Day01-CSS
回顾
1.html作用:书写网页的,整个网页的架构
2.html属于不用编译的语言,直接使用浏览器运行即可
3.html都是由预定义的标签:
1)超链接标签:<a href="跳转服务器地址"></a>
2)form表单标签:属性: action:提交数据的服务器地址 method:请求方式。默认是get post
3) 书写在form表单标签中的input标签,表示输入项。
a:属性:type,具有属性值:text password radio checkbox submit reset button等
b: 属性:name:后台通过name=“username”属性值获取value="哈哈"
4)table标签:表格,主要用来让页面更加规整
tr:行
属性:align:left right center
td:列
属性:
align:left right center
rolspan:跨行
colspan:跨列
th:列,自动加粗 居中
属性:
rolspan:跨行
colspan:跨列
5)图片标签:img src="图片地址,都是服务器地址"
1.CSS概述(了解)
1.css应用场景
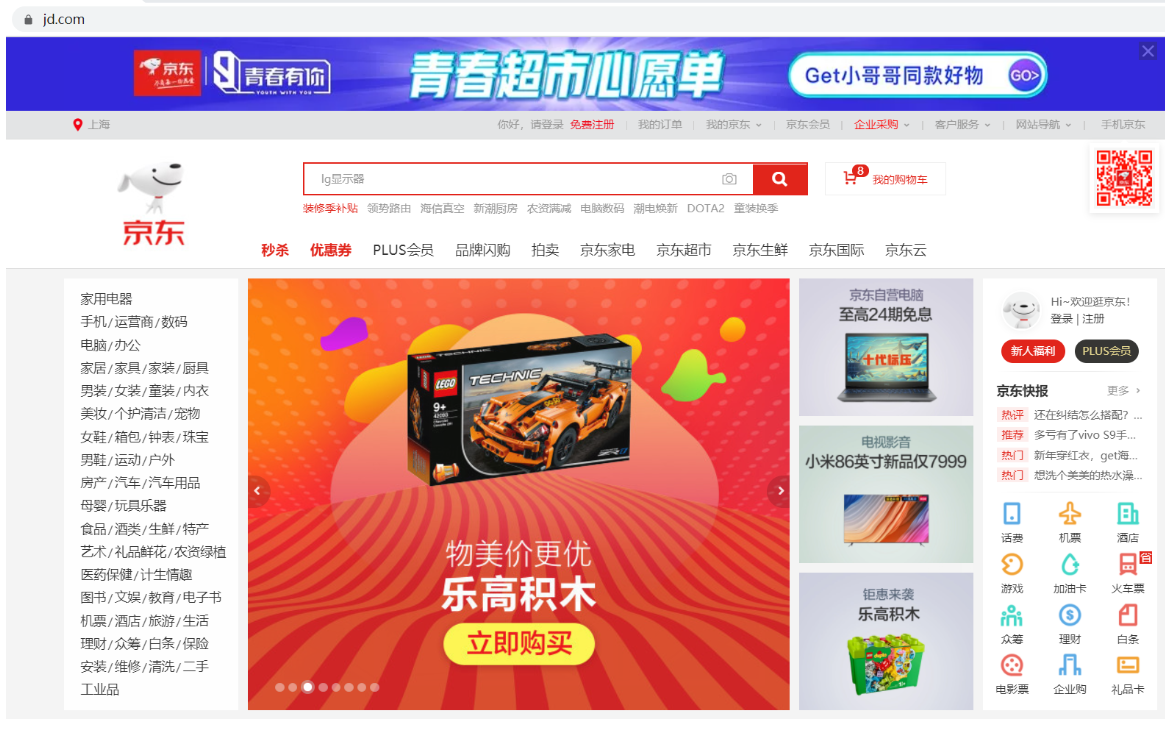
网站的网页是由html编写的,但是网页比较丑陋,所有的网页都需要使用css进行美化。

京东网页使用的css代码:

2.CSS是什么
CSS 通常称为CSS样式或层叠样式表,又称之为网页的美容师,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(高宽、边框样式、边距等)以及版面的布局等外观显示样式。
CSS可以使HTML页面更好看,CSS色系的搭配可以让用户更舒服,CSS+DIV布局更佳灵活,更容易绘制出用户需要的结构。


3.CSS名词解释
css表示层叠样式表 (Cascading Style Sheets)。
说明:层叠样式表表示多个样式叠加在一起作用到某个html标签上面。例如:table的样式:边框 距离 背景颜色 高度 宽度。
4.css作用
是用来美化html页面的。
2.在html如何引入css(理解)
1.在html标签内部引入 了解
<标签名 style="样式名:样式值;样式名:样式值;样式名:样式值;...."></标签名>
需求:书写div,要求设置:字体为黄色,字体大小100px, 边框为 1px 实线 边框颜色为红色。
步骤:
1.创建html页面
2.在html页面中书写div标签
3.在div标签中书写style属性,在style属性值中书写css样式
4.使用浏览器运行html页面查看结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
需求:书写div,要求设置:字体为黄色,字体大小100px, 边框为 1px 实线 边框颜色为红色。
在html页面中引入css方式一:
<标签名 style="样式名:样式值;样式名:样式值;样式名:样式值;...."></标签名>
说明:
1.在css中字体颜色使用样式名:color
2.在css中字体大小使用样式名:font-size
3.在css中border-width表示边框宽度
4.在css中border-style表示边框样式 实线(solid) 虚线 等
5.在css中border-color表示边框颜色
-->
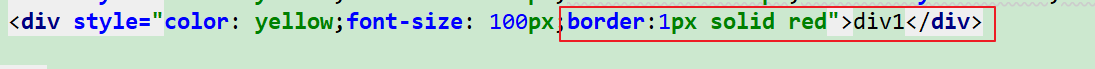
<div style="color: yellow;font-size: 100px;border-width: 1px;border-style: solid;border-color: red">div1</div>
<!--
对于上述针对边框我们可以使用css的复合样式,就是一个样式,同时使用多个样式值。
border:1px solid red
-->
<div style="color: yellow;font-size: 100px;border:1px solid red">div1</div>
<!--
对于边框:样式必须书写,其他可以不写,颜色不写默认使用字体颜色
-->
<div style="color: yellow;font-size: 100px;border:solid">div1</div>
<!--错误的,没有边框样式-->
<div style="color: yellow;font-size: 100px;border:red 1px">div1</div>
<!--
在css中必须加单位
-->
<div style="color: yellow;font-size: 100px;border:solid 1px green">div1</div>
</body>
</html>
小结:
1.在html页面中标签内部引入css格式:
<标签名 style="样式名:样式值;样式名:样式值;样式名:样式值;...."></标签名>
注意:style的属性值中是css
2.在css中有如下样式:
1.字体颜色样式名:color
2.字体大小样式名:font-size
3.边框宽度样式名:border-width
4.边框样式的样式名:border-style solid 表示实心
5.边框颜色样式名:border-color
3.注意:上述对于边框样式我们分别使用了宽度 样式 颜色,虽然可以实现,但是比较麻烦,在实际使用中我们对于边框使用css样式可以使用层叠样式,就是多个样式都作用在某一个标签上。

4.关于给边框设置css样式注意事项:
1.边框样式border-style是必须给的,边框颜色border-color可以不给,默认使用字体颜色。border-width可以不给具有默认宽度
<div style="color: green;font-size: 100px;border: solid ">div1</div>
5.在css中只要带单位的例如px不能省略
2.在head标签中使用一个标签:style引入 理解
上述引入方式弊端:
1.css样式和html标签耦合在一起
2.如果一个页面中具有多个标签使用同一个样式,那么css代码严重重复了
格式:
<style type="text/css">
作用的标签{
样式名:样式值;
样式名:样式值;
......
}
</style>
需求:书写div,要求设置:字体为黄色,字体大小100px, 边框为 1px 实线 边框颜色为红色。
步骤:
1.创建html页面
2.书写div标签
3.在head标签中书写css样式
4.使用浏览器运行html页面查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入css代码-->
<style type="text/css">
/*使用css样式作用的标签*/
div{
/*字体为黄色,*/
color: yellow;
/*字体大小100px, */
font-size: 100px;
/*边框为 1px 实线 边框颜色为红色。*/
border: 1px solid red;
}
</style>
</head>
<body>
<!--
需求:书写div,要求设置:字体为黄色,字体大小100px, 边框为 1px 实线 边框颜色为红色。
在html页面中引入css方式二:
<style type="text/css">
作用的标签{
样式名:样式值;
样式名:样式值;
......
}
</style>
-->
<div>div1</div>
<div>div1</div>
<div>div1</div>
<div>div1</div>
<div>div1</div>
</body>
</html>
小结:
在html页面中引入css的第二种方式:
在head标签内部引入:
<style type="text/css">
作用的标签{
样式名:样式值;
样式名:样式值;
......
}
</style>
3.在head标签中使用link标签引入外部的css文件 (重点)
在html页面中使用第二种引入css的弊端:
1.css样式和html标签耦合在一起,我们希望html页面就是用来书写html标签的,而第二种方式在html页面中还书写了css样式,没有完全解耦合
2.如果多个页面中具有多个标签使用同一个样式,那么css代码严重重复了
解决问题:
在html页面的外部创建一个css文件,在该文件中书写css样式,然后在html页面内部使用link标签引入外部的css文件。
使用步骤:
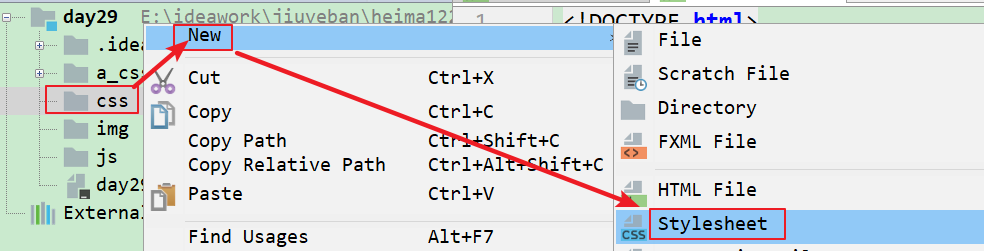
1.在外部创建一个css文件


2.创建一个html页面
3.在html中使用标签link来引入css文件
<!--引入外部的css文件-->
<!--
1.使用link标签引入外部的css文件
2.rel="stylesheet" 表示css层叠样式表,这个属性必须书写
3.type="text/css" 表示当前引入的是一个css文件,可以不写
4.href="../css/demo02.css" 表示引入外部的css文件
-->
<link rel="stylesheet" type="text/css" href="../css/demo02.css">
4.书写html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
引入外部的css文件,在head标签内部使用link标签引入外部的css文件
1.使用link标签引入外部的css文件
2.rel="stylesheet" 表示css层叠样式表,这个属性必须书写
3.type="text/css" 表示当前引入的是一个css文件,可以不写
4.href="../css/demo02.css" 表示引入外部的css文件
<link rel="stylesheet" type="text/css" href="外部css文件地址">
-->
<link rel="stylesheet" href="../css/demo01.css" type="text/css">
</head>
<body>
<!--
需求:书写div,要求设置:字体为黄色,字体大小100px, 边框为 1px 实线 边框颜色为红色。
在html页面中引入css方式三:
<link rel="stylesheet" type="text/css" href="外部css文件地址">
-->
<div>div1</div>
<div>div1</div>
<div>div1</div>
<div>div1</div>
<div>div1</div>
</body>
</html>
5.使用浏览器运行查看效果

小结:
在html页面中引入外部的css文件格式:
<link rel="stylesheet" type="text/css" href="引入外部的css文件路径">
3. CSS选择器(理解)
1.概念:
css选择器,就是让我们的css样式选择作用在哪一些具体的标签之上。
2.常见选择器
2.1标签名选择器 掌握
标签名{
样式名:样式值;
样式名:样式值;
......
}
举例:
div {
color: yellow;
/*字体大小100px*/
font-size: 100px;
/*边框为 1px 实线 边框颜色为红色*/
border: 1px solid red;
}
2.2.ID选择器 掌握
需求: 页面上多个div,让第二个div:字体红色 字体大小50px,边框为1px,实线,红色
格式:
#id属性值{
样式名:样式值;
样式名:样式值;
......
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入外部的css-->
<link rel="stylesheet" href="../css/demo02.css">
</head>
<body>
<!--需求: 页面上多个div,让第二个div:
字体红色 字体大小50px,边框为1px,实线,红色-->
<div>div1</div>
<div id="two">div2</div>
<div>div3</div>
</body>
</html>
/*
id选择器:
#id属性值{
样式名:样式值;
样式名:样式值;
......
}
*/
#two{
/*字体红色*/
color: red;
/*字体大小50px, */
font-size: 50px;
/*边框为 1px 实线 边框颜色为红色。*/
border: 1px solid red;
}
小结:
1.id选择器格式:
#id属性值{
样式名:样式值;
样式名:样式值;
......
}
2.id选择器特点:只能作用在某一个标签上,因为id是唯一的
2.3class类选择器 掌握
格式:
.class属性值{
样式名:样式值;
样式名:样式值;
......
}
注意:如果不是所有标签,并且大于一个标签的情况下可以考虑使用class类选择器。
需求:页面上有多个div,让第二和第三个div以同样的样式去显示: 字体颜色红色,50px字体大小,边框1px 实线 红色。
步骤:
1.创建html页面
2.书写标签
3.书写css样式
4.使用浏览器查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入外部的css-->
<link rel="stylesheet" href="../css/demo03.css">
</head>
<body>
<!--需求:页面上有多个div,让第二和第三个div以同样的样式去显示:
字体颜色红色,50px字体大小,边框1px 实线 红色。-->
<div>div1</div>
<div class="three">div2</div>
<div class="three">div3</div>
</body>
</html>
/*
class类选择器:
.class属性值{
样式名:样式值;
样式名:样式值;
......
}
*/
.three{
/*字体红色*/
color: red;
/*字体大小50px, */
font-size: 50px;
/*边框为 1px 实线 边框颜色为红色。*/
border: 1px solid red;
}
小结:
1.类选择器格式:
.class属性值{
样式名:样式值;
样式名:样式值;
......
}
4.CSS常用的样式(理解,自学)
1.标签的高度、宽度以及标签的边框样式
【1】width:用于设置标签的宽度
【2】height:标签的高度
【3】边框的css样式:
1)边框样式:border-style solid 实线 dashed 虚线 none 无边框默认 样式必须书写
2)边框宽度:border-width 必须加单位px
3)边框颜色:border-color
需求:给页面某个div设置:宽度200像素,高度200像素,1像素实线黑色的框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
/*标签宽度200像素*/
width: 200px;
/*高度200像素*/
height: 200px;
/*1像素实线黑色的框*/
border: 1px solid black;
/*border: 1px dashed black;*/
}
</style>
</head>
<body>
<!--需求:给页面某个div设置:宽度200像素,高度200像素,1像素实线黑色的框。-->
<div>div1</div>
</body>
</html>
小结:
1.标签高度:height
2.标签宽度:width
3.边框样式:border-style 边框宽度 border-width 边框颜色 border-color
2. 转换:display(掌握)
在css中对于高度和宽度只使用于块级标签(单独占一行的标签)(div p br hn等),不适用于行内标签(共处一行input span等)。如果我们希望高度和宽度可使用在行内标签上我们可以使用display样式将行内标签转换为块级标签。
display作用:
1.可以将行内标签转换为块级标签。display:block
2.可以将块级标签转换为行内标签。display:inline
3.可以对于某个标签进行隐藏:display:none
需求:定义几个行内元素span,其中将一部分转换为块级标签,进行对比。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
span{
/*高度*/
height:100px;
/*宽度*/
width: 100px;
/*边框*/
border:1px solid red;
/*转换为块级标签*/
display: block;
}
div{
/*高度*/
height:100px;
/*宽度*/
width: 100px;
/*边框*/
border:1px solid red;
/*转换行内标签*/
display: inline;
}
</style>
</head>
<body>
<!--需求:定义几个行内元素span,其中将一部分转换为块级标签,进行对比。
注意:
1.高度和宽度只适用于块级标签,不适用于行内标签
2.display: block 块级标签
3.display: inline 行内标签
4.display: none 隐藏标签
-->
<span>span1</span>
<span style="display: none">span2</span>
<div>div1</div>
<div>div2</div>
</body>
</html>
小结:
1.display样式可以实现标签之间的转换并且实现标签的隐藏
1.可以将行内标签转换为块级标签。display:block
2.可以将块级标签转换为行内标签。display:inline
3.可以对于某个标签进行隐藏:display:none 掌握
3.字体、行高 line-height
1.字体颜色:color
2.字体大小:font-size
3.行高:line-height ,通过设置行高可以让某个子标签居中显示
需求:书写两个div标签,然后在div标签中写两个span标签。在span标签中演示字体颜色和行高。
分别给2个div设置style样式:height: 50px; width: 200px; border: 1px solid #000;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--需求:书写两个div标签,然后在div标签中写两个span标签。在span标签中演示字体颜色和行高。
分别给2个div设置style样式:height: 50px; width: 200px; border: 1px solid #000;-->
<div style="height: 50px; width: 200px; border: 1px solid #000;">
<span style="color: red;font-size: 10px">柳岩</span>
<span>杨幂</span>
</div>
<div style="height: 50px; width: 200px; border: 1px solid #000;">
<!--
行高:line-height设置为父标签一样的高度可以让子标签上下居中显示
-->
<span style="line-height: 50px">马蓉</span>
<span>李小璐</span>
</div>
</body>
</html>
小结:
1.字体颜色:color
2.字体大小:font-size
3.行高:line-height ,通过设置行高可以让某个子标签上下居中显示。子标签的行高的值和父标签的高度值一致
4.背景: 掌握
1.背景颜色样式:background-color
2.引入的背景图片:background-image: url(图片的路径地址);
3.引入图片的平铺方式(展现形式):background-repeat
背景平铺方式取值:
no-repeat: 不平铺
repeat-x : 横向平铺
repeat-y : 纵向平铺
默认的是铺满整个标签
需求:给body设置浅灰色(#eee)的背景色。在body中定义1个div标签,给div标签添加宽度、高度、设置背景颜色为白色(#fff)并加边框,最后设置背景图片,演示背景平铺方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*给body设置浅灰色(#eee)的背景色*/
body {
background-color: #eee;
}
div {
/*宽度*/
width: 500px;
/*高度*/
height: 500px;
/*设置背景颜色为白色(#fff)并加边框*/
background-color: #fff;
/*边框*/
border: 1px black solid;
/*引入的背景图片:background-image: url(图片的路径地址); */
background-image: url("../img/lyf.png");
/*
1.图片默认的是铺满整个标签,图片填充了整个标签内部
2.no-repeat 不平铺 正常显示一张图片
3.repeat-x 横向平铺 图片在x轴上显示
4.repeat-y 纵向平铺 图片在y轴上显示
*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
background-repeat: repeat-y;
}
</style>
</head>
<body>
<!--需求:给body设置浅灰色(#eee)的背景色。在body中定义1个div标签,
给div标签添加宽度、高度、设置背景颜色为白色(#fff)并加边框,最后设置背景图片,演示背景平铺方式。-->
<div>div1</div>
</body>
</html>
小结:
1.背景颜色:background-color
2.背景图片:background-image: url(图片的路径地址);
3.背景图片的平铺方式:background-repeat,具有如下四种情况:、
1.图片默认的是铺满整个标签,图片填充了整个标签内部
2.no-repeat 不平铺 正常显示一张图片
3.repeat-x 横向平铺 图片在x轴上显示
4.repeat-y 纵向平铺 图片在y轴上显示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号