react中useRef与createRef的区别(当前react18)
1、useRef (是hooks一种,一般在函数组件使用)
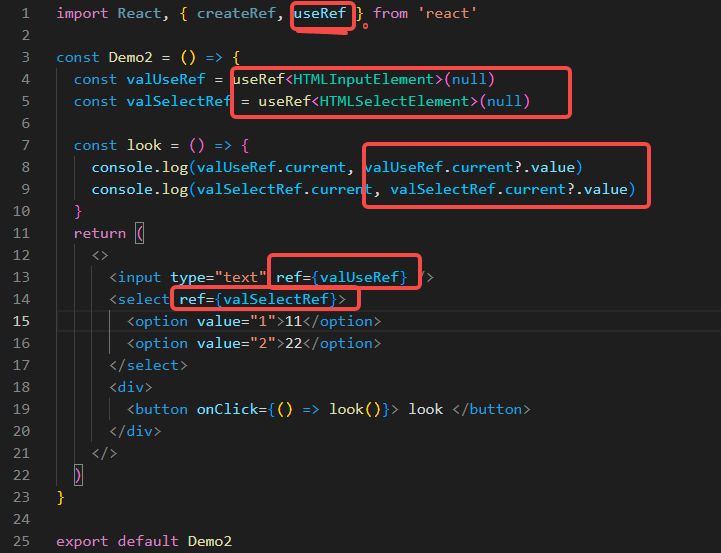
1.1、获取当前dom数据(不推荐,推荐使用受控组件-即使用useState绑定表单元素)

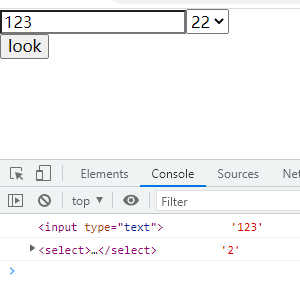
点击look, 获取input的数据内容

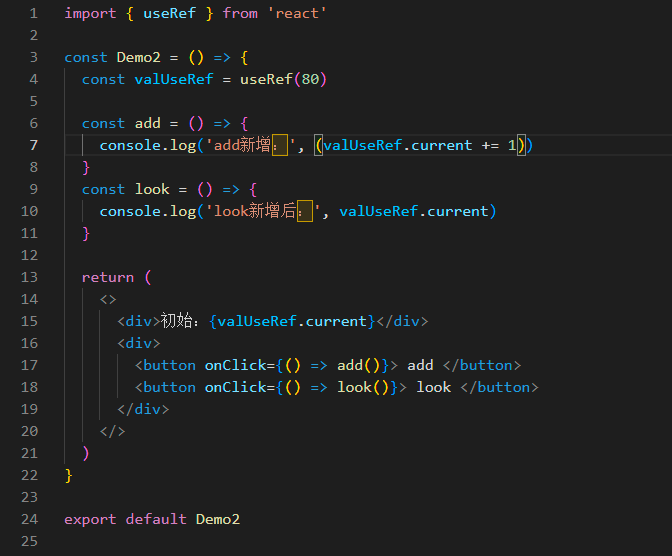
1.2、作为存储使用


注:
1、初始化值为 80,但是新增后,逻辑是81,但是页面还是80
2、由useRef创建的ref对象在组件的整个生命周期内都不会改变,可以考虑用此作为缓存数据中间数据,来存储数据
3、因为ref对象的改变,并不会触发页面的更新。
2、createRef(一般用于class组件,获取子组件dom)
注:
1、createRef创建的ref对象,组件每更新一次,ref对象就会被重新创建。
3、区别
- createRef会在组件每次渲染的时候重新创建
- useRef只会在组件首次渲染时创建
useRef之所以出现,就是因为在函数式组件中使用createRef创建ref时存在弊端(组件每次更新,ref对象就会被重新创建)
4、参考
https://blog.csdn.net/weixin_43636454/article/details/123242047
https://blog.csdn.net/qq_40494944/article/details/124785746



