day04.28前端之JS
JavaScript的运算符
-
算数运算符
JS当中的算数运算符包括:+、-、*、/、%(整除)、x++(先赋值再进行自增1)、++x(先进行自增运算再赋值)。
+ - * / % ++ -- var x=10;var res1=x++;var res2=++x; res1;10res2;12 /* 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值! /*
-
比较运算符
JS当中的比较运算符包括:>、<、=、>=、<=、!=、==(弱等于)、===(强等于)、!==。
//弱等于:自动转换类型 '5' == 5 //'结果是true js会自动转换成相同数据类型比较值是否一样' //强等于:不转换类型 '5' === 5 //'结果是false'
note:
''' 1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误 '''
-
逻辑运算符
JS当中的逻辑运算符包括:&&(相当于python当中的and)、||(相当于python当中的or)、!(相当于python当中的not)。
-
赋值运算符
JS当中的赋值运算符包括:=、+=、-=、*=、/=。
JavaScript的流程控制
-
if ...结构
语法结构:
if(条件){
条件成立执行的分支代码块
}
-
if ...else...结构
语法结构:
if(条件){
条件成立执行的分支代码块
}else{
条件不成立执行的分支代码块
}
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
-
if ...else if ...else...结构
语法结构:
if(条件1){
条件1成立执行的分支代码块
}else if(条件2){
条件1不成立条件2成立执行的分支代码块
}else{
条件1和2都不成立执行的分支代码块
}
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
note:if结构是可以嵌套的。
if(条件){ 逻辑体 } else if(条件){ 逻辑体 } else{ 逻辑体 }
-
switch语法
switch语法是一个多路分支语句:根据一个表达式的值,选择不同的分支执行。
计算一次 switch 表达式,把表达式的值与每个 case 的值进行对比,如果存在匹配,则执行关联代码。
语法结构:
switch(表达式){case 常量表达式1:语句1;break;.......default:语句n+1;break;}
note:
- break 关键词:如果JavaScript 遇到 break 关键词,它会跳出 switch 代码块。不必中断 switch 代码块中的最后一个 case。代码块在此处会自然结束。
- default 关键词:default 关键词规定不存在 case 匹配时所运行的代码。 default 不必是 switch 代码块中最后一个 case。其中default不是必不可少的。
- break:用于推出switch语句,不能省略;
case后面常量表达式的数据类型必须与表达式的数据类型相同,否则匹配会全部失败。 - 如果 default 不是 switch 代码块中最后一个 case,请记得用 break 结束默认 case。
var n1 = 1; switch (n1) { case 0: console.log("干饭"); break; //如果不加break会基于当前位置一直往下运行 case 1: console.log("睡觉"); break; case 2: console.log("玩耍") default: //没有对应条件统一执行default子代码 console.log("无所事事!!!") }
-
while循环
JS当中的while循环的用法和python当中的while循环基本一致。
语法结构:
while(循环条件){
循环体代码
}
var i = 0; while (i < 10) { console.log(i); i++; }
continue:结束本次循环,进入下一次循环
break:结束本次循环
-
for循环
JS当中的for循环的用法和python当中的while循环基本一致。
语法结构:
for(初始值;循环条件;每次循环之后的操作即循环变量增量){
循环体代码
}
for (var i=0;i<10;i++) { console.log(i); }
//使用for循环打印出数组内所有的元素 var l1 = [11, 22, 33, 44, 55] for(var i=0;i<l1.length;i++){ console.log(l1[i]) }
continue:结束本次循环,进入下一次循环
break:结束本次循环
-
do...while循环
do...while循环:无论条件是否成立,循环体代码都被执行一遍。
语法结构:
do {
代码块;
} while(条件表达式);
var k = 0; do { console.log("¥¥¥"); k++; } while (k < 5);
continue:结束本次循环,进入下一次循环
break:结束本次循环
-
三元运算符
python中的三元运算:res = 11 if 1 > 2 else 22
>>>:if后面的条件成立则使用if前面的值,不成立则使用else后面的值。
js中的三元运算:res = 1 > 2 ? 11 : 22
>>>:问号前面的条件成立则使用冒号左边的值,否则使用冒号右边的值。
var a = 1; var b = 2; var c = a > b ? a : b//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20;var x=a>b ?a:(b=="20")?a:b; x10
JavaScript当中的函数
JS当中函数的定义:
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
JS当中函数的语法结构:
function 函数名(参数1,参数2){
函数体代码
return 返回值
}
ps:
- function 定义函数的关键字,相当于python中的def。
- 函数名的命名参考变量名;JS推荐使用驼峰体式命名规则>>>:(Myfunc、MyFunc)。
- function的参数可写可不写。
- 函数调用:函数名加括号 有参则传参即可!!!
- 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
// 1、普通函数(无参函数)定义 function f1() { console.log("Hello world!"); } // 2、带参数的函数 function f2(a, b){console.log(a,b)} f2() # 可以调用 相当于传了两个undefined f2(1) # 可以调用 f2(1,2) # 可以调用 f2(1,2,3,4,5) # 可以调用 //js中的函数提供了个内置关键字arguments:接收所有参数 function f2(){ console.log(arguments) if (arguments.length === 0){ console.log('什么参数都没传') }else if(arguments.length === 1){ console.log('传了一个参数') }else{ console.log('传了多个参数') } } // 3、带返回值的函数;不支持返回多个数据 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 4、匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 5、ES6当中的箭头函数 var f = v => v; //箭头左边是形参,右边是返回值 // 等同于 var f = function(v){ return v; } var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; } //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
JS当中的全局变量与局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
JS当中的对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
创建一个对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性

-
自定义对象
JS当中的对象就相当于python当中的字典。JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
eg:var d1 = {'name':'jason','age':18}
// 作为字典来使用 ***** var dict = { a: "AAA", b: "BBB" } // 查 console.log(dict.a); // 改 dict.a = "AAAAA"; console.log(dict); // 增 dict.c = "CCC"; console.log(dict); // 删 delete dict.b; console.log(dict); // 总结:只要是JS对象,就可以随意添加属性
定义自定义对象还有一种标准格式:var d2 = new Object() >>>:相当于生成了空字典
-
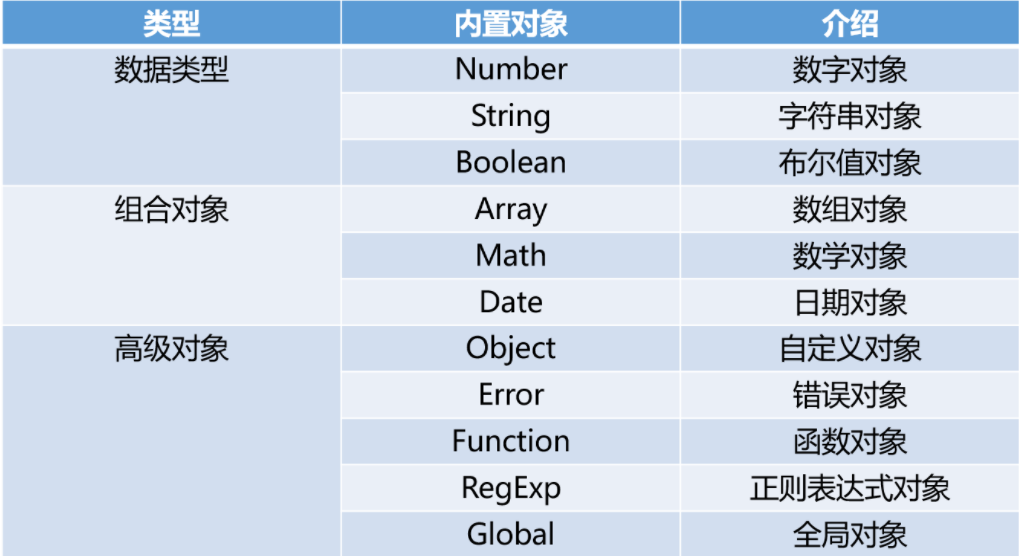
内置对象
JS当中的内置对象可以看成类似于python中的内置方法、内置模块等;是提前写好的,可以直接调用。
-
Data对象:相当于python当中的time模块
创建data对象:
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
data对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
data对象使用:
const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
-
json对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1); //python当中的json模块 //python中如何序列化反序列 import json json.dumps() json.loads()
-
RegExp正则对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test(); RegExp
BOM操作
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
/* 打开和关闭页面: window.open() window.close() window.navigator.appVersion >>>:Web浏览器厂商和版本的详细字符串 window.navigator.userAgent >>>:客户端绝大部分信息 前进和后退一页: window.history.forward() window.history.back() window.location.href 获取页面的url地址 window.location.reload() 刷新页面 window.location.href = url 跳转到指定页面 /*
DOM操作
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
查找标签
HTML页面上有很多相同的标签,所以我们在操作HTML标签之前还要先学会如何查找标签(js查找标签)。
直接查找:
/* document.getElementById 根据ID获取一个标签,标签对象本身 document.getElementsByClassName 根据class属性获取,数组套标签对象 document.getElementsByTagName 根据标签名获取标签合集,数组套标签对象 /*
间接查找:
/* parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素 /*





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?