Day01-js
回顾
1.html作用:书写网页的,整个网页的架构
2.html属于不用编译的语言,直接使用浏览器运行即可
3.html都是由预定义的标签:
1)超链接标签:<a href="跳转服务器地址" target="_self或者_blank"></a>
2)form表单标签:属性: action:提交数据的服务器地址 method:请求方式。默认是get post
3) 书写在form表单标签中的input标签,表示输入项。
a:属性:type,具有属性值:text password radio checkbox submit reset button date等
b: 属性:name:后台通过name=“username”属性值获取value="哈哈" <input value="哈哈" name=“username”/>
4)table标签:表格,主要用来让页面更加规整
tr:行
属性:align:left right center
td:列
属性:
align:left right center
rolspan:跨行
colspan:跨列
th:列,自动加粗 居中
属性:
rolspan:跨行
colspan:跨列
5)图片标签:img src="图片地址,都是服务器地址" src的地址值不能是本地的地址值
4.css;美化页面的
5.css中的选择器:
1)类选择器:.class属性值{}
2)标签名选择器:标签名{}
3) id选择器:#id属性值{}
6.css样式:
1)display样式:
a:可以将行内标签转换为块级标签:display:block
b:可以将块级标签转换为行内标签:display:inline
c:隐藏某个标签:display:none
2)盒子模型:
边框 元素 内边距 外边距
idea无法输入中文
-Drecreate.x11.input.method=true
1.JavaScript概述(了解)
1.应用场景
js可以实现网页的一些动画效果,例如:
- 轮播图

- 弹出广告窗口

2.介绍
1.JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web的操作。
说明:脚本语言。脚本理解为剧本,按照脚本书写的代码执行即可,不需要编译。直接运行。举例:php Python java中从jdk9引入一个jshell脚本语言。
2.JavaScript 是可插入 HTML 页面的编程代码。就是我们可以在html页面中书写JavaScript代码,用来操作html的标签以及css样式。
3.JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。JavaScript语言不需要编译,直接由各大浏览器解析运行。学习JavaScript语言不需要单独安装软件,只需要浏览器即可
4.JavaScript最开始是由网景公司开发的,主要用来推浏览器。上世纪末1995年时,Netscape(网景)公司推出Navigator浏览器。发布后用的人不多,这咋整啊?这家公司就想了一个好方案,不仅在浏览器实现静态HTML,还想要有动态效果,比如:在前端处理表单验证。有目标就去做,网景公司大牛多,Brendan Eich(布兰登·艾奇)据说就用了10天就把JavaScript搞了出来,刚出来时叫LiveScript,为了蹭蹭当红明星Java热度,就改成JavaScript了(瞬间就火了),事实上他们两没啥关系。(雷锋和雷峰塔)
5.JavaScript语言简称js.
3.特点
1.不需要编译,直接由浏览器运行
2.属于弱类型语言,java属于强类型语言。变量的定义,在java中定义变量有很多关键字。在js中定义变量:
1)ECMAScript5前:使用关键字var var i = 10 var d = 1.2 var s="锁哥";
2) ECMAScript6开始:定义变量使用let 定义常量使用 const
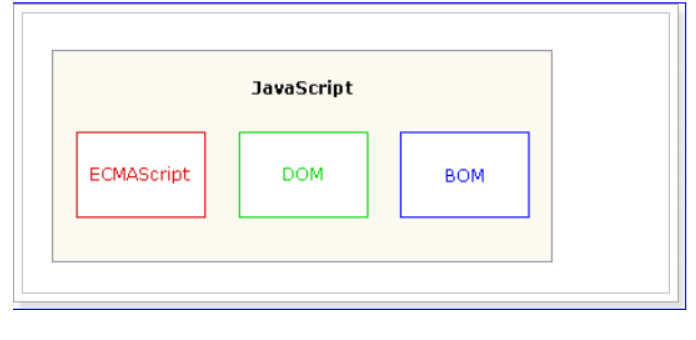
4.js组成部分
| 组成部分 | 作用 |
|---|---|
| ECMA Script | 构成了JS核心的语法基础 |
| BOM | Browser Object Model 浏览器对象模型,用来操作浏览器上的对象 |
| DOM | Document Object Model 文档对象模型,用来操作网页中的元素(标签) |

2.JavaScript入门(掌握)
1.在html中引入js方式
1.1.在html页面内部引入
在html页面的任意位置使用如下格式引入js:
<script type="text/javascript">
//在这里书写js代码
/*
多行
*/
</script>
1.2在html页面引入外部的js文件 开发经常使用
1.解耦合,将html代码和js代码分开了。按照如下格式引入:
<script type="text/javascript" src="外部的js文件">
//不能在引入外部js文件的标签文本中书写js代码,只能引入
</script>
2.外部创建的js文件后缀名是:.js
3.引入js的代码可以放到html页面的任意位置,但是无论是第一种还是第二种方式建议都书写在页面最下面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.在html页面中引入js有两种方式:
1)在当前html页面中直接使用标签script引入
<script type="text/javascript">
//书写js代码
</script>
说明:
a:type="text/javascript" 可以书写也可以不书写
b:引入的位置可以放到当前html页面的任意位置
2)掌握
使用script标签引入外部的js文件
<script src="外部js的文件路径" type="text/javascript"></script>
说明:
a:外部创建js的文件后缀名是.js
b:如果使用 <script src="外部js的文件路径" type="text/javascript"></script>
引入外部的js文件,那么该script标签的文本中不能书写任何js代码
-->
<script type="text/javascript">
//书写js代码
</script>
<script type="text/javascript">
//书写js代码
</script>
<script type="text/javascript">
//书写js代码
</script>
<script src="../js/demo01.js" type="text/javascript"></script>
<script src="../js/demo01.js" type="text/javascript"></script>
<script src="../js/demo01.js" type="text/javascript"></script>
<script src="../js/demo01.js" type="text/javascript"></script>
<script src="../js/demo01.js" type="text/javascript"></script>
</body>
</html>
1.3小结:
在html页面中引入js代码有两种方式:
<script type="text/javascript">
//在这里书写js代码
</script>
<script type="text/javascript" src="外部的js文件"></script>
第二种方式只能用来引入,不能再script标签的文本中书写其他js代码,如果既想引入又想书写js代码那么只能在使用新的script标签书写即可。
2.JS三种输出方式
1.弹出框方式:
window.alert(弹出内容);
说明:
1.window可以书写,可以不写,表示浏览器窗口对象
2.输出到浏览器控制台:
console.log(输出内容);
说明:该输出方式是输出到浏览器的控制台,需要按快捷键f12打开浏览器控制台才可以看见输出的结果
3.输出到浏览器页面中:
document.write(输出内容);
说明:换行不能使用 \r\n,如果换行使用<br/>
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
js的三种输出方式:
1.弹出框 : window.alert(弹出内容) 只要使用window浏览器窗口对象调用的属性或者函数都可以省略window
2.输出到页面:document.write(输出内容);
3.输出到浏览器控制台:console.log(输出内容); 调用浏览器控制台快捷键:f12
*/
//1.弹出框 : window.alert(弹出内容) 只要使用window浏览器窗口对象调用的属性或者函数都可以省略window
// window.alert('锁哥');
// 2.输出到页面:document.write(输出内容);
//\r\n属于window系统的行分隔符,浏览器不识别,对于浏览器来说航航分隔符号是<br>
document.write('柳岩<br>');
document.write('柳岩1');
//3.输出到浏览器控制台:console.log(输出内容); 调用浏览器控制台快捷键:f12
// console.log('杨幂');
</script>
</body>
</html>
小结:
1.弹出框方式:window.alert(弹出内容);
2.输出浏览器控制台: console.log(输出内容);
3.输出浏览器页面: document.write(输出内容);
4.在js中注释和java中一样:1)单行注释:// 2)多行注释 : /**/
3.JS变量和常量声明
java是强类型语言,注重变量的定义,所以在java中定义变量类型的方式如下:
// 整型
int i = 1314;
// 浮点型
double d = 521.1314;
// 字符型
char c ='c';
// 字符串型
String str = "用心做教育";
//布尔型
boolean b = true;
// 常量
final Integer PI = 3.14;
- js定义变量:
1.es5前定义变量:var (variable)
2.es6开始定义变量:let,因为var定义变量具有作用域问题,所以从es6开始淘汰了var.
-
js定义常量:
1.使用const,不能改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--引入js-->
<script type="text/javascript">
/*
js定义变量:
1.es5前定义变量:var (variable)
2.es6开始定义变量:let,因为var定义变量具有作用域问题,所以从es6开始淘汰了var.
*/
// 1.es5前定义变量:var (variable)
var i = 10;
console.log(i);
var d = 1.2;
console.log(d);
//2.es6开始定义变量:let,因为var定义变量具有作用域问题,所以从es6开始淘汰了var.
let s = "柳岩";
console.log(s);
/*
js定义常量:
1.使用const,不能改变
*/
const PI = 3.14;
//修改PI的值
//PI = 1.2;//PI适应关键字const修饰,属于常量,不能修改
console.log(PI);
</script>
</body>
</html>
小结:
1.在核心语法即es5前定义变量使用:var 但是这个关键字var具有作用域问题
2.从es6开始我们定义变量使用:let ; 定义常量使用const
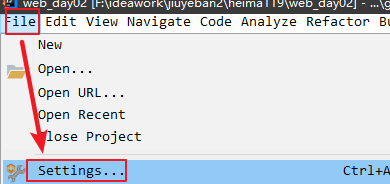
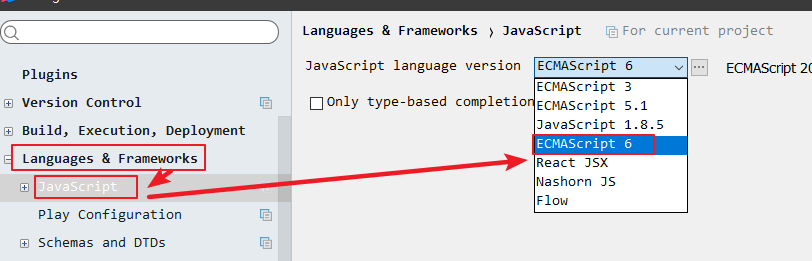
3.你们定义变量使用let会报错。这是idea默认支持es5,我们只需要修改为支持es6即可。


4.JS数据类型
分为两种数据类型:
1.基本数据类型(原始数据类型):
1)数值类型(整数和小数):number
2)字符类型:string
3) 布尔类型:boolean
4) 未定义类型:undefined
5) 空类型:null 来源于undefined,所以认为和undefined是相等的
2.引用数据类型(复合数据类型):
就是对象。Object Date 等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
分为两种数据类型:
1.基本数据类型(原始数据类型):
1)数值类型(整数和小数):number
2)字符类型:string
3) 布尔类型:boolean
4) 未定义类型:undefined
5) 空类型:null 来源于undefined,所以认为和undefined是相等的
2.引用数据类型(复合数据类型):
就是对象。Object Date 等
*/
//定义数值类型
let x = 10;//number
let d = 1.2;//number
//2)字符类型:string
let s = '锁哥';//推荐使用
let s1 = "柳岩";
//从es6开始定义字符类型可以使用反单引号就是esc键下面的波浪线
let s2 = `杨幂`;//推荐使用,目的是简化字符类型数据的拼接
console.log(s1);
console.log(s2);
console.log(`哈哈` + x + d + s + s1 + s2);
//使用反单引号方式拼接,这里在反单引号中使用${变量名}获取值用来拼接
console.log(`哈哈key=${x}${d}${s}${s1}${s2}`);
// 4) 未定义类型:undefined
let y;
console.log(y);//undefined
console.log(undefined == null);//true
// 2.引用数据类型(复合数据类型):
//获取当前系统时间
let d2 = new Date();
console.log(d2);//Wed Sep 29 2021 14:41:48 GMT+0800 (中国标准时间)
</script>
</body>
</html>
小结:
1.原始数据类型:
1)数值类型(整数和小数):number
2)字符类型:string
3) 布尔类型:boolean
4) 未定义类型:undefined
5)空类型:null 来源于undefined,所以认为和undefined是相等的。 console.log(null == undefined);//true
2.复合数据类型:
就是对象。Object Date 等
5.typeof关键字
typeof关键字讲解:
可以判断某个变量属于何种数据类型,使用格式:typeof 变量名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
typeof关键字:
使用格式:typeof 变量名 可以查看变量表示的具体数据类型
*/
//定义数值类型
let x = 10;//number
console.log(typeof x);
let d = 1.2;//number
console.log(typeof d);
//从es6开始定义字符类型可以使用反单引号就是esc键下面的波浪线
let s2 = `杨幂`;//推荐使用,目的是简化字符类型数据的拼接
console.log(typeof s2);//string
// 2.引用数据类型(复合数据类型):
//获取当前系统时间
let d2 = new Date();
console.log(typeof d2);//object
//
let y;
console.log(typeof y);//undefined
/*
1.typeof d 表示查看变量d的数据类型,结果是number
2.typeof typeof d : typeof number 查看number类型是以何种类型显示的
*/
console.log(typeof typeof d);//string
console.log(typeof typeof x);//string
</script>
</body>
</html>
小结:
可以判断某个变量属于何种数据类型,使用格式:typeof 变量名
3.JavaScript基础语法【记住不同点】
1.运算符
1.1比较运算符
和java不一样的内容:
- === 和 ==的区别
===:属于严格比较,如果运算符两侧的数据类型不一致,那么直接返回false。如果运算符两侧类型一致,那么在比较数值
== :属于非严格比较,如果运算符两侧的数据类型不一致,那么先转换为一致,然后在比较数值,可以理解为==不做数据类型的比较,直接比较数值
<script type="text/javascript">
/*
1.===和 == 区别:
===:属于严格比较,如果运算符两侧的数据类型不一致,那么直接返回false。如果运算符两侧类型一致,那么在比较数值
== :属于非严格比较,如果运算符两侧的数据类型不一致,那么先转换为一致,然后在比较数据类型,
可以理解为==不做数据类型的比较,直接比较数值
*/
//定义变量
let x = 10;
let s = '10';
//比较数据
console.log(x === s);//false
console.log(x == s);//true
</script>
2.!== 和 != 的区别
1.!== 是 === 的取反
2.!=是==的取反
/*
2.!==和!=区别
1.!== 是 === 的取反
2.!=是==的取反
*/
console.log(x !== s);//true
console.log(x != s);//false
小结:
1.===和 == 区别:
=:属于严格比较,如果运算符两侧的数据类型不一致,那么直接返回false。如果运算符两侧类型一致,那么在比较数值
== :属于非严格比较,如果运算符两侧的数据类型不一致,那么先转换为一致,然后在比较数据类型,
可以理解为不做数据类型的比较,直接比较数值
2.!和!=区别
1.! 是 === 的取反
2.!=是==的取反
1.2逻辑运算符: && || !
在js中逻辑运算符除了对布尔类型进行运算,还可以对其他数据类型进行运算。在js中有六种假:
1.false
2.0
3.undefined
4.null
5.''或者""空字符
6.NaN :not a number 不是一个数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
逻辑运算符: && || !
六种假:
1.false
2.0
3.undefined
4.null
5.''或者""空字符
6.NaN not a number 不是一个数字
*/
//6.NaN not a number 不是一个数字
// console.log(1 - 'abc');//NaN
//判断语句
/* if(0 && "锁哥"){
console.log('真的');
}else {
console.log('假的');
}*/
/*if((1 - 'abc') || "锁哥"){
console.log('真的');
}else {
console.log('假的');
}*/
if(!(1 - 'abc')){
console.log('真的');
}else {
console.log('假的');
}
</script>
</body>
</html>
小结:
1.在js中具有六种假:
1.false
2.0
3.undefined
4.null
5.''或者""空字符
6.NaN not a number 不是一个数字
2.在js中所有数据都可以参与逻辑运算
1.3三元运算
和java中一样的。
布尔表达式1 ? 表达式2 : 表达式3;
如果表达式1的结果是true,那么表达式作为整体结果,如果表达式1的结果是false,那么表达式3是整体结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
表达式1 ? 表达式2 : 表达式3;
如果表达式1的结果是true,那么表达式作为整体结果,如果表达式1的结果是false,那么表达式3是整体结果
*/
1 && 10 ? console.log('真的') : console.log('假的');
</script>
</body>
</html>
2.var和let的区别(了解)
es5前定义变量使用var定义,但是具有作用域问题,从es6开始定义变量都使用let定义。常量使用const.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
var和let的区别:
es5前定义变量使用var定义,但是具有作用域问题,从es6开始定义变量都使用let定义。常量使用const.
*/
// var i;
//演示var
for(var i = 0;i<3;i++){
//输出
console.log(i);
}
//for循环下面输出i的值
console.log('for循环下面输出i的值='+i);//这里可以输出i的值是3
//使用let定义
for(let j = 0;j<3;j++){
//输出
console.log(j);
}
//for循环下面输出i的值
console.log('for循环下面输出j的值='+j);//这里不能输出j的值,因为j使用let定义,不具有作用域问题,只能在for循环中使用
</script>
</body>
</html>
小结:
1.从es6开始都是使用let定义变量,不使用var,var具有作用域问题。var定义的局部变量会被提升为全局变量。
3.函数 很重要
回顾java定义方法:
方法修饰符 返回值类型 方法名(参数列表){int i,double d...
方法体
}
js中的函数分两类:
1.普通函数
2.匿名函数
1.普通函数(必须掌握)
格式:
function 函数名(参数列表){i,d...
方法体
}
说明:
1.js中定义函数使用关键字function定义
2.函数名属于标识符,满足小驼峰式
3.参数列表:
参数名,参数名,...
没有形参类型,因为定义什么类型都是let
4.js的函数没有返回值类型,可以给调用者返回数据,在函数体中使用return返回,不用书写返回值类型,因为返回什么数据类型都是书写let
5.js中的函数必须被调用才能执行.调用格式:函数名(实参);
6.js中不存在函数的重载,只要**函数名**相同,那么就认为是一个函数,后面的函数就会覆盖前面的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
普通函数:
function 函数名(参数列表){i,d...
方法体
}
说明:
1.js中定义函数使用关键字function定义
2.函数名属于标识符,满足小驼峰式
3.参数列表:
参数名,参数名,...
没有形参类型,因为定义什么类型都是let
4.js的函数没有返回值类型,可以给调用者返回数据,在函数体中使用return返回,不用书写返回值类型,因为返回什么数据类型都是书写let
5.js中的函数必须被调用才能执行.调用格式:函数名(实参);
6.js中不存在函数的重载,只要**函数名**相同,那么就认为是一个函数,后面的函数就会覆盖前面的函数
*/
//调用函数
fn1();
//1.定义函数
function fn1() {
console.log('fn1....');
}
//2.定义函数
function fn2(a,b) {//a=10 b='哈哈'
console.log(a+'fn2....'+b);//10fn2....哈哈
//返回数据
return a+b;//10哈哈
//执行不到的代码
// console.log('呵呵');
}
//调用函数fn2
let x = fn2(10,'哈哈');//x='10哈哈'
console.log(x);//x='10哈哈'
// 6.js中不存在函数的重载,只要**函数名**相同,那么就认为是一个函数,后面的函数就会覆盖前面的函数
function fn3(x,y) {
console.log(x + '--' + y);
}
function fn3() {
console.log('没有函数重载');
}
//调用fn3函数
fn3(10,1.2);//没有函数重载
</script>
</body>
</html>
小结:
1.js中定义函数使用关键字function定义
2.函数名属于标识符,满足小驼峰式
3.参数列表:
参数名,参数名,...
没有形参类型,因为定义什么类型都是let
4.js的函数没有返回值类型,可以给调用者返回数据,在函数体中使用return返回,不用书写返回值类型,因为返回什么数据类型都是书写let
5.js中的函数必须被调用才能执行
6.js中不存在函数的重载,只要函数名相同,那么就认为是一个函数,后面的函数就会覆盖前面的函数
1.1普通函数扩展
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
扩展:了解
普通函数使用注意事项:
1.调用有参数的函数可以不传递实参
2.调用无参数的函数可以传递实参
3.调用无参数的函数可以传递的实参放到js中的一个内置数组对象arguments中,我们可以遍历数组取出数据
*/
//1.调用有参数的函数可以不传递实参
// function fn1() {}
function fn1(a,b) {
console.log(a + '---' + b);
}
fn1();//undefined---undefined
//2.调用无参数的函数可以传递实参
function fn2() {
console.log('无参函数...');
}
fn2(10,1,2,'锁哥');
//3.调用无参数的函数可以传递的实参放到js中的一个内置数组对象arguments中,我们可以遍历数组取出数据
function fn3() {
console.log('无参函数...');
//遍历数组
for(let i = 0 ;i<arguments.length;i++){
console.log(arguments[i]);//i表示索引 arguments表示数组名
}
}
fn3(10,1.2,'锁哥');
//4.返回数据
function fn4(a) {//a=10
console.log(a);
//返回
return 100;
}
//调用函数
let x = fn4(10);//100
console.log(x);
</script>
</body>
</html>
普通函数使用注意事项:
1.调用有参数的函数可以不传递实参
2.调用无参数的函数可以传递实参
3.调用无参数的函数可以传递的实参放到js中的一个内置数组对象arguments中,我们可以遍历数组取出数据
2.匿名函数(必须掌握)
1.概念:没有名字的函数
2.格式:
1)格式一:
let 变量名 = function(参数列表){ 函数体 } 说明: 1.将匿名函数赋值给一个变量 2.我们调用: 变量名(实参);<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> /* let 变量名 = function(参数列表){ 函数体 } 说明: 1.将匿名函数赋值给一个变量 2.我们调用: 变量名(实参); */ let fn = function (a, b) { console.log(a + '---' + b); }; //调用函数fn 10---1.2 fn(10,1.2); </script> </body> </html>2)格式二:
将匿名函数作为另一个函数的参数传递。 /* 将匿名函数作为另一个函数的参数传递。 */ /* x = 10 y = function () { console.log('匿名函数,我难吗....'); } */ function fn2(x,y) { console.log(x);//10 //调用y函数 y();//匿名函数,我难吗.... } //调用函数fn2 fn2(10,function () { console.log('匿名函数,我难吗....'); });



