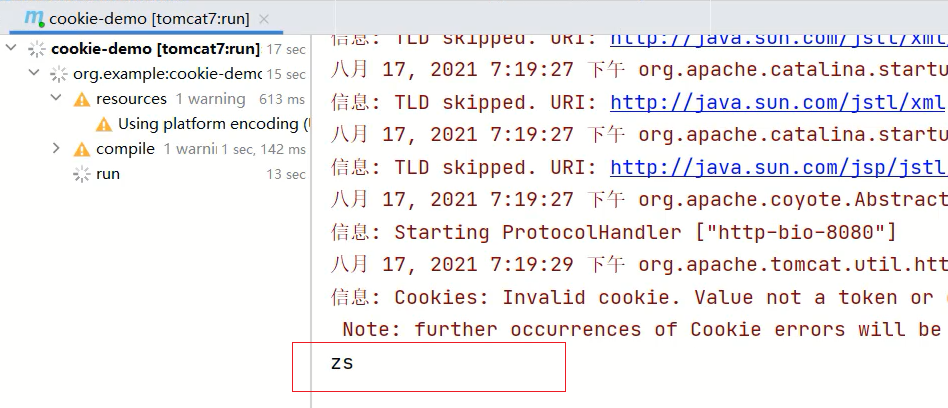
(3)启动测试,在控制台打印出获取的值
访问http://localhost:8080/cookie-demo/bServlet

在IDEA控制台就能看到输出的结果:

思考:测试的时候
- 在访问AServlet和BServlet的中间把关闭浏览器,重启浏览器后访问BServlet能否获取到Cookie中的数据?
这个问题,我们会在Cookie的使用细节中讲,大家可以动手先试下。
小结
在这节中,我们主要讲解了Cookie的基本使用,包含两部分内容
- 发送Cookie:
- 创建Cookie对象,并设置值:Cookie cookie = new Cookie("name","value");
- 发送Cookie到客户端使用的是Reponse对象:response.addCookie(cookie);
- 获取Cookie:
- 使用Request对象获取Cookie数组:Cookie[] cookies = request.getCookies();
- 遍历数组
- 获取数组中每个Cookie对象的值:cookie.getName()和cookie.getValue()
介绍完Cookie的基本使用之后,那么Cookie的底层到底是如何实现一次会话两次请求之间的数据共享呢?
2.2 Cookie的原理分析
对于Cookie的实现原理是基于HTTP协议的,其中设计到HTTP协议中的两个请求头信息:
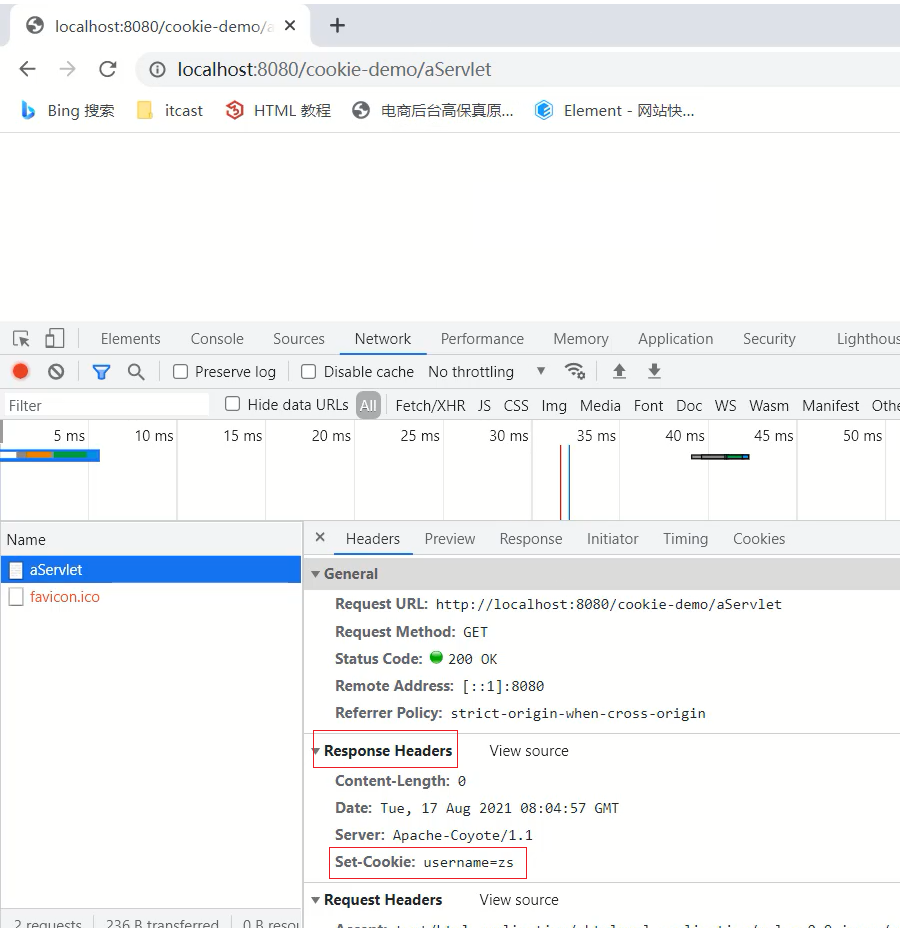
- 响应头:set-cookie
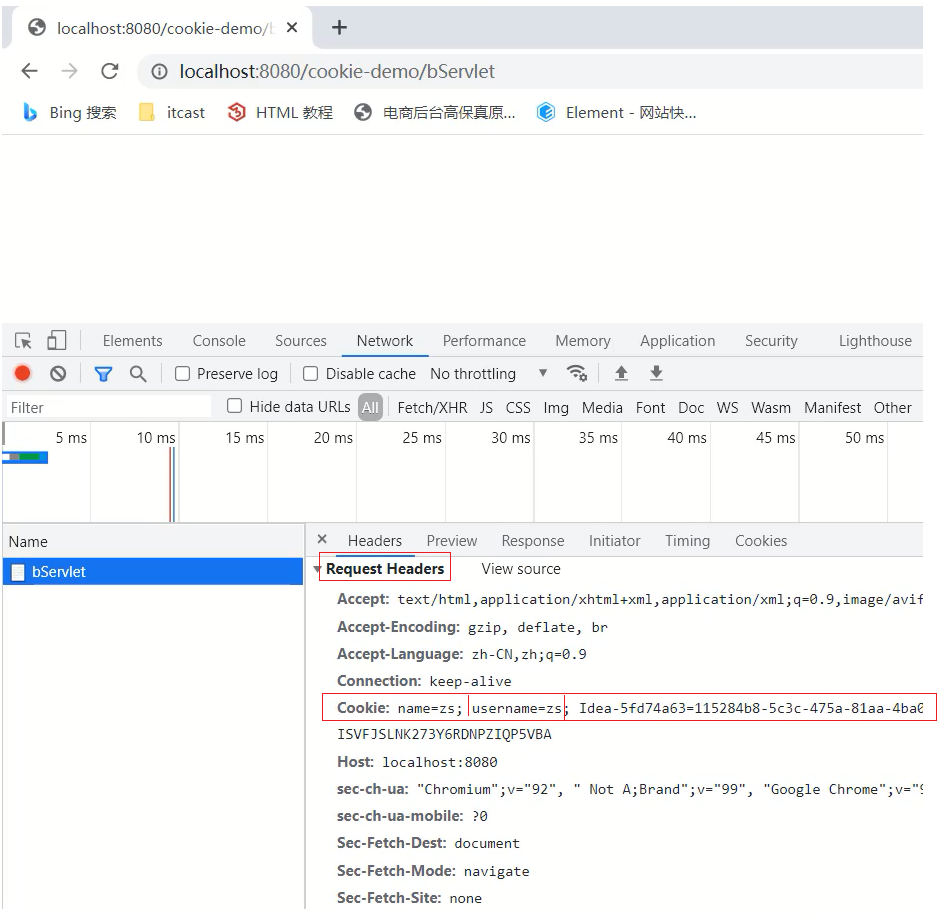
- 请求头: cookie

- 前面的案例中已经能够实现,AServlet给前端发送Cookie,BServlet从request中获取Cookie的功能
- 对于AServlet响应数据的时候,Tomcat服务器都是基于HTTP协议来响应数据
- 当Tomcat发现后端要返回的是一个Cookie对象之后,Tomcat就会在响应头中添加一行数据
Set-Cookie:username=zs - 浏览器获取到响应结果后,从响应头中就可以获取到
Set-Cookie对应值username=zs,并将数据存储在浏览器的内存中 - 浏览器再次发送请求给BServlet的时候,浏览器会自动在请求头中添加
Cookie: username=zs发送给服务端BServlet - Request对象会把请求头中cookie对应的值封装成一个个Cookie对象,最终形成一个数组
- BServlet通过Request对象获取到Cookie[]后,就可以从中获取自己需要的数据
接下来,使用刚才的案例,把上述结论验证下:
(1)访问AServlet对应的地址http://localhost:8080/cookie-demo/aServlet
使用Chrom浏览器打开开发者工具(F12或Crtl+Shift+I)进行查看响应头中的数据

(2)访问BServlet对应的地址`http://localhost:8080/cookie-demo/bServlet
使用Chrom浏览器打开开发者工具(F12或Crtl+Shift+I)进行查看请求头中的数据

2.3 Cookie的使用细节
在这节我们主要讲解两个知识,第一个是Cookie的存活时间,第二个是Cookie如何存储特殊符号,首先来学习下Cookie的存活时间。
2.3.1 Cookie的存活时间
cookie有两种:
1.会话级别的cookie:会话结束,那么cookie消失
2.持久化级别的cookie:当前会话结束,cookie并没有消失,而是保存,下次访问同一个服务器,cookie数据依然存在
前面让大家思考过一个问题:

(1)浏览器发送请求给AServlet,AServlet会响应一个存有usernanme=zs的Cookie对象给浏览器
(2)浏览器接收到响应数据将cookie存入到浏览器内存中
(3)当浏览器再次发送请求给BServlet,BServlet就可以使用Request对象获取到Cookie数据
(4)在发送请求到BServlet之前,如果把浏览器关闭再打开进行访问,BServlet能否获取到Cookie数据?
注意:浏览器关闭再打开不是指打开一个新的选显卡,而且必须是先关闭再打开,顺序不能变。
针对上面这个问题,通过演示,会发现,BServlet中无法再获取到Cookie数据,这是为什么呢?
- 默认情况下,Cookie存储在浏览器内存中,当浏览器关闭,内存释放,则Cookie被销毁
这个结论就印证了上面的演示效果,但是如果使用这种默认情况下的Cookie,有些需求就无法实现,比如:

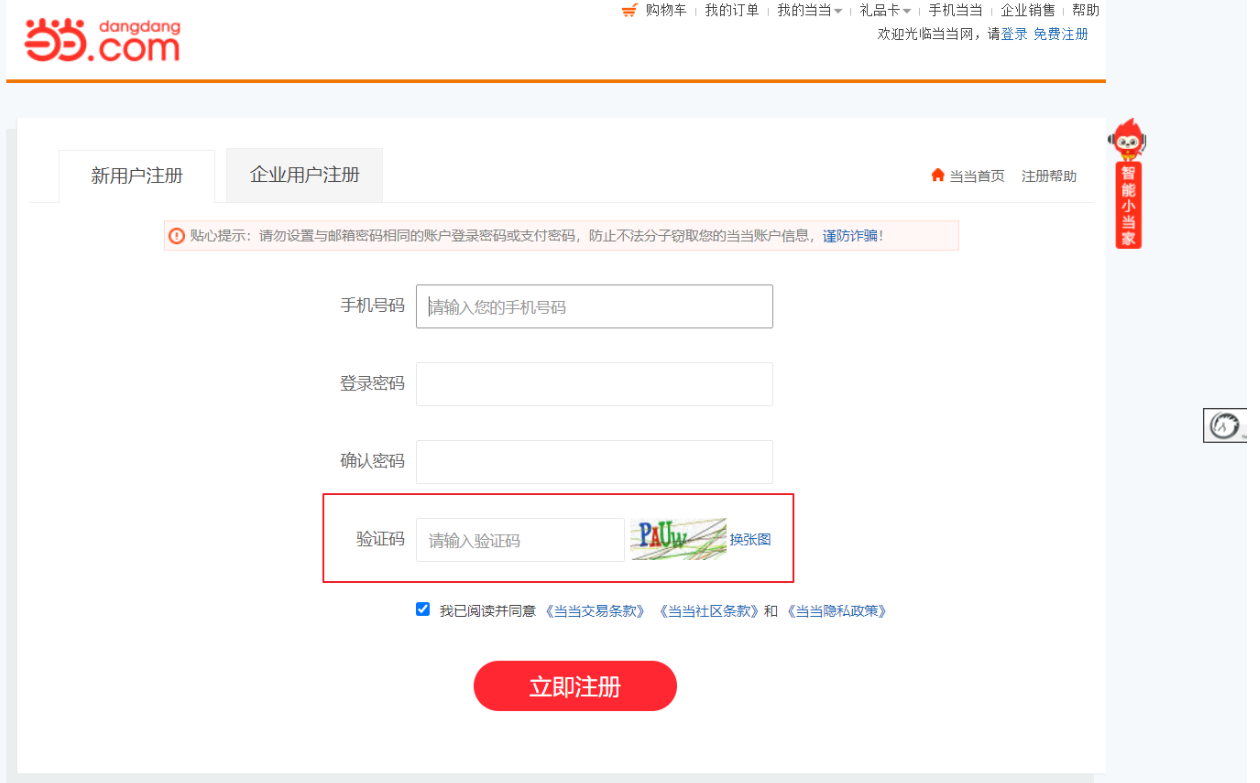
上面这个网站的登录页面上有一个记住我的功能,这个功能大家都比较熟悉
- 第一次输入用户名和密码并勾选
记住我然后进行登录 - 下次再登陆的时候,用户名和密码就会被自动填充,不需要再重新输入登录
- 比如
记住我这个功能需要记住用户名和密码一个星期,那么使用默认情况下的Cookie就会出现问题 - 因为默认情况,浏览器一关,Cookie就会从浏览器内存中删除,对于
记住我功能就无法实现
所以我们现在就遇到一个难题是如何将Cookie持久化存储?
Cookie其实已经为我们提供好了对应的API来完成这件事,这个API就是setMaxAge,
- 设置Cookie存活时间
setMaxAge(int seconds)
参数值为:
1.正数:将Cookie写入浏览器所在电脑的硬盘,持久化存储。到时间自动删除
2.负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁
3.零:删除对应Cookie
接下来,咱们就在AServlet中去设置Cookie的存活时间。
@WebServlet("/aServlet")
public class AServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//发送Cookie
//1. 创建Cookie对象
Cookie cookie = new Cookie("username","zs");
//设置存活时间 ,1周 7天
cookie.setMaxAge(60*60*24*7); //易阅读,需程序计算
//cookie.setMaxAge(604800); //不易阅读(可以使用注解弥补),程序少进行一次计算
//2. 发送Cookie,response
response.addCookie(cookie);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
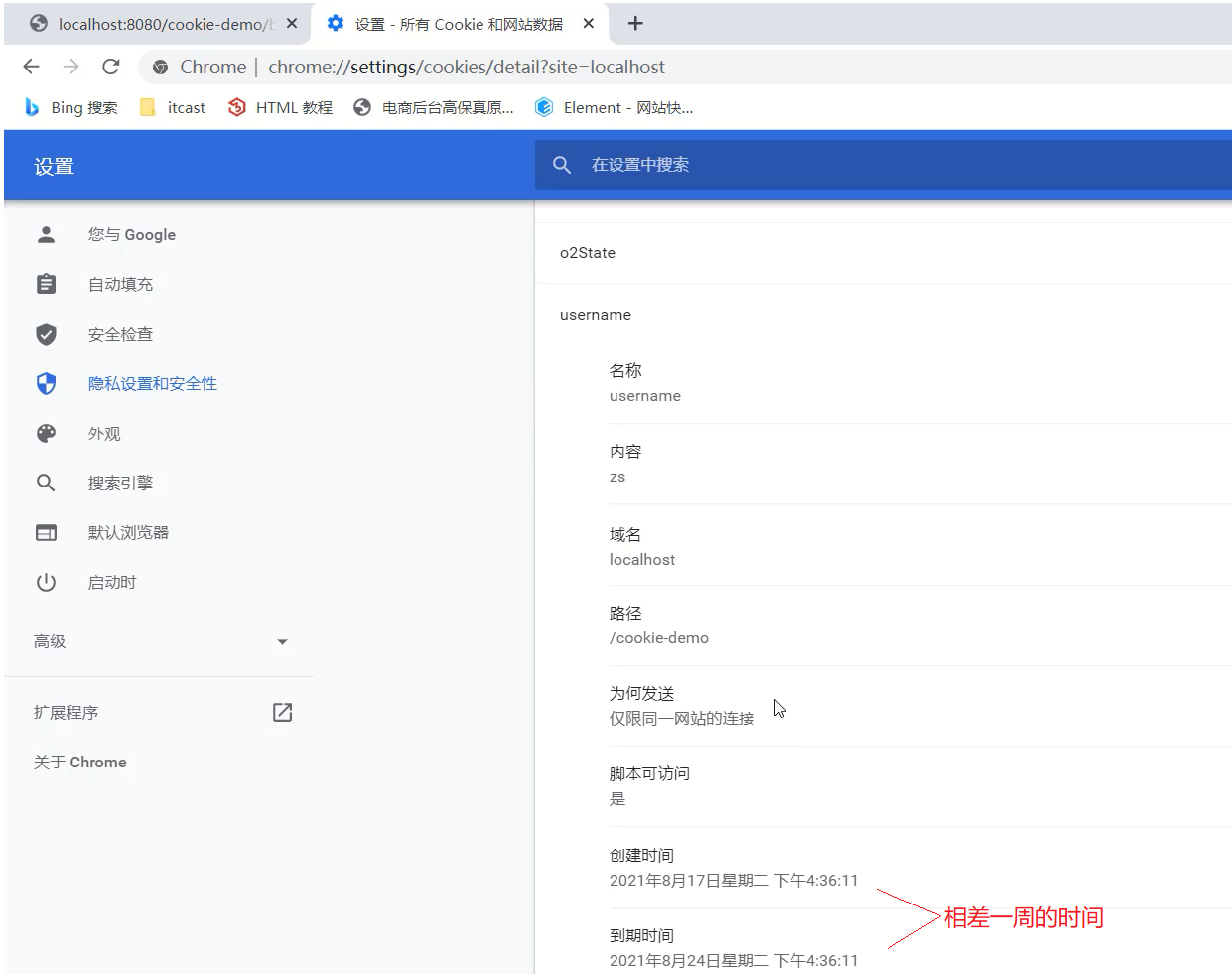
修改完代码后,启动测试,访问http://localhost:8080/cookie-demo/aServlet
- 访问一个AServlet后,把浏览器关闭重启后,再去访问
http://localhost:8080/cookie-demo/bServet,能在控制台打印出username:zs,说明Cookie没有随着浏览器关闭而被销毁 - 通过浏览器查看Cookie的内容,会发现Cookie的相关信息

2.3.2 关于cookie中存储特殊字符问题 (理解原理即可)
学习目标
- 能够向cookie中存储特殊字符
内容讲解
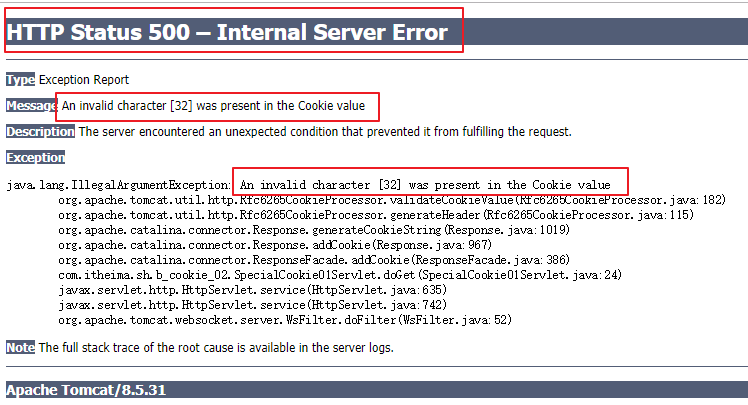
如果直接向cookie中存储特殊字符,例如空格,分号(😉,逗号(,),等号(=)等特殊字符。那么就会出现问题。在向cookie中存储特殊字符之前必须要先进行编码处理,然后从cookie中取出之后在进行解码处理。
【1】向cookie中存储特殊字符问题演示
package com.itheima.sh.b_cookie_02;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/specialCookie01Servlet")
public class SpecialCookie01Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
向cookie中存储特殊字符问题演示
*/
//1.创建Cookie类的对象
Cookie cookie = new Cookie("msg", "12 34");
//2.将cookie存储到浏览器端
response.addCookie(cookie);
}
}

【2】解决向cookie中存储特殊字符的问题
方案:在向cookie中存储特殊字符前进行编码,然后取出之后需要解码。
package com.itheima.sh.b_cookie_02;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
@WebServlet("/specialCookie01Servlet")
public class SpecialCookie01Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*
向cookie中存储特殊字符问题演示
*/
//1.创建Cookie类的对象
// Cookie cookie = new Cookie("msg", "12 34");报错
String str = "12 34";
//编码
String encode = URLEncoder.encode(str, "utf-8");
Cookie cookie = new Cookie("msg", encode);
//2.将cookie存储到浏览器端
response.addCookie(cookie);
}
}
package com.itheima.sh.b_cookie_02;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLDecoder;
@WebServlet("/specialCookie02Servlet")
public class SpecialCookie02Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取浏览器的cookie
Cookie[] cookies = request.getCookies();
//2.遍历cookie数组
for (Cookie cookie : cookies) {
//3.取出cookie的name
String cookieName = cookie.getName();
//4.判断cookieName的值是否是msg
if("msg".equals(cookieName)){
//5.取出value
String value = cookie.getValue();
//6.解码并输出
String decode = URLDecoder.decode(value, "utf-8");
System.out.println(decode);
}
}
}
}
内容小结
1.cookie中不能直接存储特殊字符:空格 分号等,如果存储必须先编码在存储:
String encode = URLEncoder.encode(str, "utf-8");
2.在获取的时候需要解码:
String decode = URLDecoder.decode(value, "utf-8");
2.4 cookie小结
- cookie:创建服务器端,存在浏览器端。减轻服务器压力,但是不安全
- cookie能够在多次请求的时候实现数据共享的原因:
第一次请求服务器的时候,tomcat服务器将cookie响应给浏览器的时候会设置响应头:set-cookie:name=value.
下次再次向服务器发送请求的时候浏览器会设置请求头:cookie:name=value 将cookie携带到服务器端既可以实现数据的共享
- cookie的使用:
1.创建cookie对象: new Cookie(name,value)
2.设置cookie为持久化cookie:cookie对象.setMaxAge(秒); 默认是会话级别的,会话结束cookie消失‘
3.响应cookie给浏览器:response.addCookie(cookie);
4.从请求中获取cookie:Cookie[] cookies = request.getCookies();
5.获取cookie的name:cookie对象.getName()
6.获取cookie的value:cookie对象.getValue()
7.向cookie中存储特殊符号:多含有特殊符号的字符串进行编码和解码使用
3.Session
Cookie已经能完成一次会话多次请求之间的数据共享,之前我们还提到过Session也可以实现,那么:
- 什么是Session?
- Session如何来使用?
- Session是如何实现的?
- Session的使用注意事项有哪些?
3.1 Session的基本使用
1.概念
Session:服务端会话跟踪技术:将数据保存到服务端。
- Session是存储在服务端而Cookie是存储在客户端
- 存储在客户端的数据容易被窃取和截获,存在很多不安全的因素
- 存储在服务端的数据相比于客户端来说就更安全
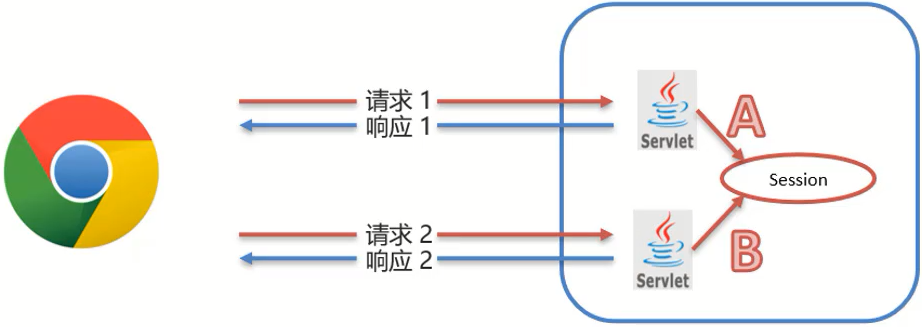
2.Session的工作流程

- 在服务端的AServlet获取一个Session对象,把数据存入其中
- 在服务端的BServlet获取到相同的Session对象,从中取出数据
- 就可以实现一次会话中多次请求之间的数据共享了
- 现在最大的问题是如何保证AServlet和BServlet使用的是同一个Session对象(在原理分析会讲解)?
3.Session的基本使用
在JavaEE中提供了HttpSession接口,来实现一次会话的多次请求之间数据共享功能。
具体的使用步骤为:
- 获取Session对象,使用的是request对象
HttpSession session = request.getSession(); 如果是第一次执行那么就是创建session对象,如果不是第一次执行就是获取session
HttpSession getSession(boolean create) ; 参数是true用法和无参用法一样的,如果参数是false表示如果存在session就获取session,不存在则返回null;
-
Session对象提供的功能:session也是域对象,使用范围比request大,只要在一次会话过程中多次请求都可以共享session中的数据。
-
存储数据到 session 域中
void setAttribute(String name, Object o) -
根据 key,获取值
Object getAttribute(String name) -
根据 key,删除该键值对
void removeAttribute(String name)
-
介绍完Session相关的API后,接下来通过一个案例来完成对Session的使用,具体实现步骤为:
需求:在一个Servlet中往Session中存入数据,在另一个Servlet中获取Session中存入的数据
1.创建名为SessionDemo1的Servlet类
2.创建名为SessionDemo2的Servlet类
3.在SessionDemo1的方法中:获取Session对象、存储数据
4.在SessionDemo2的方法中:获取Session对象、获取数据
5.启动测试
(1)创建名为SessionDemo1的Servlet类
@WebServlet("/demo1")
public class SessionDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(2)创建名为SessionDemo2的Servlet类
@WebServlet("/demo2")
public class SessionDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(3)SessionDemo1:获取Session对象、存储数据
@WebServlet("/demo1")
public class SessionDemo1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//存储到Session中
//1. 获取Session对象
HttpSession session = request.getSession();
//2. 存储数据
session.setAttribute("username","zs");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(4)SessionDemo2:获取Session对象、获取数据
@WebServlet("/demo2")
public class SessionDemo2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取数据,从session中
//1. 获取Session对象
HttpSession session = request.getSession();
//2. 获取数据
Object username = session.getAttribute("username");
System.out.println(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
(5)启动测试,
- 先访问
http://localhost:8080/cookie-demo/demo1,将数据存入Session - 在访问
http://localhost:8080/cookie-demo/demo2,从Session中获取数据 - 查看控制台

通过案例的效果,能看到Session是能够在一次会话中两次请求之间共享数据。
小结
至此Session的基本使用就已经完成了,重点要掌握的是:
-
Session的获取/创建
HttpSession session = request.getSession();//在一次会话中:第一次执行request.getSession()就是创建session,以后在执行就是获取 -
Session常用方法的使用
void setAttribute(String name, Object o) Object getAttribute(String name)注意:Session中可以存储的是一个Object类型的数据,也就是说Session中可以存储任意数据类型。
介绍完Session的基本使用之后,那么Session的底层到底是如何实现一次会话两次请求之间的数据共享呢?
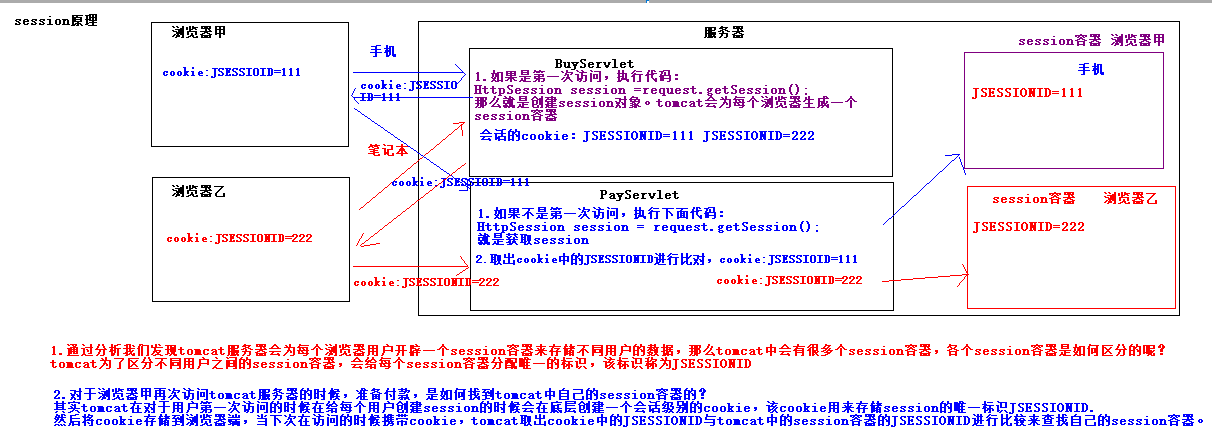
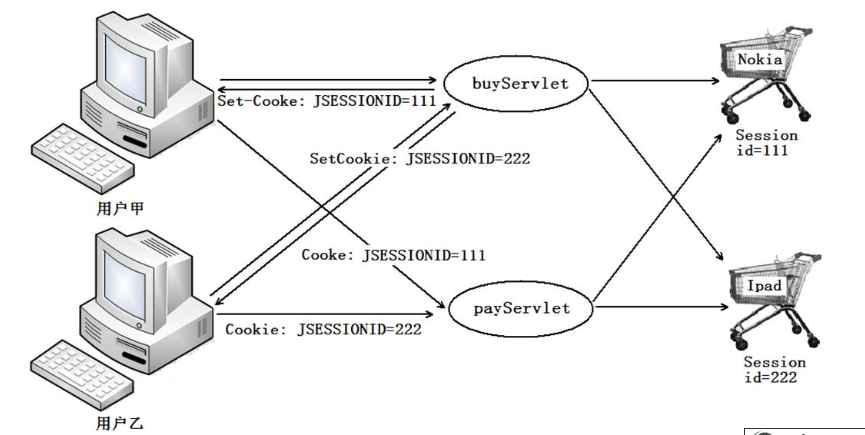
3.2 Session的原理分析
学习目标
- 掌握Session的运行原理
内容讲解


内容小结
1.用户第一次访问的时候,tomcat会创建对应的session容器,每个容器具有唯一的标识JSESSIONID,然后tomcat底层创建会话级别的cookie存储唯一标识JSESSIONID存储到浏览器端。
2.用户再次访问,tomcat中取出session并从cookie中取出之前保存的唯一标识JSESSIONID进行比较查找自己的session容器
3.介绍完Session的原理,我们只需要记住:Session是基于Cookie来实现的
4.session和浏览器没有任何关系,存在服务器端的。
3.3 Session的使用细节
1 浏览器关闭后,session持久化方案(重要)
学习目标
- 能够掌握浏览器关闭后,为什么持久化session
- 能够解决session持久化方案
内容讲解
【1】tomcat在创建cookie的时候属于会话级别的cookie,关闭浏览器,cookie消失,下次打开浏览器不会携带之前的cookie即cookie中的JSESSIONID到tomcat服务器中了,那么这样会造成tomcat服务器中会有很多个不能使用的session容器(session依然还在,只是找不到了)。严重的话会造成服务器宕机。
package com.itheima.sh.e_session_05;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/sessionPersis01Servlet")
public class SessionPersis01Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取session
HttpSession session = request.getSession();
System.out.println(session.getId());
}
}
【2】持久化session来解决上述问题
主要问题是cookie是会话级别的,我们只需要将会话级别的cookie变为持久化级别的即可。
步骤:
1.创建session
2.获取session的JSESSIOID的值
3.创建Cookie ,Cookie("JSESSIOID",值)
4.使用cookie对象调用方法setMaxAge()进行cookie的持久化,存活时间建议30min
5.将cookie响应给浏览器
package com.itheima.sh.e_session_05;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.*;
import java.io.IOException;
@WebServlet("/sessionPersis01Servlet")
public class SessionPersis01Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.创建session
HttpSession session = request.getSession();
//2.获取session的JSESSIOID的值
String sessionId = session.getId();
System.out.println(sessionId);
//3.创建Cookie ,Cookie("JSESSIOID",值)
Cookie cookie = new Cookie("JSESSIONID", sessionId);
//4.使用cookie对象调用方法setMaxAge()进行cookie的持久化,存活时间建议30min
cookie.setMaxAge(60*30);
//5.将cookie响应给浏览器
response.addCookie(cookie);
}
}
内容小结
1.持久化session就是持久化cookie
2 Session钝化与活化(了解)
学习目标
- 能够说出什么是Session的钝化与活化技术并且独立完成钝化和活化技术
内容讲解
1.介绍
首先需要大家思考的问题是:
服务器重启后,Session中的数据是否还在?
要想回答这个问题,我们可以先看下下面这幅图,

(1)服务器端AServlet和BServlet共用的session对象应该是存储在服务器的内存中
(2)服务器重新启动后,内存中的数据应该是已经被释放,对象也应该都销毁了
所以session数据应该也已经不存在了。但是如果session不存在会引发什么问题呢?
举个例子说明下,
(1)用户把需要购买的商品添加到购物车,因为要实现同一个会话多次请求数据共享,所以假设把数据存入Session对象中
(2)用户正要付钱的时候接到一个电话,付钱的动作就搁浅了
(3)正在用户打电话的时候,购物网站因为某些原因需要重启
(4)重启后session数据被销毁,购物车中的商品信息也就会随之而消失
(5)用户想再次发起支付,就会出为问题
所以说对于session的数据,我们应该做到就算服务器重启了,也应该能把数据保存下来才对。
分析了这么多,那么Tomcat服务器在重启的时候,session数据到底会不会保存?
答案是肯定的。
钝化:就是正常关闭tomcat服务器,会将session容器中的数据长久保存到硬盘上。底层原理是序列化。
活化:就是启动tomcat服务器,将之前钝化的session容器读取到内存中。底层原理是反序列化。
注意:
1.由于钝化和活化的原理是序列化和反序列,所以要求存储在session容器中的对象所属类必须实现序列化接口Serializable。
2.演示钝化和活化效果不能在idea中演示,我们需要将当前项目打成war包放到tomcat服务器中的webapps目录下进行演示。
2.钝化和活化的演示
【1】代码:
package com.itheima.sh.b_session_02;
import java.io.Serializable;
public class Product implements Serializable {
//成员变量
private String pname;
private double price;
public Product(String pname, double price) {
this.pname = pname;
this.price = price;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
@Override
public String toString() {
return "Product{" +
"pname='" + pname + '\'' +
", price=" + price +
'}';
}
}
package com.itheima.sh.f_session_06;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/setSessionServlet")
public class SetSessionServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//1.创建session
HttpSession session = request.getSession();
//2.获取session的id
String sessionId = session.getId();
//3.创建商品对象
Product p = new Product("笔记本", 9999);
//4.将商品对象存储到session中
session.setAttribute("p",p);
//5.响应数据
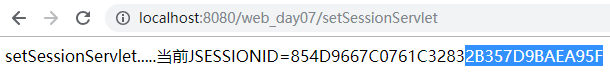
response.getWriter().print("setSessionServlet.....当前JSESSIONID="+sessionId);
}
}
package com.itheima.sh.f_session_06;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/getSessionServlet")
public class GetSessionServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//1.获取session
HttpSession session = request.getSession();
//2.获取session的id
String sessionId = session.getId();
//3.从session中取出商品
Product p = (Product) session.getAttribute("p");
//4.响应数据
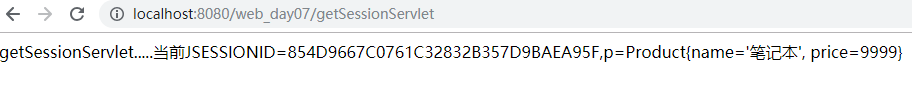
response.getWriter().print("getSessionServlet.....当前JSESSIONID="+sessionId+",p="+p.toString());
}
}
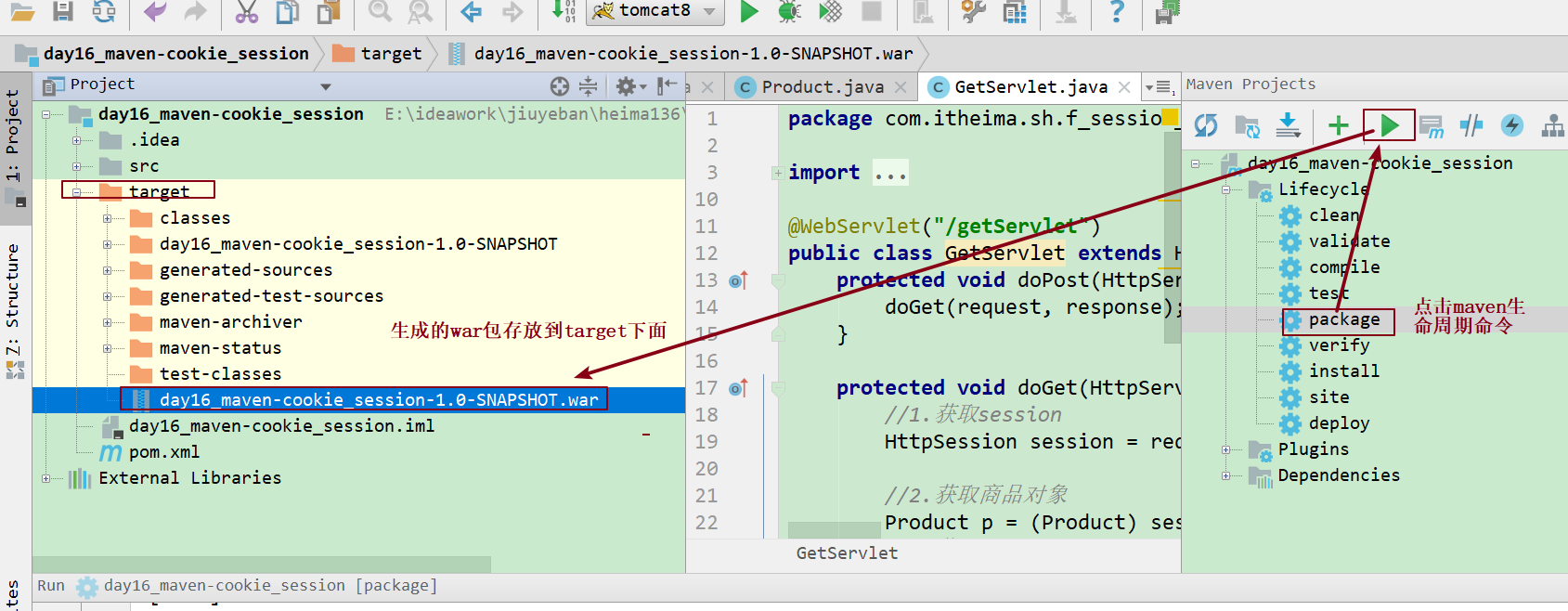
【2】打war包

7.将上述生成的war包复制到tomcat的webapps目录下:

8.到tomcat的bin目录下启动tomcat

注意:这里启动一定将idea中的tomcat关闭。
9.在浏览器中访问servlet


10.正常关闭tomcat:bin目录下面的shutdown.bat
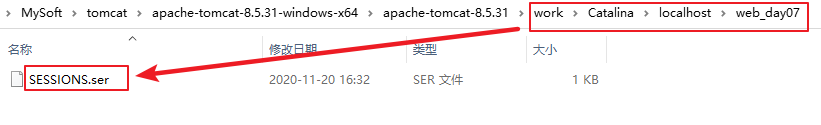
11.在如下目录生成session的钝化文件:

12.正常启动tomcat
钝化文件就会被加载到内存,文件自动消失
内容小结
1.钝化:就是正常关闭tomcat服务器,将session中的的数据长久保存到硬盘上,会在work\Catalina\localhost\项目名下生成一个钝化文件。该文件中保存的就是session中的数据。实现原理是序列化。
2.活化:启动tomcat服务器将之前钝化的文件读取内存中,文件会自动消失。原理是反序列化。
3.要求对象所属类必须实现序列化接口Serializable。
3 Session销毁
session的销毁会有两种方式:
-
默认情况下,无操作,30分钟自动销毁
-
对于这个失效时间,是可以通过配置进行修改的
-
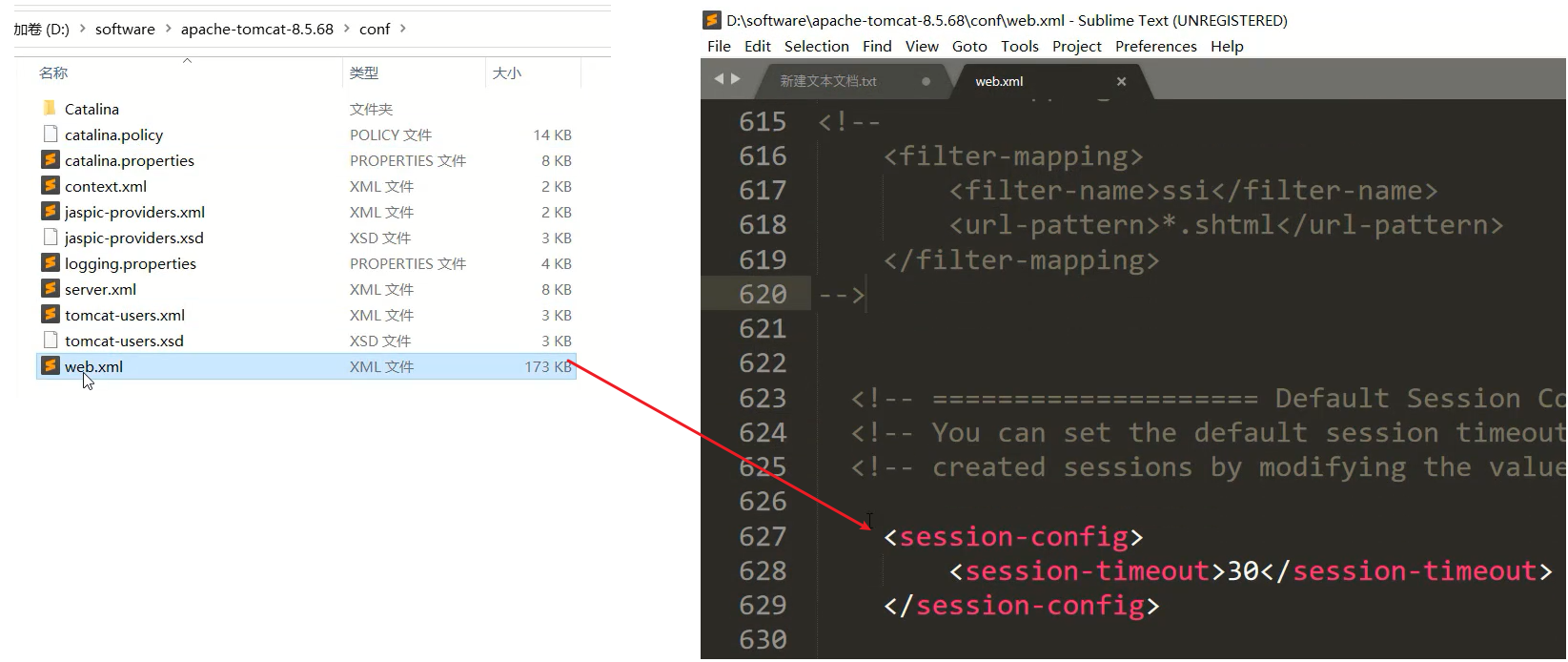
在项目的web.xml中配置
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <session-config> <session-timeout>10</session-timeout> </session-config> </web-app> -
如果没有配置,默认是30分钟,默认值是在Tomcat的web.xml配置文件中写死的

-
-
-
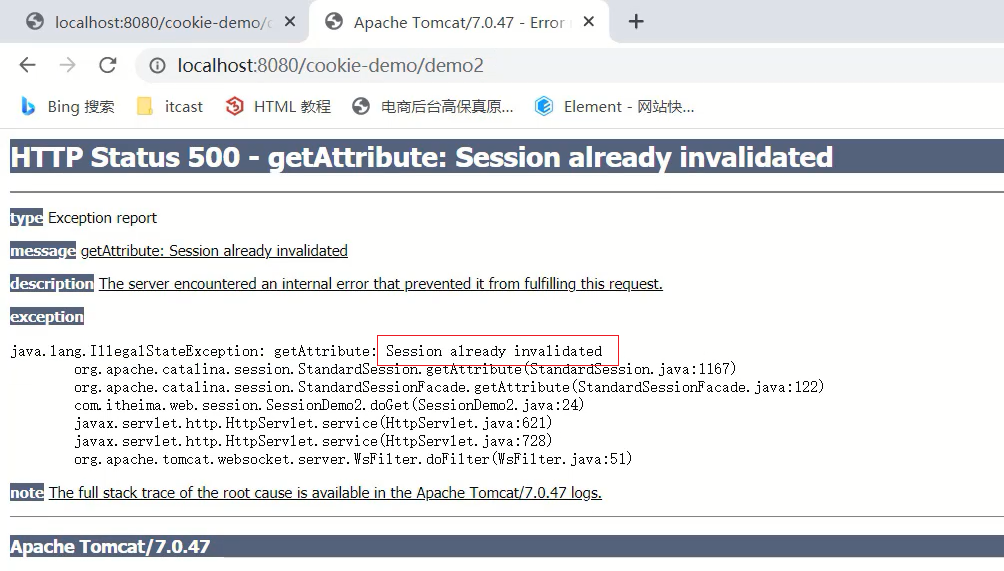
调用Session对象的invalidate()进行销毁
-
在SessionDemo2类中添加session销毁的方法
@WebServlet("/demo2") public class SessionDemo2 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取数据,从session中 //1. 获取Session对象 HttpSession session = request.getSession(); System.out.println(session); // 销毁 session.invalidate(); //2. 获取数据 Object username = session.getAttribute("username"); System.out.println(username); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } -
启动访问测试,先访问demo1将数据存入到session,再次访问demo2从session中获取数据

-
该销毁方法一般会在用户退出的时候,需要将session销毁掉。
-
Cookie和Session小结
- Cookie 和 Session 都是来完成一次会话内多次请求间数据共享的。
所需两个对象放在一块,就需要思考:
Cookie和Session的区别是什么?
Cookie和Session的应用场景分别是什么?
- 区别:
- 存储位置:Cookie 是将数据存储在客户端,Session 将数据存储在服务端
- 安全性:Cookie不安全,Session安全
- 数据大小:Cookie最大3KB,Session无大小限制
- 存储时间:Cookie可以通过setMaxAge()长期存储,Session默认30分钟
- 服务器性能:Cookie不占服务器资源,Session占用服务器资源
- 应用场景:
- 购物车:使用Cookie来存储
- 以登录用户的名称展示:使用Session来存储
- 记住我功能:使用Cookie来存储
- 验证码:使用session来存储
- 结论
- Cookie是用来保证用户在未登录情况下的身份识别
- Session是用来保存用户登录后的数据
介绍完Cookie和Session以后,具体用哪个还是需要根据具体的业务进行具体分析。
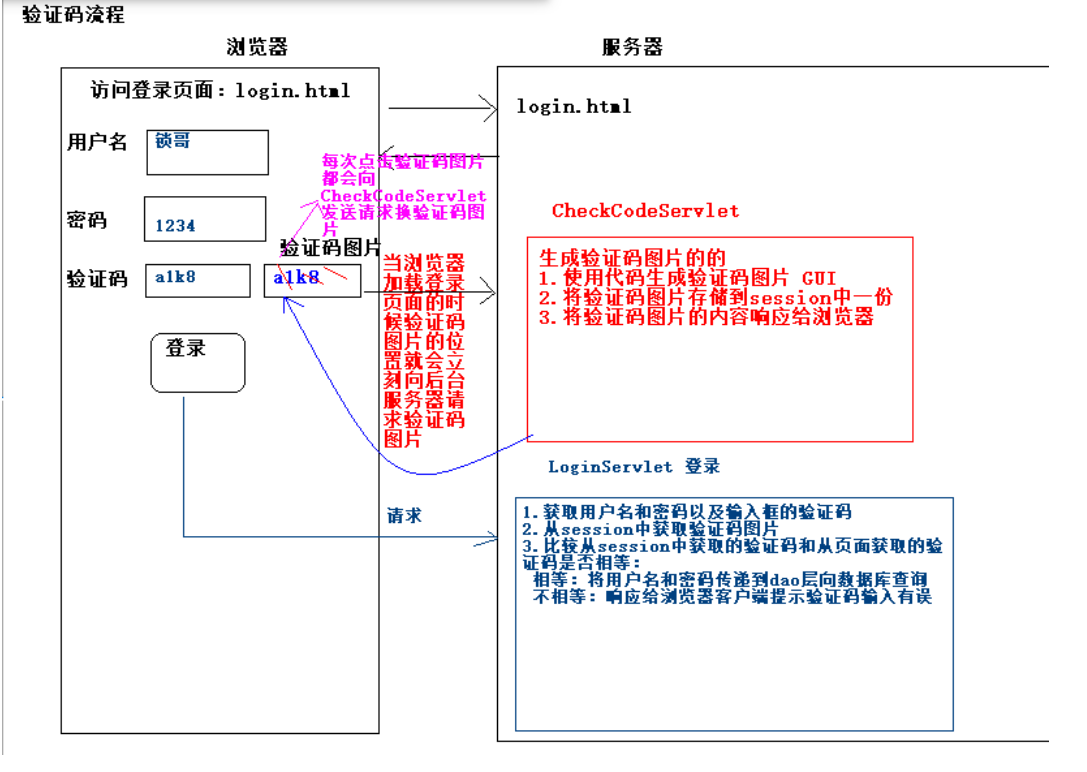
4.用户登录验证码案例
1 需求分析
展示验证码:展示验证码图片,并可以点击切换


2.实现步骤
1.创建登录页面login.html
2.定义一个CheckCodeServlet用来生成验证码图片
3.定义一个LoginServlet用来登录时校验验证码是否正确
3.代码实现
1.创建登录页面login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h2>登录页面</h2>
<form action="/loginServlet" method="post">
账号<input type="text" name="username"><br>
密码<input type="password" name="password"><br>
验证码<input type="text" name="code">
<!--页面一加载就向checkCodeServlet发送请求-->
<img src="/checkCodeServlet" alt="验证码" style="cursor: pointer" onclick="changeCheckCode(this);"><br>
<input type="submit" value="登录">
</form>
<script type="text/javascript">
//定义函数更改验证码图片
//obj 表示img标签对象
function changeCheckCode(obj) {//obj=this
/*
每次点击验证码图片重新向后台checkCodeServlet发送新的请求
问题:当我们点击验证码图片,发现浏览器并没有向后台发送请求,因为浏览器认为当前发送的请求的路径是同一个,那么浏览器直接将当前浏览器的图片显示了
解决问题:
我们可以在请求的路径后面增加一个时间,告知浏览器这是一个新的请求,和原来的请求不一样
*/
// obj.src = "/checkCodeServlet";//同一个请求,不会发送新的请求
obj.src = "/checkCodeServlet?t="+new Date().getTime();//每次请求都不一样
}
</script>
</body>
</html>
2.定义一个CheckCodeServlet用来生成验证码图片
package com.itheima.sh.a_session_checkcode_01;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
/*
说明:验证码是一张图片,而这个图片中的内容是使用代码生成的。
分析和步骤:
1)创建一个可以存放图片的缓冲区BufferedImage作为画布;
2)通过画布获取到针对这个画布的画笔;
3)修改画布的背景颜色为白色;
4)设置画布的边框,画边框的时候需要注意下,如果这里写画布的宽width和高height ,就会超出画布就会看不见,所以width和height 分别-1;
5)创建一个获取随机数的对象;
6)给画布上写数据;
7)给画布上画干扰线;
8)需要把画布中的内容响应给浏览器;ImageIO.write(bi,"JPG",response.getOutputStream());
*/
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//定义画布的宽和高
int width = 120;
int height = 30;
//创建一个可以存放图片的缓冲区,作为画布
//BufferedImage.TYPE_INT_RGB 表示生成图片的类型
BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//通过画布获取到针对这个画布的画笔
Graphics g = bi.getGraphics();
//修改画布的背景颜色 每次使用画笔的时候都得给画笔指定颜色
g.setColor(Color.WHITE);
//填充画布
g.fillRect(0, 0, width, height);
//设置画布的边框
//给画笔指定颜色
g.setColor(Color.RED);
//给画布画边框 如果这里写width height 就会超过画布,因为边框也会占一个像素,所以这里宽和高都需要-1
g.drawRect(0, 0, width - 1, height - 1);
//创建一个获取随机数的对象
Random r = new Random();
//给画布上画干扰线
//循环控制画多条线
for (int i = 1; i <= 3; i++) {
//设置画笔的颜色
g.setColor(new Color(r.nextInt(255), r.nextInt(255), r.nextInt(255)));
//向画布上画干扰线
//drawLine(x1, y1, x2, y2) 这里四个参数是因为两个点画成一条线
g.drawLine(r.nextInt(width), r.nextInt(height), r.nextInt(width), r.nextInt(height));
}
//定义数据准备向画布中写数据
String data = "abcdefghigklmnpqrstuvwxyzABCDEFGHIGKLMNOPQRSTUVWXYZ123456789";
//创建字符串缓冲区
StringBuilder sb = new StringBuilder();
//循环控制画四个字符
for (int i = 1; i <= 4; i++) {
//设置画笔的颜色 Color.BLUE这里的颜色固定了,只能是蓝色,我们可以让颜色随机变化
// g.setColor(Color.BLUE);
g.setColor(new Color(r.nextInt(255), r.nextInt(255), r.nextInt(255)));
//设置字体 Font.ITALIC表示斜体
g.setFont(new Font("宋体", Font.ITALIC, 20));
//给画布上写内容 20表示从x轴的位置开始书写 25表示y轴位置开始书写
// g.drawString("哈哈哈哈", 20, 25);
/*
* data.charAt()表示根据函数的参数进行查找字符
* data.length()表示字符串的长度
* r.nextInt()表示生成随机数,但是随机数的范围在0~data字符串的长度
*/
String str = data.charAt(r.nextInt(data.length())) + "";
g.drawString(str, 20 * i, 25);
//将验证码内容拼接到字符串缓冲区中
sb.append(str);
}
// 验证码保存到session中
request.getSession().setAttribute("checkcode", sb.toString());
//将生成的验证码图片响应给浏览器
ImageIO.write(bi, "JPG", response.getOutputStream());
}
}
3.定义一个LoginServlet用来登录时校验验证码是否正确
package com.itheima.sh.a_session_checkcode_01;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.处理post请求乱码
request.setCharacterEncoding("utf-8");
//2.获取用户名和密码以及输入框的验证码
String username = request.getParameter("username");
String password = request.getParameter("password");
//页面的输入框的验证码
String input_code = request.getParameter("code");
//3.从session中获取验证码图片
// request.getSession().setAttribute("checkcode", sb.toString());
String session_checkcode = (String) request.getSession().getAttribute("checkcode");
//4.比较从session中获取的验证码和从页面获取的验证码是否相等:
if(input_code!=null && input_code.equalsIgnoreCase(session_checkcode)){
//相等:将用户名和密码传递到dao层向数据库查询
System.out.println("验证码校验通过");
}else{
//不相等:响应给浏览器客户端提示验证码输入有误
System.out.println("验证码校验没有通过");
}
}
}
内容小结
1.验证码校验整体思路:
1)页面一加载就向CheckCodeServlet发送请求获取验证码图片上的验证码
2)每次点击验证码图片重新向CheckCodeServlet发送请求获取验证码图片上的验证码
3)点击登录按钮将输入框输入的验证码和后台存储到session中的验证码进行比较
2.通过验证码案例我们知道session的应用场景,可以在多次请求中共享session中的数据
5. MVC模式和三层架构
MVC 模式和三层架构是一些理论的知识,将来我们使用了它们进行代码开发会让我们代码维护性和扩展性更好。
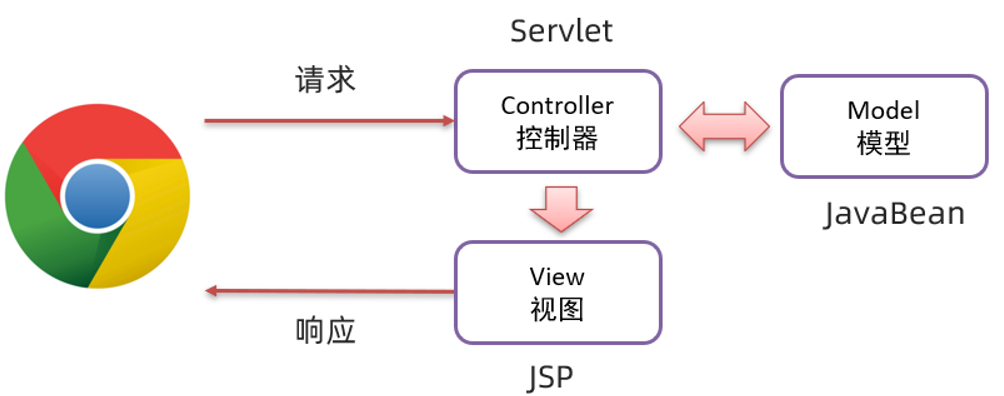
5.1 MVC模式
MVC 是一种分层开发的模式,其中:
- M:Model,业务模型,处理业务
- V:View,视图,界面展示
- C:Controller,控制器,处理请求,调用模型和视图

控制器(serlvlet)用来接收浏览器发送过来的请求,控制器调用模型(JavaBean)来获取数据,比如从数据库查询数据;控制器获取到数据后再交由视图(JSP)进行数据展示。
MVC 好处:
- 职责单一,互不影响。每个角色做它自己的事,各司其职。
- 有利于分工协作。
- 有利于组件重用
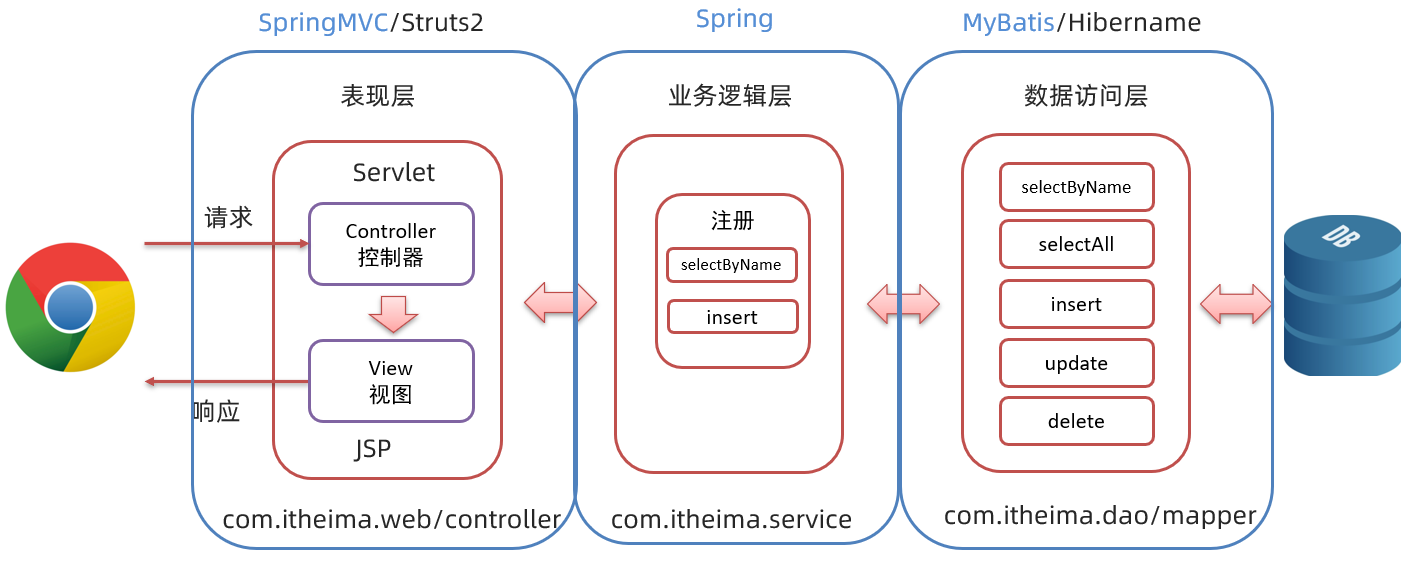
5.2 三层架构
三层架构是将我们的项目分成了三个层面,分别是 表现层、业务逻辑层、数据访问层。

- 数据访问层:对数据库的CRUD基本操作
- 业务逻辑层:对业务逻辑进行封装,组合数据访问层层中基本功能,形成复杂的业务逻辑功能。例如
注册业务功能,我们会先调用数据访问层的selectByName()方法判断该用户名是否存在,如果不存在再调用数据访问层的insert()方法进行数据的添加操作 - 表现层:接收请求,封装数据,调用业务逻辑层,响应数据
而整个流程是,浏览器发送请求,表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的操作,依次返回到serlvet,然后servlet将数据交由 JSP 进行展示。
三层架构的每一层都有特有的包名称:
- 表现层:
com.itheima.controller或者com.itheima.web - 业务逻辑层:
com.itheima.service - 数据访问层:
com.itheima.dao或者com.itheima.mapper
后期我们还会学习一些框架,不同的框架是对不同层进行封装的

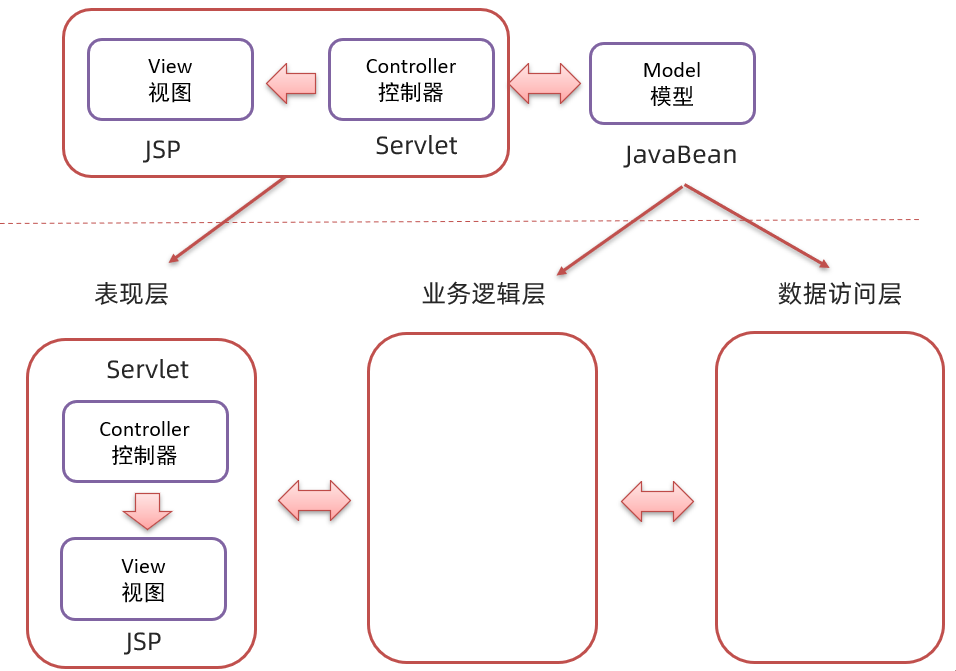
5.3 MVC 和 三层架构
通过 MVC 和 三层架构 的学习,有些人肯定混淆了。那他们有什么区别和联系?

如上图上半部分是 MVC 模式,上图下半部分是三层架构。 MVC 模式 中的 C(控制器)和 V(视图)就是 三层架构 中的表现层,而 MVC 模式 中的 M(模型)就是 三层架构 中的 业务逻辑层 和 数据访问层。
可以将 MVC 模式 理解成是一个大的概念,而 三层架构 是对 MVC 模式 实现架构的思想。 那么我们以后按照要求将不同层的代码写在不同的包下,每一层里功能职责做到单一,将来如果将表现层的技术换掉,而业务逻辑层和数据访问层的代码不需要发生变化。



